除了常见的mock.js,最近发现一款新的前端模拟数据工具easy-mock。

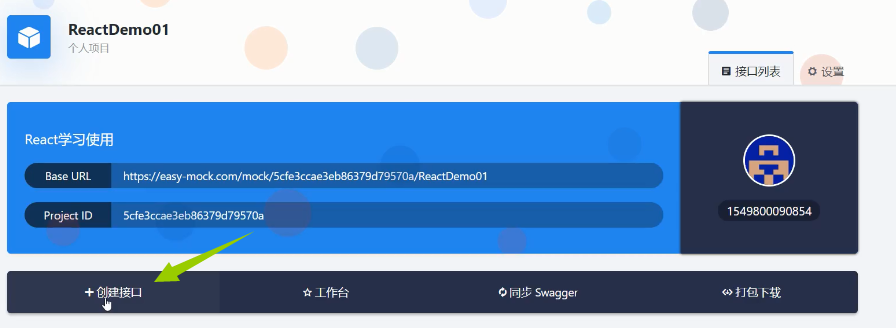
登录成功后点击右下角+号,进行项目创建

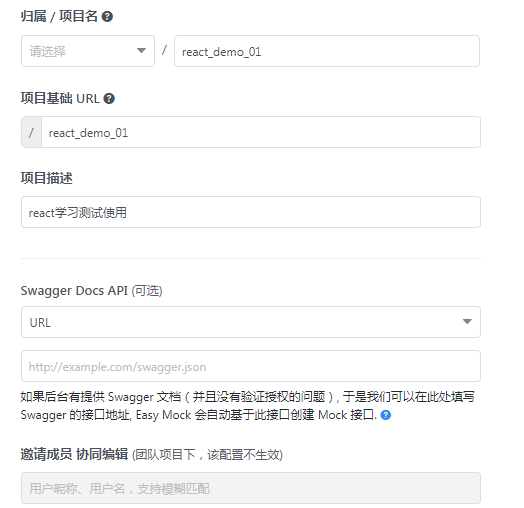
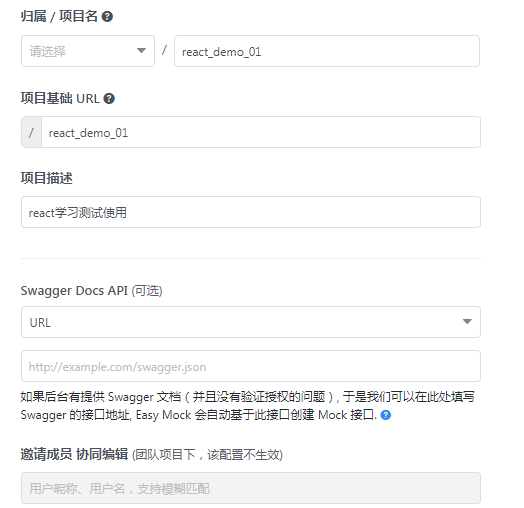
输入项目名等相关信息,创建项目

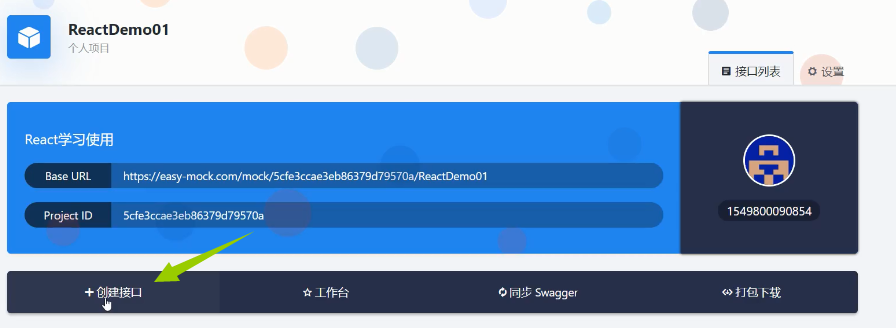
创建接口

写入数据,创建接口

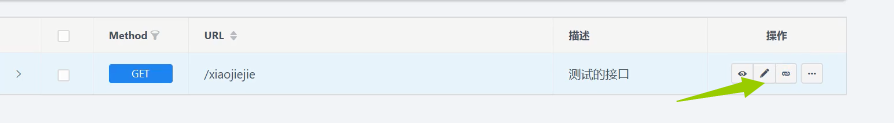
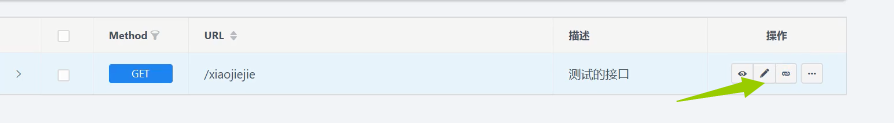
创建接口完毕后,复制链接

