记录的问题:
1.比如一个标签的class是:class="p1 p2",另外一个标签的class是:class="p1",那么我使用.p1会选择到第一个标签吗?
答案:如果使用.p1是会同时选中两个标签的,下面使用例子来解释

<html> <head> <style type="text/css"> .p1{ color:blue } </style> </head> <body> <h1 class='p1 p2'>这是 heading 1</h1> <p class='p1'>这是一段普通的段落。</p> </body> </html>
显示结果:

从中我们可以看到,都同时选到了h1和p,所以我们如果要区别这两个时,我们可以用如下:

<html> <head> <style type="text/css"> .p1.p2{ color:blue } </style> </head> <body> <h1 class='p1 p2'>这是 heading 1</h1> <p class='p1'>这是一段普通的段落。</p> </body> </html>
显示结果:

这样就只选中了h1,所以当一个标签有多个class时,使用.class1.class2来选择
下面开始正文
1.元素选择器
如:
html {color:black;}
h1 {color:blue;}
h2 {color:silver;}
2.选择器分组
如:
h2, p {color:gray;}
3.类选择器
如:
.important {color:red;}
p.important {color:red;}选择class为important的p
4.ID选择器
如:
#important {color:red;}
p#important {color:red;}选择id为important的p,需要注意的是ID 属性不允许有以空格分隔的词列表
5.属性选择器:
如:
*[title] {color:red;} 有title属性的所有元素
a[href] {color:red;} 有href属性的a
a[href][title] {color:red;} 有href和title属性的a
a[href="http://www.baidu.com"][title="百度"] {color: red;} href属性和title值都与指定的相同的a,需要注意的是“属性与属性值必须完全匹配”,如果有多个class,必须写全多个class
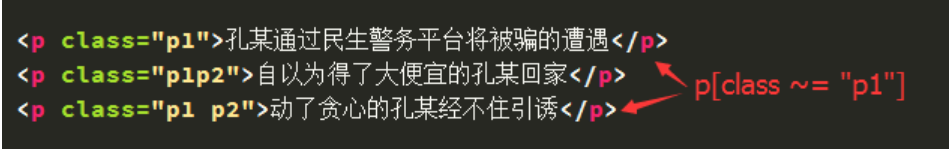
p[class~="p1"] {color: red;} 选择属性的部分值,比如class='p1 p2 p3',我们可以使用这个找到的是具有此属性名,且与其它属性名之间用空格隔开

a[title^="def"] title属性以def开头的a
a[title$="def"] title属性以def结尾的a
a[title*="def"] title属性包含有def子串的a
6.特定属性选择器:
如:
*[lang|="en"] {color: red;} 选择lang属性等于 en 或以 en- 开头的所有元素
7.后代选择器:
如:
h1 em {color:red;} 选择h1的所有子元素中的em元素
8.子代元素选择器
如:
h1 > strong {color:red;}选择h1的直属子元素中的strong元素,需要注意的是,>符号前后都可以有空格的
9.相邻兄弟选择器:
如:
#intro + p {color:red;}
选择紧接在 id为intro 元素后出现的第一个段落p,需要注意的是要有相同的父元素
如:

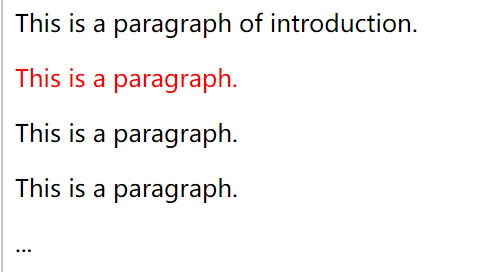
<html> <head> <style type="text/css"> #intro + p {color:red;} </style> </head> <body> <p id="intro">This is a paragraph of introduction.</p> <p id="intr">This is a paragraph.</p> <p id="int">This is a paragraph.</p> <p>This is a paragraph.</p> <p>...</p> </body> </html>
结果:

#intro ~ p {color:red;}选择紧接在 id为intro 元素后出现的所有兄弟元素段落p,需要注意的是要有相同的父元素
如:

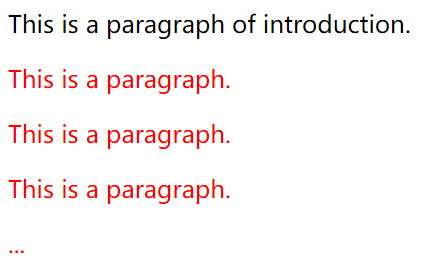
<html> <head> <style type="text/css"> #intro ~ p {color:red;} </style> </head> <body> <p id="intro">This is a paragraph of introduction.</p> <p id="intr">This is a paragraph.</p> <p id="int">This is a paragraph.</p> <p>This is a paragraph.</p> <p>...</p> </body> </html>
结果:

