需求如下:
- 需要显示2行文字,宽度为 SCREEN_Width - 40 高度为两行文本的自适应高度
- 需要在此UILabel 下面添加imageView , 因此UIlabel 的高度需要准确,不允许有空白行出现
- UILabel 内的文本较多,需要加省略符:。。。
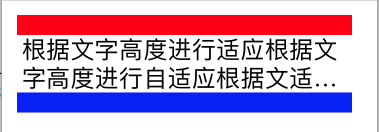
图片效果如下:

实现方式:
第一种:通过 sizeToFit 方法来实现
Coding:
UILabel *ddlabel = [[UILabel alloc] init];
[ddlabel setText:@"根据文字高度进行适应根据文字高度进行自适应根据文适应根据文字高度进行自适应根据文自适应根据文字高度进行自适应根据文字高度进行自适应根据文字高度进行自适应根据文字高度进行自适应"];
ddlabel.numberOfLines = 2;
ddlabel.font = [UIFontsystemFontOfSize:24];
ddlabel.frame = CGRectMake(20, CGRectGetMaxY(image1.frame),SCREEN_Width - 40,rect.size.height);
[ddlabel sizeToFit];
[ddlabel setText:@"根据文字高度进行适应根据文字高度进行自适应根据文适应根据文字高度进行自适应根据文自适应根据文字高度进行自适应根据文字高度进行自适应根据文字高度进行自适应根据文字高度进行自适应"];
ddlabel.numberOfLines = 2;
ddlabel.font = [UIFontsystemFontOfSize:24];
ddlabel.frame = CGRectMake(20, CGRectGetMaxY(image1.frame),SCREEN_Width - 40,rect.size.height);
[ddlabel sizeToFit];
第二种:通过 sizeToFit 方法来实现:
- 获取text属性的文本内容
- 重新定义宽度和高度
- 设置换行模式
- 计算CGRect并重新设置UILabel的frame。
- CGRect rect = [label.text boundingRectWithSize:CGSizeMake(self.view.frame.size.width - 20, MAXFLOAT) options:NSStringDrawingUsesLineFragmentOrigin|NSStringDrawingUsesFontLeading attributes:@{NSFontAttributeName: label.font} context:nil];
Coding:
UILabel *ddlabel = [[UILabelalloc] init];
[ddlabel setText:@"根据文字高度进行适应根据文字高度进行自适应根据文适应根据文字高度进行自适应根据文自适应根据文字高度进行自适应根据文字高度进行自适应根据文字高度进行自适应根据文字高度进行自适应"];
ddlabel.numberOfLines = 2;
ddlabel.font = [UIFontsystemFontOfSize:24];
CGRect rect = [ddlabel.textboundingRectWithSize:CGSizeMake(self.view.frame.size.width - 20, MAXFLOAT) options:NSStringDrawingUsesLineFragmentOrigin|NSStringDrawingUsesFontLeadingattributes:@{NSFontAttributeName: ddlabel.font}context:nil];
ddlabel.frame = CGRectMake(20, CGRectGetMaxY(image1.frame),SCREEN_Width - 40,rect.size.height);
[ddlabel setText:@"根据文字高度进行适应根据文字高度进行自适应根据文适应根据文字高度进行自适应根据文自适应根据文字高度进行自适应根据文字高度进行自适应根据文字高度进行自适应根据文字高度进行自适应"];
ddlabel.numberOfLines = 2;
ddlabel.font = [UIFontsystemFontOfSize:24];
CGRect rect = [ddlabel.textboundingRectWithSize:CGSizeMake(self.view.frame.size.width - 20, MAXFLOAT) options:NSStringDrawingUsesLineFragmentOrigin|NSStringDrawingUsesFontLeadingattributes:@{NSFontAttributeName: ddlabel.font}context:nil];
ddlabel.frame = CGRectMake(20, CGRectGetMaxY(image1.frame),SCREEN_Width - 40,rect.size.height);
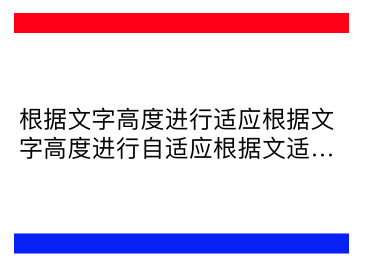
效果图如下:

