循环遍历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../../js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 遍历数组-->
<ul>
<li v-for="item in list">{{item}}</li>
</ul>
<!-- 遍历数组,并获取下标-->
<ul>
<li v-for="(item,index) in list">{{index + ' ' + item}}</li>
</ul>
<!-- 遍历对象 第一个参数为值,第二个为key,第三个为下标-->
<ul>
<li v-for="(value,key,index) in info">{{index + '-'+key+'-'+value}}</li>
</ul>
<!-- 推荐在遍历元素时 增加 key属性,key的作用主要是为了高效的更新虚拟dom,但是有一个问题,就是key不能重复,如果有重复就不能添加-->
<ul>
<li v-for="(value,key,index) in info" :key="value">{{index + '-'+key+'-'+value}}</li>
</ul>
</div>
</body>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {
list: ['spring', 'springmvc', 'springboot'],
info: {
name: 'flower',
age: 18,
height: 175
}
}
})
</script>
</html>
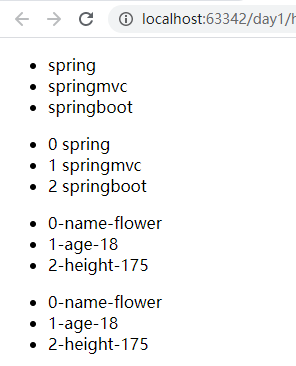
运行效果

作者:彼岸舞
时间:2021�531
内容关于:VUE
本文属于作者原创,未经允许,禁止转发
