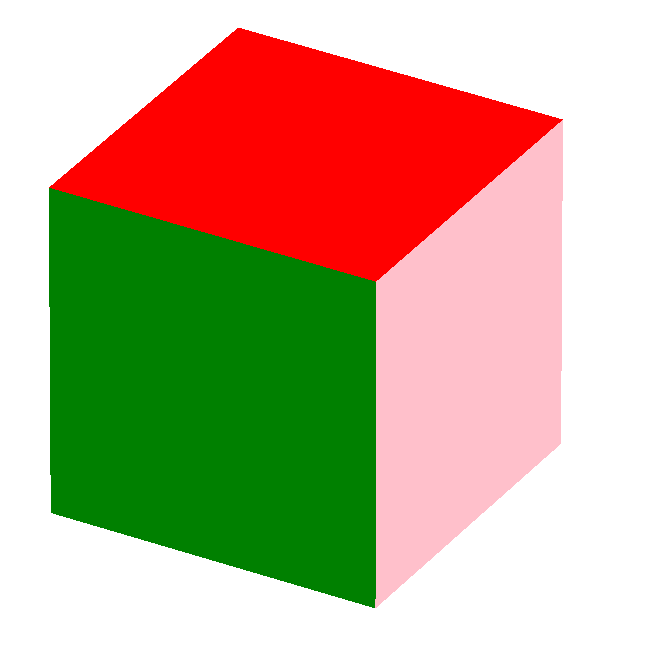
实现结果如图:

HTML:
<!DOCTYPE html> <html> <head> <title>魔方</title> <meta charset="utf-8"> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="container"> <div class="box"> <div class="box-page top"></div> <div class="box-page bottom"></div> <div class="box-page left"></div> <div class="box-page right"></div> <div class="box-page after"></div> <div class="box-page before"></div> </div> </div> </body> </html>
CSS:
*{
padding: 0px;
margin: 0px;
}
body{
color:#ccc;
}
.container{
300px;
height: 300px;
margin: 150px auto;
}
/*整体*/
.box{
300px;
height: 300px;
/*子元素保留其3D位置*/
transform-style:preserve-3d;
transform:rotateX(-60deg) rotateZ(40deg);
}
/*全部页*/
.box_page{
300px;
height: 300px;
background-color: red;
position: absolute;
}
/*各页*/
.top{
background-color: red;
transform: translateY(-150px) rotateX(90deg);
}
.bottom{
background-color: yellow;
transform: translateY(150px) rotateX(90deg);
}
.left{
background-color: blue;
transform: translateX(-150px) rotateY(90deg);
}
.right{
background-color: pink;
transform: translateX(150px) rotateY(90deg);
}
.after{
background-color: black;
transform: translateZ(-150px);
}
.before{
background-color: green;
transform: translateZ(150px);
}
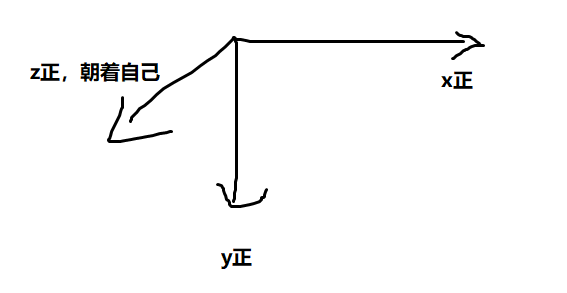
translate方向:x正为水平向右,y正垂直向下,z正向电脑前的你

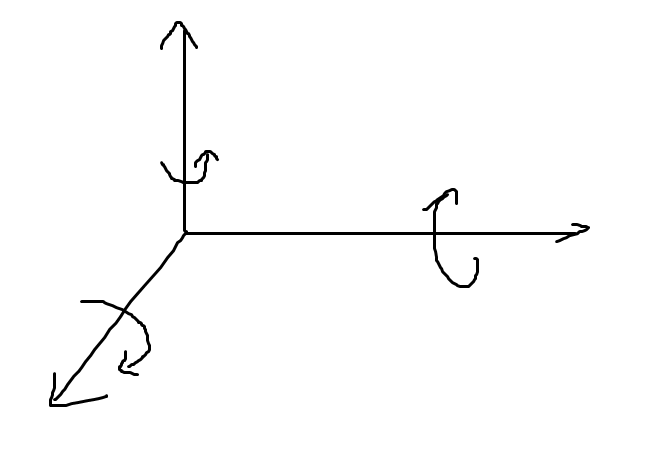
rotate方向:x水平向右 朝上旋转,y垂直向上 朝右旋转,z正看着的屏幕顺时针