首先我们需要了解一点,函数写法才是this.setState的原始写法,对象格式只是简洁语法格式。
(1)对象形式直接更新
如下所示初始化状态state有两个,一个是rolesList所有角色列表,另一个是roleItem选中的角色
这里注意:一个是数组,另一个是对象

当我们后期更新roleItem是可以直接以对象写法更新,如下所示

这里注意:roleItem是一个对象,直接更新即可,与之前状态无关
(2)函数形式返回新对象
如果是基于原本状态进行修改,则推荐使用函数语法格式
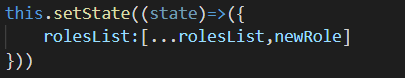
如果更新数组,例如增删改查操作,则推荐如下写法

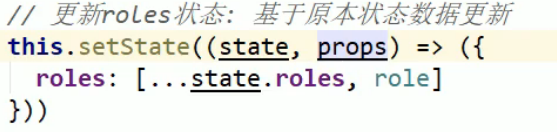
仔细分析该写法我们不难看出,该种写法是基于原数组上进行修改的
当然除了state,还有props参数

.