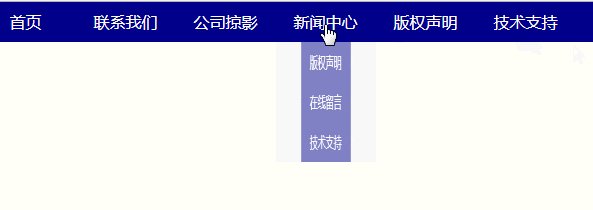
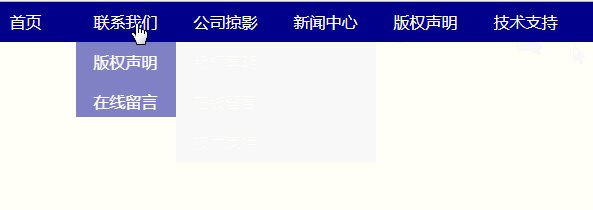
菜单效果显示:
代码:
1 <!DOCTYPE html>
2 <html>
3
4 <head>
5 <meta charset="UTF-8">
6 <title>菜单导航</title>
7 <style type="text/css">
8 *{
9 margin: 0;
10 padding: 0;
11 }
12 li {
13 list-style: none;
14 }
15
16 a {
17 text-decoration: none;
18 }
19 .Nav{
20 background: #00008b;
21 min-width: 1000px;
22 min-height: 40px;
23 }
24 .menu {
25 width: 600px;
26 margin: 0 auto;
27 }
28 .menu:after{
29 clear: both;
30 content: "";
31 display: block;
32 }
33 .menu>li {
34 float: left;
35 width: 100px;
36 text-align: center;
37 line-height: 40px;
38 }
39 .menu>li>a{
40 color: white;
41 }
42 .menu>li>a+ul>li>a{
43 color: white;
44 }
45 .menu>li>a+ul{
46 position: absolute;
47 width: 100px;
48 background: #00008B;
49 opacity: 0.5;
50 }
51 /*下拉菜单*/
52 .menu>li>a+.one{
53 height: 0;
54 overflow: hidden;
55 transition: .5s;
56 }
57 .menu>li:hover .one{
58 height: 130px;
59 }
60 /*显示隐藏*/
61 .menu>li>a+.two{
62 display: none;
63 }
64 .menu>li:hover .two{
65 display: block;
66 }
67 /*翻转菜单*/
68 .menu>li>a+.there{
69 display: none;
70 }
71 .menu>li:hover .there{
72 display: block;
73 animation:MenuNav 2s;
74 }
75 @keyframes MenuNav{
76 /*定义动画时,简单的动画可以直接使用关键字from和to,即从一种状态过渡到另一种状态*/
77 from{
78 /*opacity: 1;*/
79 -webkit-transform:rotateY(0deg);
80 }
81 to{
82 /*opacity: 0.2;*/
83 -webkit-transform:rotateY(360deg);
84 }
85 }
86
87 </style>
88 </head>
89 <body>
90 <div class="Nav">
91 <ul class="menu">
92 <li>
93 <a href="#">首页</a>
94 </li>
95 <li>
96 <a href="#">联系我们</a>
97 <ul class="one">
98 <li>
99 <a href="#">版权声明</a>
100 </li>
101 <li>
102 <a href="#">在线留言</a>
103 </li>
104 <li>
105 <a href="#">技术支持</a>
106 </li>
107 </ul>
108 </li>
109 <li>
110 <a href="#">公司掠影</a>
111 <ul class="two">
112 <li>
113 <a href="#">版权声明</a>
114 </li>
115 <li>
116 <a href="#">在线留言</a>
117 </li>
118 <li>
119 <a href="#">技术支持</a>
120 </li>
121 </ul>
122 </li>
123 <li>
124 <a href="#">新闻中心</a>
125 <ul class="there">
126 <li>
127 <a href="#">版权声明</a>
128 </li>
129 <li>
130 <a href="#">在线留言</a>
131 </li>
132 <li>
133 <a href="#">技术支持</a>
134 </li>
135 </ul>
136 </li>
137 <li>
138 <a href="#">版权声明</a>
139 </li>
140 <li>
141 <a href="#">技术支持</a>
142 </li>
143 </ul>
144 </div>
145 </body>
146 </html>