图形元素作为应用程序界面的基本组成部分,在程序开发过程中被普遍使用。本章将详细介绍绘制图形经常使用的Shape和Geometry两个类。Shape类及其子类用于绘制常见的图形,通过设置相关属性可以获得相应的图形效果。Geometry类及由其派生的其他类只是通过定义坐标点确定几何图形,并不会自我绘制,需要Path类辅助其呈现。通过在图形上使用画刷,可以为图形着色,使其变的美观进而对视觉产生冲击,因此本章还将介绍三种常用的画刷。学习本章内容将会对应用程序的界面开发有一定的帮助。
8.1 简单图形
Windows应用商店应用自带了一些绘制形状的类,Shape类及其子类就是其中的一部分。遵循逐渐深入的原则先介绍Line、Ellipse、Rectangle、Polygon和Polyline这几个Shape子类的使用,它们可以满足绘制简单形状的需求。在Shape子类中都拥有两个共同的属性Stoke和StrokeThickness,用于定义图形轮廓的颜色与粗细。下面将通过具体示例对Shape类及其子类进行详细介绍。
8.1.1 线形
线形没有内部空间,若要呈现一条直线,需要用Line对象的Stroke和StrokeThickness 属性分别为其轮廓的颜色及轮廓的粗细赋值,若不设置这两个属性,线形将不会呈现。绘制一条线形图形应为代表两个点坐标的属性(X1,Y1)和(X2,Y2)赋值,默认这四项属性的值均为0,点(X1,Y1)代表线的起点,点(X2,Y2)代表线的终点。下面将演示如何绘制一条线形。
在一个打开的Windows应用商店项目中新建一个空白页,并命名为LinePage,双击打开此页面的LinePage.xaml文件,在Grid元素中添加如下代码。
<Line X2="200" Y2="200" Stroke="Red" StrokeThickness =”3”/>
上面的代码使用Line元素绘制了一条颜色为红色、轮廓粗细为3像素的线,并且起点为(0,0)、终点为(200,200),这里并没有定义起点而是使用了默认值。
使用后台代码可以绘制同样的线段,并将线段添加到前台界面的容器控件中。下面的示例为LinePage.xaml文件中的Grid元素命名为MyCanvas,以便在后台代码中通过该名称来引用这个Grid实例。代码如下所示:
<Grid Name="MyCanvas" Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
</Grid>
绘制线的后台代码如下所示:
public LinePage()
{
this.InitializeComponent();
Line line = new Line();
//终点X轴坐标
line.X2 = 200;
//终点Y轴坐标
line.Y2 = 200;
//用画刷对象赋值颜色
line.Stroke = new SolidColorBrush(Colors.Red);
//设置轮廓的粗细
line.StrokeThickness=3;
//将绘制的线形添加到名字为MyCanvas控件中
MyCanvas.Children.Add(line);
}
上面的代码,通过在构造函数中使用Line类型的line对象绘制一个与使用前台方式实现效果相同的线形,并添加到名为MyCanvas的控件中。Line类型定义在 Windows.UI.Xaml.Shapes命名空间中,在为line对象的Stroke属性赋值时,用到了Colors类,这个类由Windows.UI命名空间提供支持。
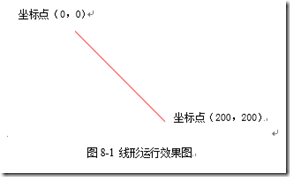
运行此页面,显示效果如图8-1所示。
|
坐标点(0,0) |
|
坐标点(200,200) |
图8-1 线形运行效果图
8.1.2 矩形
若要绘制矩形需要用到Rectangle元素,通过指定Rectangle元素的Width和Height属性值来确定矩形的尺寸。而设置RadiusX和RadiusY属性值能得到圆角的矩形,这两个属性分别表示圆角的x轴方向和y轴方向圆角的大小,RadiusX允许的最大值为Width的一半,RadiusY允许最大的值为Height的一半。矩形有内部空间,若想获得有填充颜色的矩形,需要设置Fill属性为其填充颜色。下面将演示如何绘制一个矩形。
在一个打开的Windows应用商店项目中新建一个空白页,并命名为RectanglePage,双击打开此页面的RectanglePage.xaml文件,在Grid元素中添加如下代码。
<Rectangle Fill="Yellow" Width="196" Height="100" Stroke="Black" StrokeThickness="5" RadiusX="20" RadiusY="30"/>
上面的代码定义了一个表示矩形的Rectangle元素,并设置其Width属性值为196,Height属性值为100,使用Fill属性填充其内部空间为黄色,把Stroke属性设置为Black、StrokeThickness属性设置为5,定义一个轮廓颜色为黑色、轮廓粗细为5像素的矩形,再将此矩形的RadiusX属性设置为20,RadiusY属性设置为30,最后得到一个圆角矩形。
通过后台代码也能够绘制出与上面相同的矩形,实现代码如下所示:
public RectanglePage()
{
this.InitializeComponent();
//实例化矩形对象
Rectangle rectangle = new Rectangle();
rectangle.Width = 196;
rectangle.Height = 100;
rectangle.Fill = new SolidColorBrush(Colors.Yellow);
rectangle.Stroke = new SolidColorBrush(Colors.Black);
rectangle.StrokeThickness = 5;
//将圆角x轴赋值为20
rectangle.RadiusX = 20;
//将圆角x轴赋值为30
rectangle.RadiusY = 30;
MyCanvas.Children.Add(rectangle);
}
在上面的代码中,首先实例化了一个Rectangle类型的对象rectangle,通过设置rectangle对象的相应属性以达到定义一个与前台方式实现效果一致的矩形,最后调用MyCanvas容器对象的Children属性中的Add方法,将这个矩形加入到页面中显示。
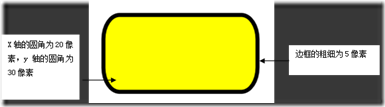
启动此页面,显示效果如图8-2所示。
|
边框的粗细为5像素 |
|
X轴的圆角为20像素,y轴的圆角为30像素 |
图8-2 矩形图形
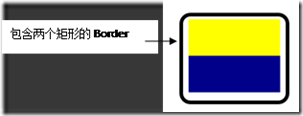
要想在矩形内部添加图形、控件等内容,可以考虑使用Border元素。与Rectangle元素有所不同的是,Border元素实现圆角效果需要用到CornerRadius属性,而不是之前Rectangle元素中所用到的RadiusX和RadiusY属性,绘制一个在Border元素中包含两个矩形效果的XAML代码如下所示:
<Border BorderBrush=" Black" BorderThickness="4" Width="120" Height="100" CornerRadius="10" >
<StackPanel Margin="3,3,3,3">
<Rectangle Fill="Yellow" Height="40" Width="100"/>
<Rectangle Fill="Blue" Height="40" Width="100" />
</StackPanel>
</Border>
|
包含两个矩形的Border |
图8-3包含两个矩形的Border效果图
注:本文选自机械工业出版社3月出品的《Windows 8 应用开发权威指南》