替换接口,然后将state置空

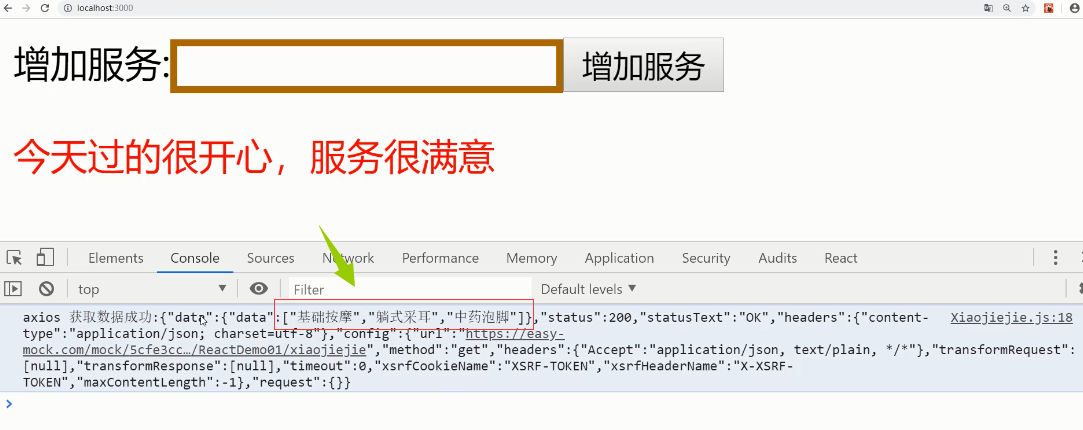
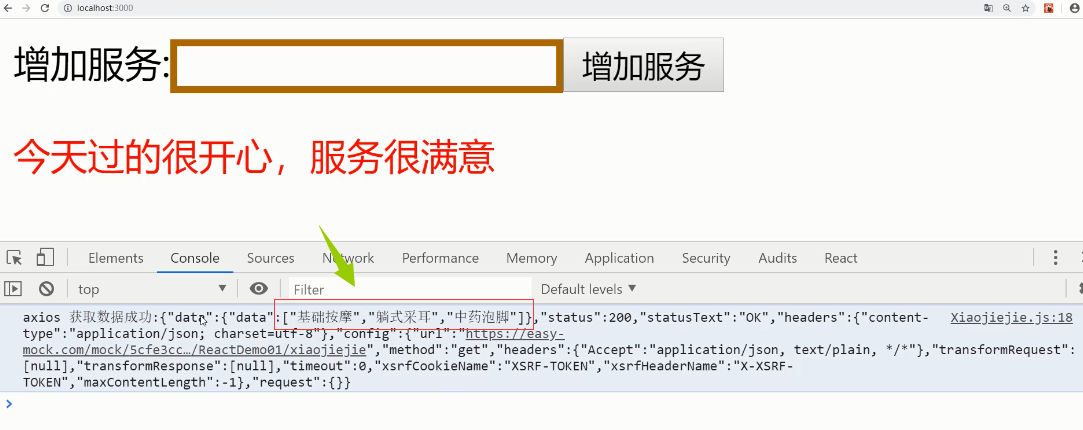
接下来打开控制台,如下所示

接下来重定义state状态,将远程接口得到的数据覆盖之前的state

此时便实现了react远程获取数据,进行模拟数据渲染
.
除了常见的mock.js,最近发现一款新的前端模拟数据工具easy-mock。

登录成功后点击右下角+号,进行项目创建

输入项目名等相关信息,创建项目

创建接口

写入数据,创建接口

创建接口完毕后,复制链接

替换接口,然后将state置空

接下来打开控制台,如下所示

接下来重定义state状态,将远程接口得到的数据覆盖之前的state

此时便实现了react远程获取数据,进行模拟数据渲染
.