
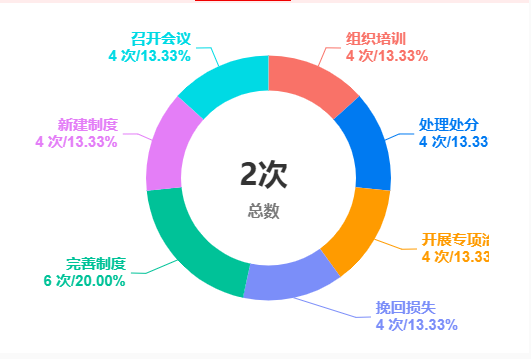
如上图展示
series: [ //系列列表 { name: '设备状态', //系列名称 type: 'pie', //类型 pie表示饼图 radius: ['50%', '70%'], //饼图的半径,第一项是内半径,第二项是外半径,内半径为0就是真的饼,不是环形 center: ['55%', '50%'], itemStyle: { //图形样式 normal: { //normal 是图形在默认状态下的样式;emphasis 是图形在高亮状态下的样式,比如在鼠标悬浮或者图例联动高亮时。 label: { //饼图图形上的文本标签 show: true, //平常不显示 textStyle: { fontSize: '15', fontWeight: 'bold' }, formatter: '{b} {c} 次/{d}%', }, }, }, data: [{ value: 4, name: '组织培训' }, { value: 4, name: '处理处分', }, { value: 4, name: '开展专项治理', }, { value: 4, name: '挽回损失', }, { value: 6, name: '完善制度', }, { value: 4, name: '新建制度', }, { value: 4, name: '召开会议', }] }]