align-content:定义弹性容器在侧轴方向上有空余空间时每一行元素的布局方式,当弹性容器只有一行时无效;
值:flex-start | flex-end | center | space-between | space-around | stretch
其中space-between 和 space-around的区别是,space-between是两端对齐,两行元素都分别挨着边框,而space-around是两行元素之间的距离是它们到边缘距离的两倍

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#container > div {
display: -webkit-flex;
//display: -ms-flex;
display: flex;
-webkit-flex-flow: row wrap;
flex-flow: row wrap;
140px;
height: 140px;
background: linear-gradient(-45deg, #78ff8c, #b4ffc8);
}
#container > div > div {
margin: 2px;
30px;
min-height: 30px;
background: linear-gradient(-45deg, #788cff, #b4c8ff);
}
#flex-start {
-webkit-align-content: flex-start;
align-content: flex-start;
}
#center {
-webkit-align-content: center;
align-content: center;
}
#flex-end {
-webkit-align-content: flex-end;
align-content: flex-end;
}
#space-between {
-webkit-align-content: space-between;
align-content: space-between;
}
#space-around {
-webkit-align-content: space-around;
align-content: space-around;
}
#stretch {
-webkit-align-content: stretch;
align-content: stretch;
}
</style>
</head>
<body>
<div id="container">
<p>align-content: flex-start</p>
<div id="flex-start">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<p>align-content: center</p>
<div id="center">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<p>align-content: flex-end</p>
<div id="flex-end">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<p>align-content: space-between</p>
<div id="space-between">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<p>align-content: space-around</p>
<div id="space-around">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<p>align-content: stretch</p>
<div id="stretch">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
</body>
</html>
结果:
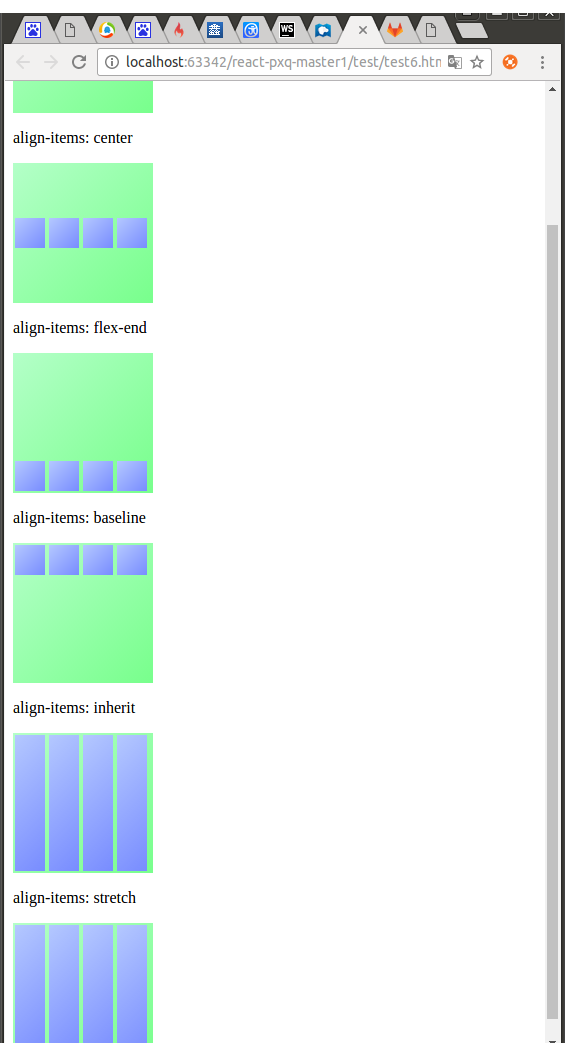
align-items:以与justify-content相同的方式在侧轴方向上将当前行上的弹性元素对齐;
值:flex-start | flex-end | center | baseline | stretch

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#container > div {
display: -webkit-flex;
//display: -ms-flex;
display: flex;
-webkit-flex-flow: row wrap;
flex-flow: row wrap;
140px;
height: 140px;
background: linear-gradient(-45deg, #78ff8c, #b4ffc8);
}
#container > div > div {
margin: 2px;
30px;
min-height: 30px;
background: linear-gradient(-45deg, #788cff, #b4c8ff);
}
#flex-start {
-webkit-align-items: flex-start;
align-items: flex-start;
}
#center {
-webkit-align-items: center;
align-items: center;
}
#flex-end {
-webkit-align-items: flex-end;
align-items: flex-end;
}
#space-between {
-webkit-align-items: baseline;
align-items: baseline;
}
#space-around {
-webkit-align-items: inherit;
align-items: inherit;
}
#stretch {
-webkit-align-items: stretch;
align-items: stretch;
}
</style>
</head>
<body>
<div id="container">
<p>align-items: flex-start</p>
<div id="flex-start">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<p>align-items: center</p>
<div id="center">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<p>align-items: flex-end</p>
<div id="flex-end">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<p>align-items: baseline</p>
<div id="space-between">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<p>align-items: inherit</p>
<div id="space-around">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<p>align-items: stretch</p>
<div id="stretch">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
</body>
</html>
结果:

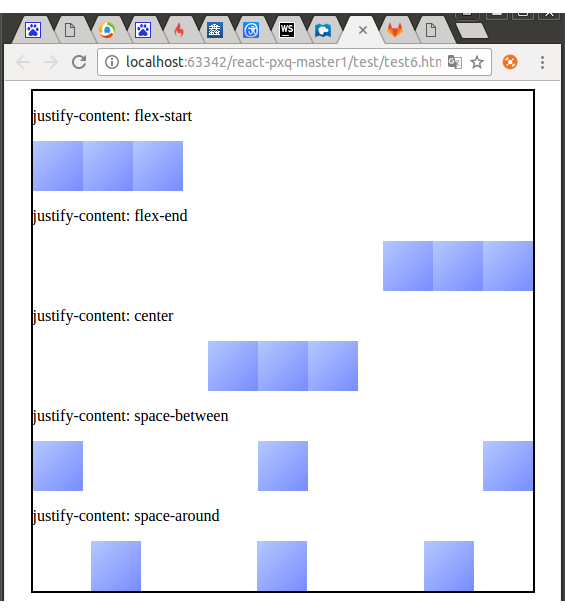
justify-content: 属性定义了浏览器如何分配顺着父容器主轴的弹性元素之间及其周围的空间;
值:flex-start | flex-end | center | space-between | space-around

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#container{
margin:0 auto;
500px;
border:2px solid black;
}
#container > div {
display: flex;
font-family: "Courier New", "Lucida Console", monospace;
}
#container > div > div {
50px;
height: 50px;
background: linear-gradient(-45deg, #788cff, #b4c8ff);
}
#flex-start {
justify-content: flex-start;
}
#center {
justify-content: center;
}
#flex-end {
justify-content: flex-end;
}
#space-between {
justify-content: space-between;
}
#space-around {
justify-content: space-around;
}
</style>
</head>
<body>
<div id="container">
<p>justify-content: flex-start</p>
<div id="flex-start">
<div></div>
<div></div>
<div></div>
</div>
<p>justify-content: flex-end</p>
<div id="flex-end">
<div></div>
<div></div>
<div></div>
</div>
<p>justify-content: center</p>
<div id="center">
<div></div>
<div></div>
<div></div>
</div>
<p>justify-content: space-between</p>
<div id="space-between">
<div></div>
<div></div>
<div></div>
</div>
<p>justify-content: space-around</p>
<div id="space-around">
<div></div>
<div></div>
<div></div>
</div>
</div>
</body>
</html>
结果:

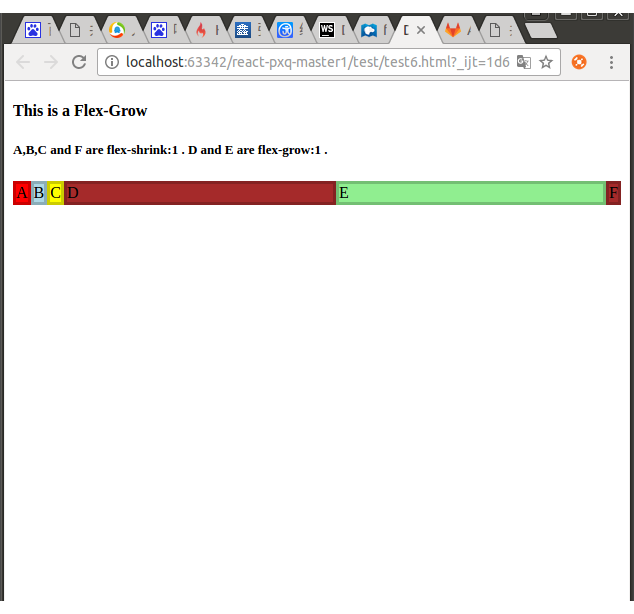
flex 是一个简写属性,它具有定义一个可伸缩项目的能力。flex 元素可以根据他们的 flex-grow 因子拉伸以填充可用空间,或根据他们的 flex-shrink 因子收缩以防止溢出;
初始值:flex-grow: 0 flex-shrink: 1 flex-basis: auto即flex:0 0 auto;也可以写成flex:auto;
- 如果你想让元素仅仅使用它本身的宽度,比如按钮,则设置
flex: none,none 将会被解释为0 0 auto. - 如果想要一个固定大小的元素,则设置
flex: 0 0 size。如:flex 0 0 60px。 - 如果你想让元素自动扩展到可以利用的空间,如果有多个这种类型的元素,它们可以平均分配空间,则设置
flex: auto,它代表1 1 auto.
1.flex-grow 属性定义弹性盒子项(flex item)的拉伸因子,不能是负值,默认值为1.
2.flex-shrink 属性指定了 flex 元素的收缩规则,不能是负值,默认值为1。
flex-grow和flex-shrink的区别:

3.flex-basis 指定了 flex 元素在主轴方向上的初始大小。如果不使用 box-sizing 来改变盒模型的话,那么这个属性就决定了 flex 元素的内容盒(content-box)的宽或者高(取决于主轴的方向)的尺寸大小,任何可用于 width 和 height 的值都可接受。若值为0,则必须加上单位,以免被视作伸缩性。 默认值为0%
flex-flow是flex-direction和flex-wrap的组合:
1.flex-direction 属性指定了内部元素是如何在 flex 容器中布局的,定义了主轴的方向(正方向或反方向)。值得注意的是,值 row 和 row-reverse 受 flex 容器的方向性的影响。 如果它的 dir 属性是 ltr,row 表示从左到右定向的水平轴,而 row-reverse 表示从右到左; 如果 dir 属性是 rtl,row 表示从右到左定向的轴,而 row-reverse 表示从左到右。
取值:row | row-reverse | column | column-reverse
2.flex-wrap 指定 flex 元素单行显示还是多行显示 。如果允许换行,这个属性允许你控制行的堆叠方向。
取值:nowrap | wrap | wrap-reverse
order 属性规定了弹性容器中的可伸缩项目在布局时的顺序。元素按照 order 属性的值的增序进行布局。拥有相同 order 属性值的元素按照它们在源代码中出现的顺序进行布局,值越小越从前面展示。
