经过一番艰苦卓绝的鏖战,我终于来到了控制器和作用域部分。控制器作为MVC的C,其重要性不可谓不重要;作用域决定了你可以拿到哪些东西,亦是分外重要。现在就来学习一下两个东西。去看看$apply,$watch,$broadcast是个什么鬼。
一、谈谈MVC
阮一峰老师说Angular是一个叫MVVM的模式(http://www.ruanyifeng.com/blog/2015/02/mvcmvp_mvvm.html),而自由男人说这是一个MVC框架,个人认为都差不多,目标都是分层,便于协作和维护,这个跟我们的计算机网络的分层思想差不多(可以参看http://www.cnblogs.com/floor/p/6649424.html)。下面还是按照MVC的观点看看Angular。
ThinkPHP是一个服务端MVC框架,他的视图就是我们前端的一切东西,控制器是从模型拿数据放到视图,或者从视图拿数据,交给模型,控制器是不直接与数据库打交道的,与数据库相关的操作就是模型的作用,我们在控制器调用M()方法就拿到了一个表对应的模型。
前端MVC则有不同,对Angular 而言,controller()方法构建的就是控制器,$scope上的东西就可以理解为模型,他们一般是调用后端接口拿到的,视图就是你看到的东西。
二、单一控制器
这是最简单的控制器应用形式,特点是控制器与视图一一对应,无需考虑作用域之间的通信问题。缺点是随着项目复杂度的增加可能变得难以维护。
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>single controller</title> </head> <body> <div ng-controller='dayCtrl'> <div> <h3>singleController</h3> </div> <h4>Today is {{day || "(不晓得)"}}</h4> </div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp.controller('dayCtrl',function($scope){ var dayNames = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六']; $scope.day = dayNames[new Date().getDay()]; }) </script> </body> </html>
三、一个控制器管几个作用域
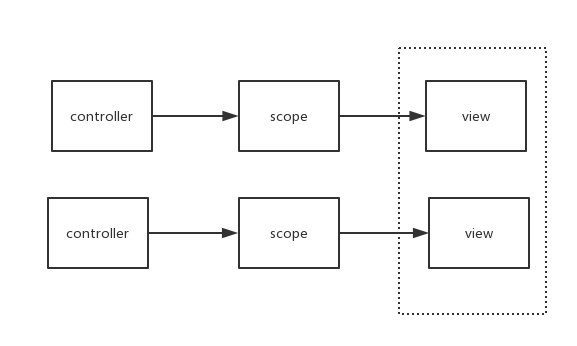
自由男人给出了这样一个图

由此可见,将一个控制器用于多个没有重合不部分的HTML相当于建立了多个控制器实例,他们对应多个作用域,控制器实例之间互不相干,作用域之间也互不相干。可以做个测试看看
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>use an controller more than once</title> </head> <body> <div ng-controller='testCtrl'> 我是一个域:<input type="text" name="" ng-model="data"> </div> <div ng-controller='testCtrl'> 我是另一个域:<input type="text" name="" ng-model="data"> </div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp.controller('testCtrl',function($scope){ $scope.data="数据" }) </script> </body> </html>
结果是在任何一个文本框输入都不会影响到另一个文本框,因为他们是相互隔离的。
四、作用域通信
上面讲到将一个控制器用于几个视图会产生几个隔离的作用域,但是有时候需要一部分数据能够共享,此时就应该使用$rootScope了。
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>use an controller more than once</title> </head> <body> <div ng-controller='testCtrl'> 我是一个域:name:<input type="text" name="" ng-model="name"><br> sex:<input type="text" name="" ng-model="sex"> </div> <div ng-controller='testCtrl'> 我是一个域:name:<input type="text" name="" ng-model="name"><br> sex:<input type="text" name="" ng-model="sex"> </div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp.controller('testCtrl',function($scope,$rootScope){ $scope.sex="男"; $scope.name = "大~熊"; $scope.$watch('sex',function(){ $rootScope.$broadcast("sexChange",$scope.sex); }); $scope.$on('sexChange',function(event,args){ $scope.sex = args; }) }) </script> </body> </html>
本想着做个gif展示一下的,发现ubuntu下做个gif有点麻烦,这个说明sex有俩个作用域共享,而name则是独享的。$rootScope可以认为是一个顶层作用域,他能够访问到其他子域,本例中,通过监听sex的变化,如果变化,则通过$rootScope发送一个sexChange事件,并将sex作为参数传进去,然后在$scope上侦听该事件,如果事件被触发,则改变$scope.sex为传进来的新值。
五、控制器的继承
一个控制器的视图包含另一个控制器,那么里面的控制器将继承外面的控制器放到$scope上的属性和方法。
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>继承</title> </head> <body> <div ng-controller='fatherCtrl'> <div ng-controller="sonCtrl"> <h1>{{data}}</h1> </div> </div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp.controller('fatherCtrl',function($scope,$rootScope){ $scope.data = "愚人节快乐!"; }) .controller("sonCtrl",function(){ }); </script> </body> </html>
sonCtrl中并没有任何东西,但是它从fatherCtrl中继承了data属性(值为:愚人节快乐!);
六、关于显示更新作用域
| 方法 | 干啥的 |
| $apply(expression) | 向作用域中应用变化 |
| $watch(expression,hadler) | expression发生变化执行handler |
| $watchCollection(object,handler) | object任一属性变化则执行handler |
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>updataScope</title> </head> <body> <div ng-controller='dayCtrl'> <h1>{{data}}</h1> </div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp.controller('dayCtrl',function($scope){ $scope.data = "愚人节快乐!"; setTimeout(function () { $scope.$apply(function () { $scope.data ="大家愚人节快乐!"; }); }, 1000); }) </script> </body> </html>
$watch()在上面的作用域通信已经用过了,$watchCollection()与之类似,关于这个$apply()我还不太清楚它有何作用。有知道的同学请指点一下。
先写到这,过几天继续,要复习,要考试!