UML 中的关系是比较难记的部分,这里我把UML常用的关系做一下总结和简单介绍。
说明: 示例图形是使用 EA 7.5 绘制的。
UML 五种基础关系(类图为例)
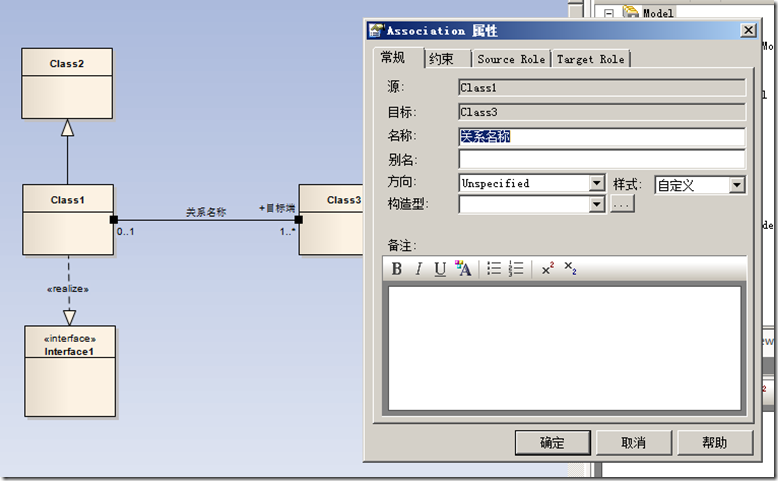
关联关系
关联关系连接元素和实例,用无方向实线连接两个模型元素。
关联的两端可以为双方标记角色和多重性
现实事物不是孤立存在的,对象与对象之间都存在着一定的关系,比如教师和学生,我们用关联关系表示。
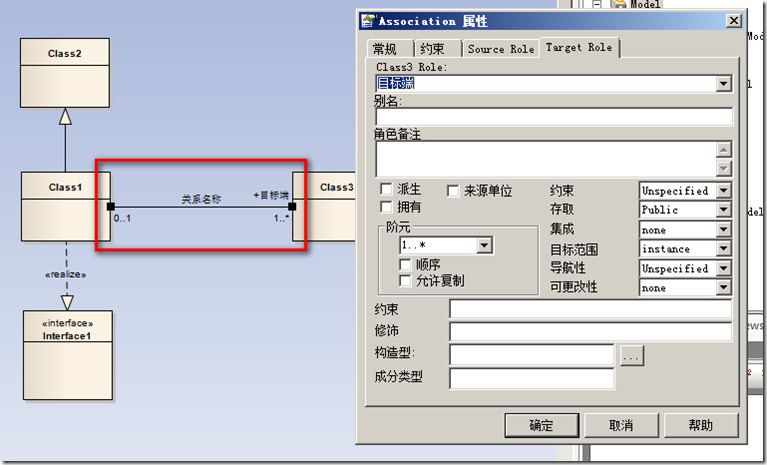
建角色
角色:
代表Class3扮演“目标端”这个角色,比如,人,欣赏,演出
人是元素,欣赏是关系,演出是目标元素,人扮演的角色是“观众”,演出扮演的角色是“演员”
可见性:
在下面的表示的“目的端”前面有一个“+”号,他代表,本类中包含有可被访问的特性或者方法,如果是“-”号的话就代表,类中包含隐含的特性和方法。UML2.0中不再使用可见性默认全部为+
建多重性(阶元):
建关系名称
导航性
关系还有一个特性叫“导航性”,导航性的特点就是在关系的实现一段出现了一个箭头,代表着单向可见或使用被指向的对象(包含成员,或者调用方法什么的),如果要双向导航就省略箭头,因为默认情况下,无箭头的关系就代表着双向可导航,可以为关系定义导航的名称以更好的说明导航的含义,比如 人-使用 ->汽车 ,但汽车不能使用人。
依赖关系
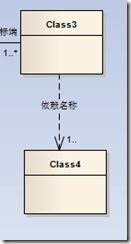
依赖关系描述了一个元素对另一个元素的依存关系,依赖关系用带虚线箭头指向目标模型,代表源对象依赖于目标对象的存在。
也就是说 源引用了目标
新建一个依赖
