var params ={
a:"",
b:"",
c:"",
}
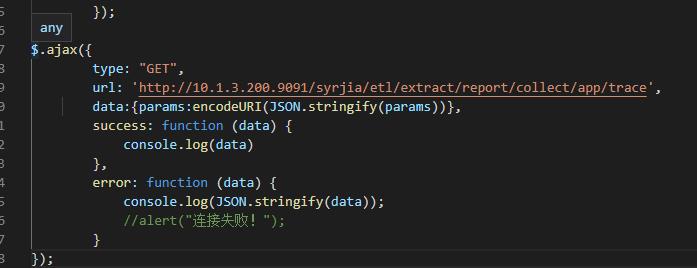
$.ajax({ type: "GET", url: 'http://xxx.com?param=' + encodeURI(JSON.stringify(params)), success: function (data) { console.log(data) }, error: function (data) { console.log(JSON.stringify(data)); //alert("连接失败!"); } });
//因为params是个JS对象,所以我们需要通过JSON.stringify将对象序列化为字符串;
//另外由于序列化后的字符串中会有一些特殊符号不被浏览器支持,所以我们对其进行编码,使用encodeURI方法
//参数放地址栏后面和是什么请求没有关系,你可以放在data对象里,但需要用以下方法: