静态文件配置

1.默认情况下所有的html文件都是放在templates文件夹内
2.什么是静态文件
网站所使用到的提前写的css js 第三方的前端模块 图片 都叫做静态资源
3.默认情况下网站所用到的静态文件资源全部会放在static文件夹下
通常情况下 在static文件夹内部还会再建其他文件夹
css 文件夹
js 文件夹
font 文件夹 字体
img 文件夹 图片
Bootstrap
fontawesome
为了更加方便的管理文件
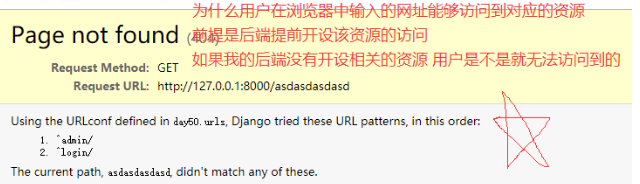
django中 需要你自己手动创建静态文件存放的文件夹

STATIC_URL = '/static/' # 访问静态文件资源接口前缀 通常情况下接口前缀的名字也叫static
# 手动开设静态文件访问资源
STATICFILES_DIRS = [ # 静态资源所在的文件夹路径
os.path.join(BASE_DIR,'static'), # 将static文件里面所有的资源暴露给用户
os.path.join(BASE_DIR,'static1'), # 将static文件里面所有的资源暴露给用户
# os.path.join(BASE_DIR,'static2'), # 将static文件里面所有的资源暴露给用户
]

4.静态文件动态绑定(******)
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>

form表单默认是get请求
get请求也能够携带参数
http://127.0.0.1:8000/login/?username=jason&password=jason123
特点:url?xxx=xxx&yyy=yyy
1.携带的数据不安全
2.携带的数据大小有限制 最大好像应该差不多在4KB左右
3.通常只会携带一些不是很重要的数据

action
1.不写 默认朝当前地址提交
2.只写后缀 /index
3.写全路径 https://www.baidu.com
前期我们在朝后端提交post请求出现403 的情况
这时候需要去配置文件中注释掉一行内容
# 中间件
如何判断当前请求方式
request.method 拿到的是字符串大写的请求方式 GET POST
def login(request):
# if request.method == 'GET':
# print('来啦 老弟~')
# print(request.method,type(request.method)) # 获取前端请求方式
# return render(request,'login.html')
# elif request.method == 'POST':
# print('post业务逻辑')
# return HttpResponse('收到了')
if request.method == "POST":
return HttpResponse('收到了')
return render(request,'login.html')
request方法初识
request.method 获取请求方式 并且纯大写的字符串
request.POST 获取用户提交的post请求数据
如何获取用户数据(******)
request.POST.get() # 默认只会获取列表最后一个元素
request.POST.getlist() # 如果你想获取列表 用getlist()
request.GET 获取用户提交的get请求数据
如何获取用户数据(******)
request.GET.get() # 默认只会获取列表最后一个元素
request.GET.getlist() # 如果你想获取列表 用getlist()
pycharm 连接数据库

django连接MySQL(******)
必须要有两部操作
1.配置文件配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 指定数据库类型
'NAME': 'day49', # 指定库的名字
'USER':'root', # 注意 键必须是全大写
'PASSWORD':'123qwe',
'HOST':'127.0.0.1',
'PORT':3306,
'CHARSET':'utf8'
}
}
2.主动告诉django 不要用默认的mysqldb连接 而是用pymysql
你可以在项目名下的__init__.py中书写
也可以在应用名下的__init__.py中书写
import pymysql
pymysql.install_as_MySQLdb()

django orm简介
orm 对象关系映射
类 表
对象 数据
对象点属性 字段对应的值
为什么使用orm
能够让不会数据库操作的人也能够简单方便去操作数据库
orm的缺点
封装程度太高 有时候会出现查询效率偏低的问题
所以工作中
简单的用orm
复杂的 追速度 需要你手动书写sql语句
django中如何操作orm
书写模型类
去应用下的models.py中书写模型类(就是类)
之后在写django项目的时候 一个django就对应一个数据库
不要出现多个项目使用同一个数据的情况(******)
******************************数据库迁移(同步)命令***************************
1. python manage.py makemigrations # 将数据库的修改 记录到小本本上(migrations文件内)
2. python manage.py migrate # 将修改操作真正的同步到数据库中
上面两条命令必须是成双成对出现
只要修改了models里面跟数据库相关的代码 你就必须重新执行上面两条命令
*****************************************************************************
模型表字段的增删改查
字段的修改
直接修改代码 然后执行数据库迁移命令即可(两条一条不能少)
# 方式1 设置默认值
email = models.EmailField(default='123@qq.com') # varchar
# 方式2 允许字段为空
phone = models.BigIntegerField(null=True)
# 直接在提示中给默认值
gender = models.CharField(max_length=32)

字段的删除
直接注释掉对应的字段 然后再执行数据库迁移命令即可(谨慎使用)
模型表数据的增删改查(******)
查
data = models.User.objects.filter(username=username) # <QuerySet [<User: User object>]>
"""
filter返回的结果是一个"列表",里面才是真正数据对象
filer括号内可以放多个关键字参数 这多个关键字参数在查询的时候 是and关系
"""
user_list = models.User.objects.all() # models.User.objects.filter()
"""
结果是一个"列表" 里面是一个个的数据对象
"""
增
user_obj = models.User.objects.create(username=username,password=password)
print(user_obj,user_obj.username,user_obj.password)
# create方法会有一个返回值 返回值就是当前被创建的对象本身
改
models.User.objects.filter(id=edit_id).update(username=username,password=password)
"""
批量操作 会将filter查询出来的列表中所有的对象全部更新
"""
删(一般情况下不会使用)
models.User.objects.filter(id=delete_id).delete()
"""
批量操作 会将filter查询出来的列表中所有的对象全部删除
"""
登录功能:
def login(request): if request.method == 'POST': username = request.POST.get('username') password = request.POST.get('password') # 查询数据库的数据 data = models.User.objects.filter(username=username) # 两个密码对比 if not data: return HttpResponse('当前用户不存在') user_obj = data[0] if user_obj.password == int(password): return HttpResponse('登陆成功') return HttpResponse('密码错误') return render(request, 'login.html')
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>login</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> {% load static %} <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script> ript src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>#} </head> <body> <div class="container" > <div class="row"> <div class="col-md-8 col-md-offset-2"> <h1>登录</h1> <form action="" method="post"> <p>username: <input type="text" name="username" class="form-control"></p> <p>password: <input type="password" name="password" class="form-control"></p> <input type="submit" class="btn btn-success pull-right"> </form> </div> </div> </div> </body> </html>

查看所有信息功能:
def user_list(request): user_list = models.User.objects.all() return render(request,'user_list.html',{'user_list':user_list})
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户信息</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> {% load static %} <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <h1>数据展示</h1> <a href="/add_user/" class="btn btn-success">新增</a> <table class="table table-hover table-bordered table-striped"> <thead> <tr> <th>id</th> <th>username</th> <th>password</th> <th>actions</th> </tr> </thead> <tbody> {% for user in user_list %} <tr> <td>{{ user.id }}</td> <td>{{ user.username }}</td> <td>{{ user.password }}</td> <td> <a href="#" class="btn btn-primary btn-sm">编辑</a> <a href="#" class="btn btn-danger btn-sm">删除</a> </td> </tr> {% endfor %} </tbody> </table> </div> </div> </div> </body> </html>
添加用户功能:
def add_user(request): if request.method == 'POST': username = request.POST.get('username') password = request.POST.get('password') # 写入数据库 user_obj = models.User.objects.create(username=username,password=int(password)) # 跳转页面 return redirect('/user_list/') return render(request,'add_user.html')
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>添加用户</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> {% load static %} <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script> <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <h1>添加用户</h1> <form action="" method="post"> <p>username: <input type="text" name="username" class="form-control"></p> <p>password: <input type="password" name="password" class="form-control"></p> <input type="submit" class="btn btn-warning pull-right"> </form> </div> </div> </div> </body> </html>
编辑用户信息功能:
def edit_user(request): # 保存编辑的数据 if request.method == 'POST': username = request.POST.get('username') password = request.POST.get('password') edit_id = request.GET.get('edit_id') models.User.objects.filter(id=edit_id).update(username=username,password=int(password)) return redirect('/user_list/') # 给用户返回一个编辑页面,展现需要编辑的数据信息 edit_id = request.GET.get('edit_id') edit_obj = models.User.objects.filter(id=edit_id).first() return render(request, 'edit_user.html', {'edit_obj': edit_obj})
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>编辑信息</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> {% load static %} <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script> <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <h1 class="text-center">编辑页面</h1> <form action="" method="post"> <p>username: <input type="text" name="username" class="form-control" value="{{edit_obj.username}}"></p> <p>password: <input type="password" name="password" class="form-control" value="{{edit_obj.password}}"></p> <input type="submit" class="btn btn-info pull-right" > </form> </div> </div> </div> </body> </html>
删除用户信息功能:
def delete_user(request): delete_id = request.GET.get('delete_id') models.User.objects.filter(id=delete_id).delete() return redirect('/user_list/')