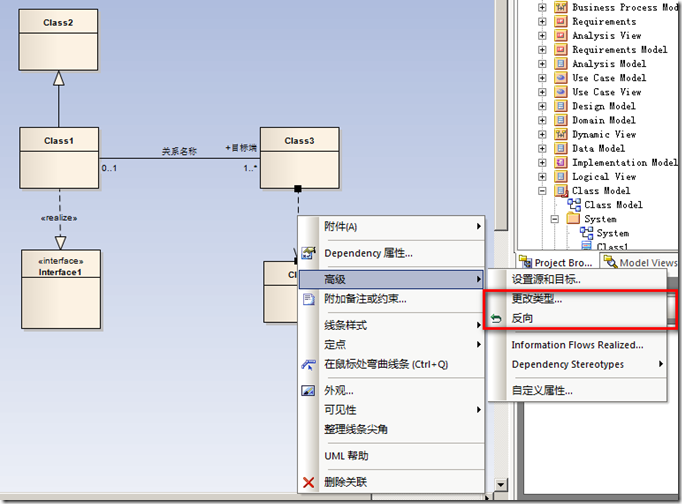
从工具栏拖动一个关系进来,可以通过高级中的更改类型来改类型,反向来掉转方向,依赖关系也可以添加多重性,名称等。
泛化关系(继承关系)
泛化代表一个元素是另一个元素的特例。,用下面的图形表示,一个三角形的实线,代表,源元素(特殊)是目标元素(一般)的特例
泛化关系不能建立多重性标识。
新建可以从工具栏中拖动一个进来
实现关系
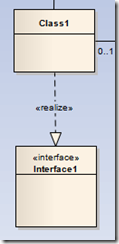
实现关系描述一个元素实现了另一个元素,比如一个类实现了一个接口的定义,用虚线三角表示。下面可以看到类实现了接口
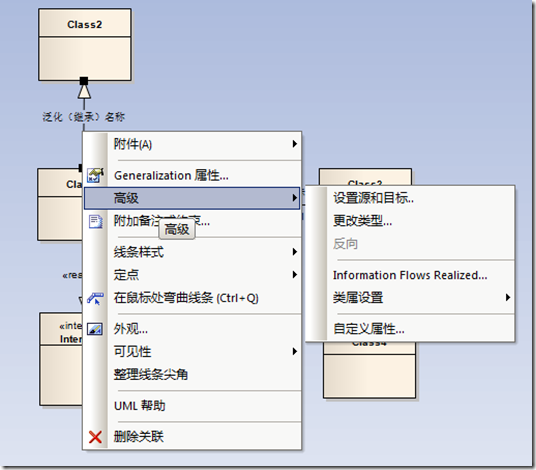
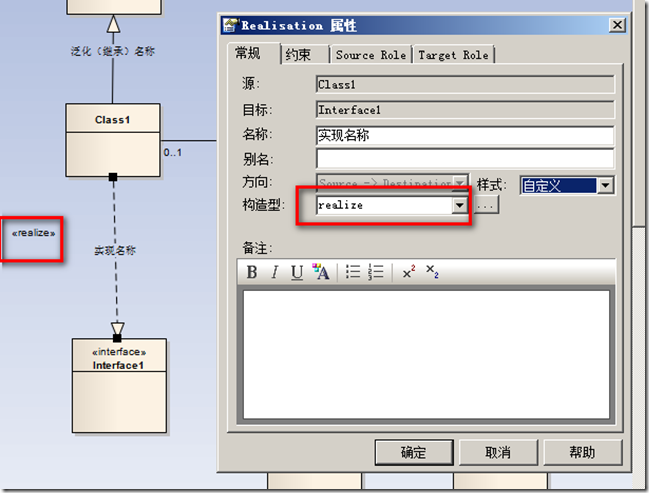
新建一个实现
可以看到他有一个构造型《Realize》而且无法去掉,他不可以加多重性
聚合关系
聚合关系描述元素之间部分与整体的关系,即表示一个增提的模型元素可以有几个表示部分的模型元素所构成。
举例说明一下聚合,台式机(整体)由主机(部分)+显示器(部分)组成,且只有这两部分,好比像要一个台式机,就必须存在主机和显示器,而也就只需要这两个部分即可。
聚合就是用来说明一个复杂的对象是可以通过多个简单的对象组合起来的。
程序上理解聚合:
Class A
{
B[] b;
}
也就是程序中会使用到B的定义;
如果你仅想表示一个元素包含另一个元素的使用,而不是组合的关系,可以使用依赖关系。
在上面可以看到C4 由C5和C6组成,右键点击聚合关系,会有一个Set Aggregation To Composite的选项,这个选项是用来将 聚合 和 复合(组成) 两种关系之间进行切换的。
