function initEditModal_SI(node) {
if (node.siArray == undefined) {
node.siArray = new Object();
}
var sis = new Array();
// for (var index in node.siArray) {
// sis.push(node.siArray[index]);
// }
if (node.siArray != null) {
$.each(node.siArray, function (id, obj) {
if(obj != null){
var object = new Object();
object.id = obj.id;
object.ip = obj.ip;
object.name = obj.name;
object.portEnd = obj.portEnd;
object.portStart = obj.portStart;
sis.push(object);
}
});
};
。。。。。。。。。。。。。。。
}
原意是想:
new一个数组sis,可以自由修改数组 sis 里面的值,且不会影响到后台获得的node对象里面的siArray里面的值。
这样就可以在想reset这个页面的时候还可以用node对象去做reset,但是,发现,修改了sis数组的值,node.siArray里面的值也跟着变了。
那么,问题来了。
注释掉的部分就是出问题的部分。
为什么会有问题:
因为新建的数组,直接用的就是函数传递过来的参数的地址。(直接给push进去,push进去的不是值,而是值的地址)
所以在以后的代码中修改了做这个新建的数组,看似没有修改原来数据的值,但是在你再次使用原来的参数去初始化页面的时候发现这个时候,原来的参数的值。莫名其妙的改变啦。
这个时候只能用下面代替的方法,其实和clone的性质是一样的,完完全全的真真正正的clone一遍,
然后就可以随便修改这个值,用于页面操作。
只要不提交数据到后台去保存。那么本地的那个node.siArray(即传进方法的node.siArray)就不会被改变,
当然,当你保存数据的时候,这个全局参数才应该跟着刷新一下,才可以保持数据的一致。
至于string类型,不论是java还是js,还是c一旦声明了一个string 那他就固定了。就算修改他,也只是再新建一个而已。(这个东西在新手面试的时候经常被问到)
关于用js创建list对象的实例:
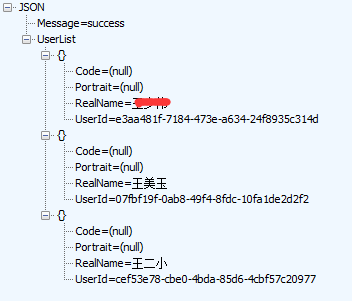
获取到json数据如下:

错误的写法:
var list = [];
var userObj = ret.UserList
var obj = new Object();
for ( i = 0; i < userObj.length; i++)
{
obj.text = userObj[i].RealName;
obj.status = userObj[i].UserId;
list.push(obj.slice());
alert(JSON.stringify(list));
}
这样获取的list的值都是最后一个的值,即都是"王二小"了。
正确的写法:
var list = [];
$.each(userObj, function(id, obj)
{
var object = new Object();
object.text = obj.RealName;
object.status =obj.UserId
list.push(object);
});
alert(JSON.stringify(list));
总结如下:
1.JS的基本类型,是按值传递的。
2.对于对象而言:分两种情况
(a).如果传递给函数的参数是对象,并且修改了这个对象的属性(某些字段的值),那么奇妙的问题就来了。原参数就被修改了。
(b).如果传递给函数的参数是对象,并且没有修改这个对象的属性的值,而是把对象作为一个整体来操作的话。原参数就没有被修改。