父组件与子组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../../js/vue.js"></script>
</head>
<body>
<div id="app">
<fa-c></fa-c>
</div>
</body>
<script>
// 定义子组件
const sonC = Vue.extend({
template:`
<div>
<h2>这是一个子组件</h2>
</div>
`
})
// 定义父组件(使用子组件)
const faC = Vue.extend({
template:`
<div>
<h2>这是一个父组件</h2>
<span>
<son-c></son-c>
</span>
</div>
`,
components:{
sonC:sonC
}
})
// 创建vue
const vue = new Vue({
el: '#app',
data: {
},
components: {
faC:faC
}
})
</script>
</html>
运行效果

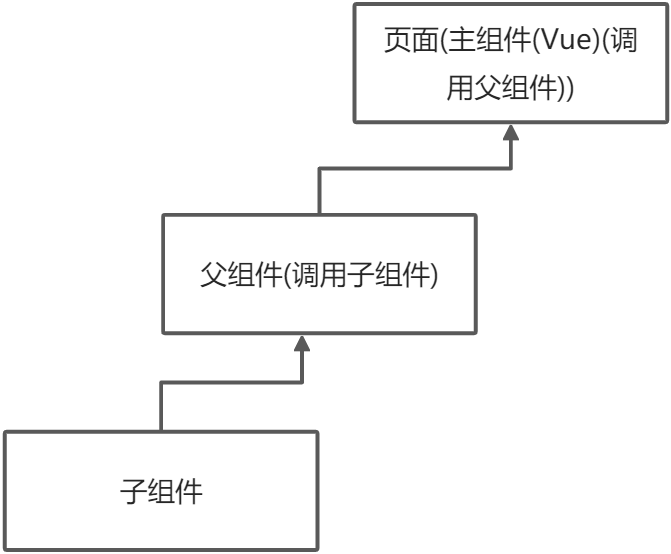
结构图

作者:彼岸舞
时间:2021�6�2
内容关于:VUE
本文属于作者原创,未经允许,禁止转发