咦,发现问题没有?第二种方式算出来的竟然有空行,而且这是大家最常用的方法,我们把换行设为0看一下效果
ddlabel.numberOfLines = 0;
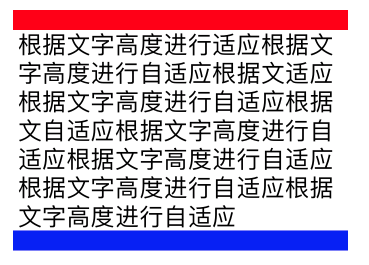
效果图如下:

第二种方式计算的并不是 两个文本的高度,而是所有文本的高度,如果通过想得到效果图的效果,那就设置最高范围:
titleLabRealHeight = rect.size.height
ddlabel.frame = CGRectMake(20, CGRectGetMaxY(image1.frame),SCREEN_Width - 40, titleLabRealHeight>46?46:titleLabRealHeight + 4);
这种方法是已知两行文字的高度为 46,来设置文本框的高度。
Ps :通过对比发现还是第一种方法好,希望大家尽量使用 sizeToFit方法。
但是!!如果 :UILabel sizeToFit doesn't work with autolayout ios6 ,这时怎么办?
请按照这个顺序设置约束和方法:
To make your label automatically resize height you need to do following:
- Set layout constrains for label
- Set height constraint with low priority. It should be lower than ContentCompressionResistancePriority
- Set numberOfLines = 0
- Set ContentHuggingPriority higher than label's height priority
- Set preferredMaxLayoutWidth for label. That value is used by label to calculate its height
For example:
self.descriptionLabel = [[UILabel alloc] init];
self.descriptionLabel.numberOfLines = 0;
self.descriptionLabel.lineBreakMode = NSLineBreakByWordWrapping;
self.descriptionLabel.preferredMaxLayoutWidth = 200;
[self.descriptionLabel setContentHuggingPriority:UILayoutPriorityRequired forAxis:UILayoutConstraintAxisVertical];
[self.descriptionLabel setContentCompressionResistancePriority:UILayoutPriorityRequired forAxis:UILayoutConstraintAxisVertical];
[self.descriptionLabel
[self addSubview:self.descriptionLabel];
NSArray* constrs = [NSLayoutConstraint constraintsWithVisualFormat:@"|-8-[descriptionLabel_]-8-|" options:0 metrics:nil views:NSDictionaryOfVariableBindings(descriptionLabel_)];
[self addConstraints:constrs];
[self addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-8-[descriptionLabel_]" options:0 metrics:nil views:NSDictionaryOfVariableBindings(descriptionLabel_)]];
[self.descriptionLabel addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:[descriptionLabel_(220@300)]" options:0 metrics:nil views:NSDictionaryOfVariableBindings(descriptionLabel_)]];
self.descriptionLabel.numberOfLines = 0;
self.descriptionLabel.lineBreakMode = NSLineBreakByWordWrapping;
self.descriptionLabel.preferredMaxLayoutWidth = 200;
[self.descriptionLabel setContentHuggingPriority:UILayoutPriorityRequired forAxis:UILayoutConstraintAxisVertical];
[self.descriptionLabel setContentCompressionResistancePriority:UILayoutPriorityRequired forAxis:UILayoutConstraintAxisVertical];
[self.descriptionLabel
setTranslatesAutoresizingMaskIntoConstraints:NO];
[self addSubview:self.descriptionLabel];
NSArray* constrs = [NSLayoutConstraint constraintsWithVisualFormat:@"|-8-[descriptionLabel_]-8-|" options:0 metrics:nil views:NSDictionaryOfVariableBindings(descriptionLabel_)];
[self addConstraints:constrs];
[self addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-8-[descriptionLabel_]" options:0 metrics:nil views:NSDictionaryOfVariableBindings(descriptionLabel_)]];
[self.descriptionLabel addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:[descriptionLabel_(220@300)]" options:0 metrics:nil views:NSDictionaryOfVariableBindings(descriptionLabel_)]];
—— author —— : Levi.duan