10.伪类选择器:
:link指向未被访问页面的链接设置样式
:visited设置指向已访问页面的链接的样式
:hover鼠标悬停时触发
:active在点击时触发
:enabled 选择启用状态元素
:disabled 选择禁用状态元素
:checked 选择被选中的input元素(单选按钮或复选框)
:default 选择默认元素
:valid、invalid 根据输入验证选择有效或无效的input元素
:in-range、out-of-range 选择指定范围之内或者之外受限的元素
:repuired、optional 根据是否允许:required属性选择input元素
如:
锚伪类:
a:link{color: #FF0000} /* 未访问的链接 */a:visited{color: #00FF00} /* 已访问的链接 */a:hover{color: #FF00FF} /* 鼠标移动到链接上 */a:active{color: #0000FF} /* 选定的链接 */
:focus 向拥有键盘输入焦点的元素添加样式。

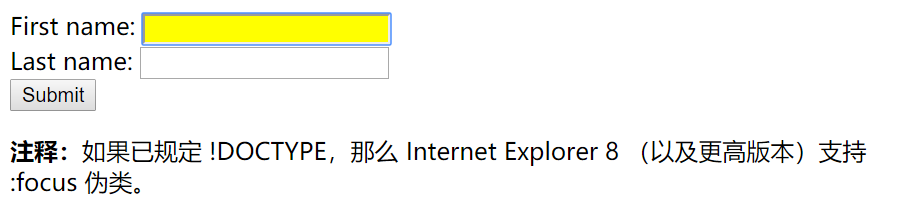
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <style type="text/css"> input:focus { background-color:yellow; } </style> </head> <body> <form action="form_action.asp" method="get"> First name: <input type="text" name="fname" /><br /> Last name: <input type="text" name="lname" /><br /> <input type="submit" value="Submit" /> </form> <p><b>注释:</b>如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 :focus 伪类。</p> </body> </html>
结果:

:first-child 向元素的第一个子元素添加样式。

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <style type="text/css"> p:first-child { font-weight:bold } </style> </head> <body> <p>I am a <em>strong</em> man. I am a <em>strong</em> man.</p> <p>I am a <em>strong</em> man. I am a <em>strong</em> man.</p> </body> </html>
结果:

:lang 向带有指定 lang 属性的元素添加样式。

<html> <head> <style type="text/css"> q:lang(no) { quotes: "~" "~" } </style> </head> <body> <p>:lang 伪类允许您为不同的语言定义特殊的规则。在下面的例子中,在下面的例子中,:lang 类为带有值为 "no" 的 lang 属性的 q 元素定义引号的类型:</p> <p>一些文本 <q lang="no">段落中的引用</q> 一些文本。</p> </body> </html>
结果:

需要学习地址:
https://blog.csdn.net/liuyan19891230/article/details/50696535
根据地址所得:
伪元素选择器:
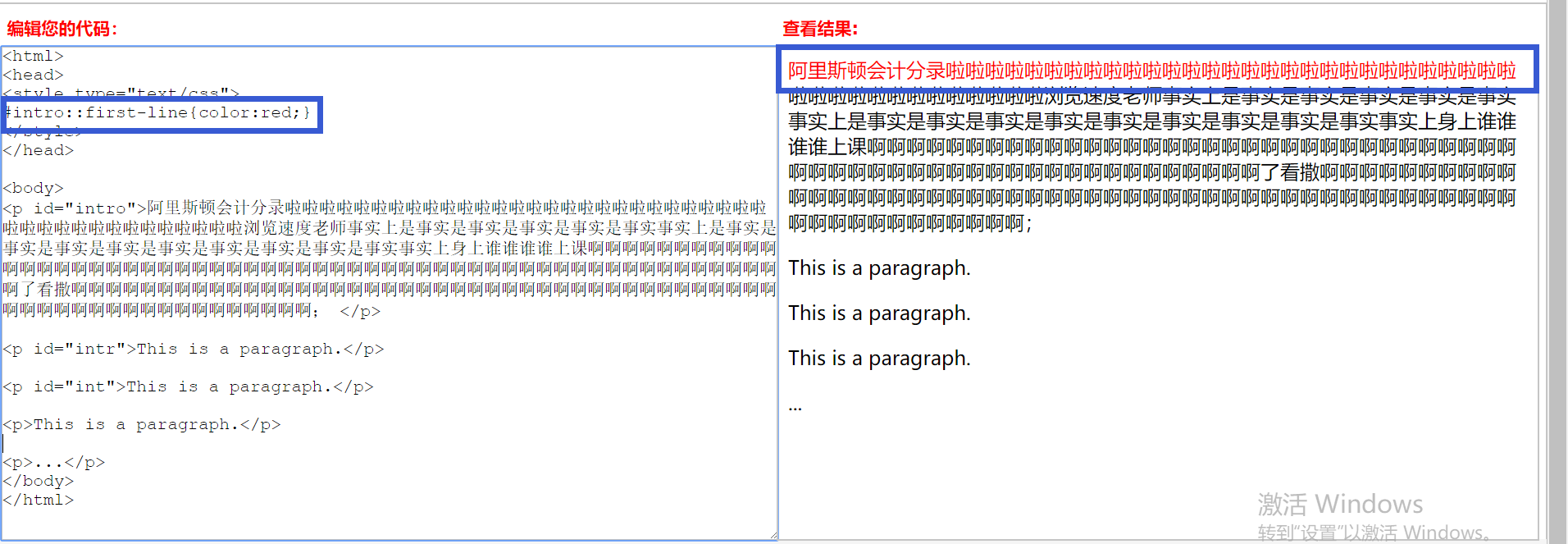
::first-line 匹配文本块的首行

