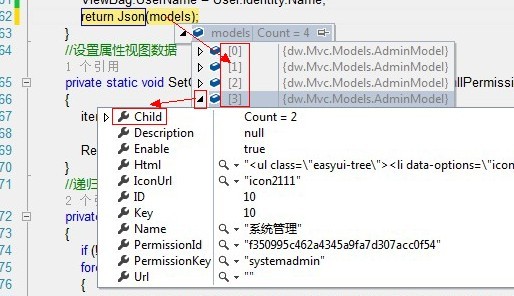
比如JsonResult中返回return Json(models);的models结构如下:

models返回含有四个集合的序列,每个集合的序列中又包含一个子集合序列“Child”。
问题是如果我们使用Jquery的$.post应该怎么循环出这两个集合序列中的数据呢?
方法如下:
$.post("/admin/GetPermissionsForCurrUser", function (data, status) {
if (status == "success") {
var gethtml = "";
$.each(data, function (i, items) { //这里的data就是models返回的含有四个集合序列的对象值,通过items加.就可以获取对应的值了
if (items.Url != "")
gethtml += "<li>";
else
gethtml += "<li class='mm-dropdown'>";
if (items.Child.length>0||items.Url!="")
{
gethtml += "<a href='"+items.Url+"'><span class='mm-text'>" + items.Name + "</span></a>";
}
gethtml += "<ul>";
$.each(items.Child, function (i, sitems) {//这里的items.Child就是子集合序列,通过sitems加.就可以循环获取子序列的值了
gethtml += "<li><a href='"+sitems.url+"'><span class='mm-text'>" + sitems.text + "</span></a></li>";
});
gethtml+="</ul>";
gethtml += "</li>";
});
$("#permenuforuser").html(gethtml);
}
else
alert("导航加载未知错误!");
})