体验Vuejs
Hello Vuejs
创建目录 和 HelloVuejs.html

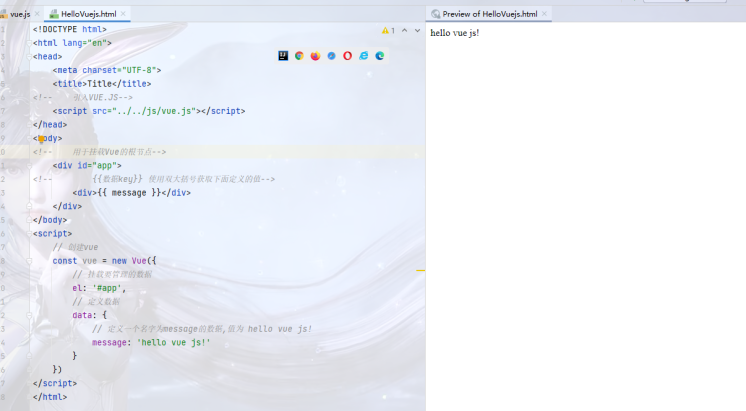
编写代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 引入VUE.JS-->
<script src="../../js/vue.js"></script>
</head>
<body>
<!-- 用于挂载Vue的根节点-->
<div id="app">
<!-- {{数据key}} 使用双大括号获取下面定义的值-->
<div>{{ message }}</div>
</div>
</body>
<script>
// 创建vue
const vue = new Vue({
// 挂载要管理的数据
el: '#app',
// 定义数据
data: {
// 定义一个名字为message的数据,值为 hello vue js!
message: 'hello vue js!'
}
})
</script>
</html>
运行

可以在浏览器中访问,也可以直接在IDEA中查看
点击IJ

可以看到展示的是下面定义的数据,IDEA内部展示,不需要切换到浏览器窗口,方便修改代码实时查看效果,非常好用
Vue显示列表
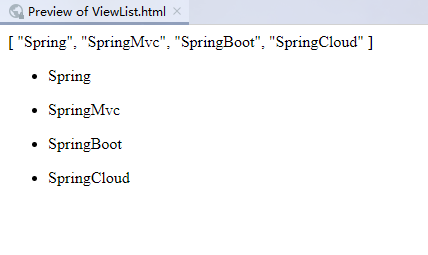
新建ViewList.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="app">
<div>{{ list }}</div>
<!-- 采用v-for 展示数组-->
<ul v-for="item in list">
<li>{{item}}</li>
</ul>
</div>
</body>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {
// 定义数组
list: ['Spring','SpringMvc','SpringBoot','SpringCloud']
}
})
</script>
</html>
运行,通过v-for循环展示数组,如果通过双大括号,那么展示的就是字符串

案例:实现计数器
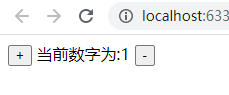
新建Number.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="app">
<div>
<!-- @click 用于绑定点击事件 -->
<input type="button" @click="incr" value="+">
<span>当前数字为:{{num}}</span>
<input type="button" @click="decr" value="-">
</div>
</div>
</body>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {
num: 1
},
// 用于定义方法
methods: {
incr(){
this.num++;
},
decr(){
this.num--;
}
}
})
</script>
</html>
运行


作者:彼岸舞
时间:2021�531
内容关于:VUE
本文属于作者原创,未经允许,禁止转发