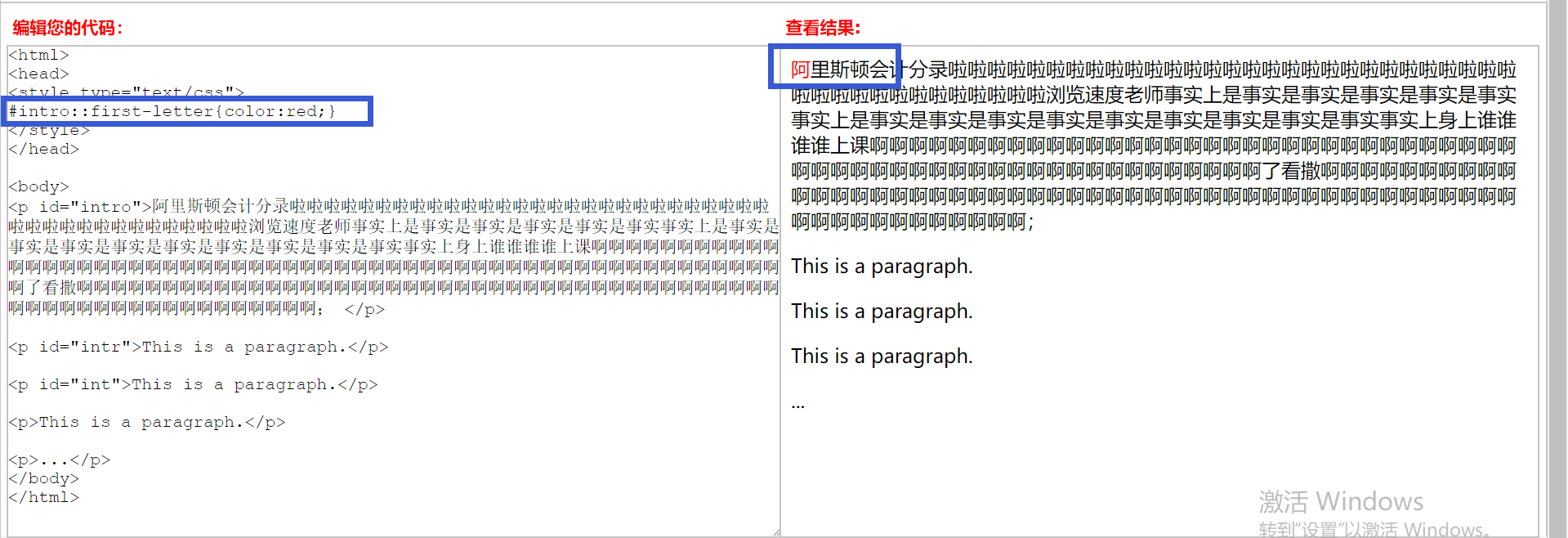
::first-letter 选择文本块的首字母

CSS3结构选择器
nth-child(n) 父元素下的第n个子元素 div p:nth-child(2)表示选择div下的第二个p元素
nth-child(odd) 奇数子元素(同nth-child(2n-1)) div p:nth-child(odd)表示选择div下的奇数的p元素
nth-child(even) 偶数子元素(同nth-child(2n)) div p:nth-child(even)表示选择div下的偶数的p元素
nth-child(an+b) 公式
(nth-child从1开始)
:nth-last-child(n) 倒数第n个子元素 div p:nth-last-child(2)表示选择div下的子元素倒数的第二个p元素
:nth-of-type(n) 父元素下的第n个指定类型的子元素
:nth-last-of-type 父元素下的倒数第n个指定类型的子元素
:first-child 选择父元素下的第一个子元素
:last-child 选择父元素下的最后一个子元素
:only-child 选择父元素下唯一的子元素
:only-of-type 选择父元素下指定类型的唯一子元素
:root 选择文档的根目录,返回html