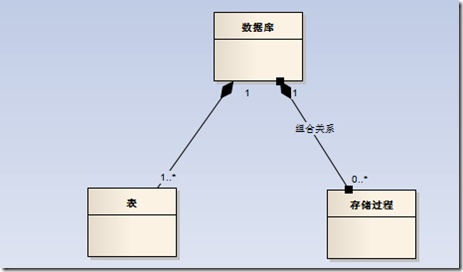
复合(组成)关系
复合(组合)关系是更强的耦合性关系,他与聚合都是表示整体由部分组成,不同之处在于部分必须要求整体的存在,比如像下面的图形中,如果没有了数据库,那么就没有了表和存储过程。
程序上理解聚合:
Class A
{
B b;
A
{
b = 1;
}
}
也就是B会做为A的一个成员;
组合关系可以包含多重性,上图中表示,一个数据库可以对应1个或者多个表,一个数据库可以对应0个或者多个存储过程,这里数据库都被要求至少且仅有一个数据库,都是存在1对多的关系。
用例图中的关系
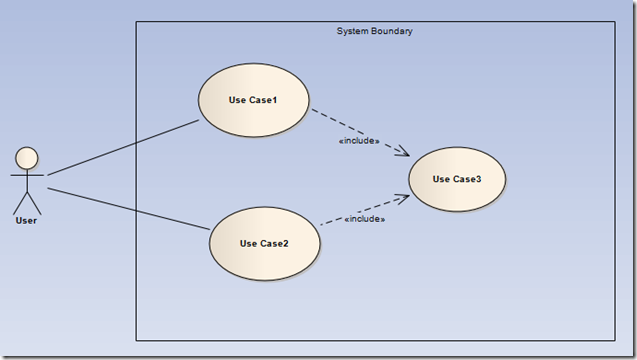
包含关系
包含关系代表把一些公共部分抽离出来成为一个新的用例去使用。
重点:包含关系代表了这个关系用例是一定会执行到的,也就是这个用例会总是被要求执行。
在虚线箭头上加《include》构造型
这个图就代表了,UC1和UC2,都会去执行UC3定义的需求。
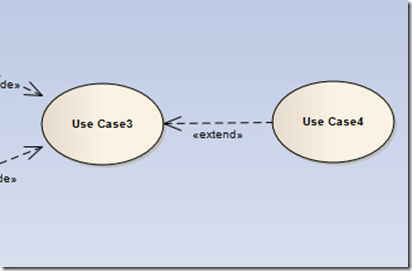
扩展关系
扩展关系是一种依赖关系,他指定了一个用例可以增强另一个用例的功能。
重点理解:扩展关系可以直接理解为条件执行,不是必须执行的,而是根据某种需要才去执行他。
注意:他的箭头是反方向的。
什么是构造型
构造型是一种扩展机制,他把UML中已经定义元素的语义专有化。防止UML过于复杂。
构造型就是用一个单词来表述一定的含义,赋予关系或者元素上,构造型太多,一般也不用看或者背,理解他的含义应用既可。
标准构造型表 可参考 《面向对象设计与分析》 226页