懒加载优化
(1)前言
利用vue-lazyload实现图片懒加载,下面介绍下具体使用步骤
(2)下载安装第三方模块

(3)引入并激活相关参数

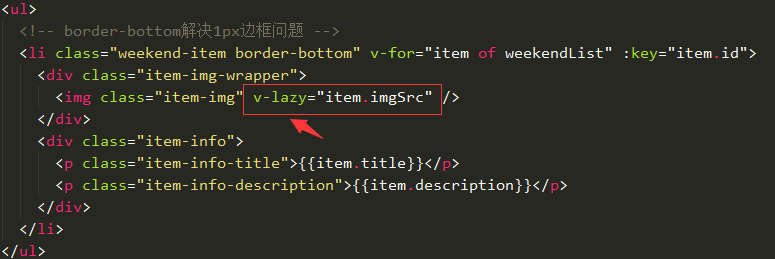
(4)组件调用
使用方法很简单,将图片的:src改为v-lazy即可,如下所示

此时效果如下

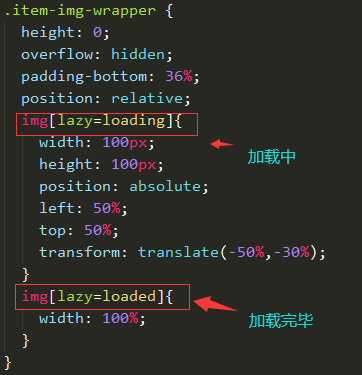
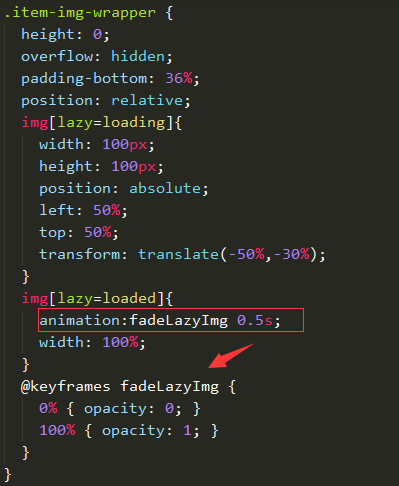
因为之前设置的img宽度为100,所以这里需要用到属性选择器去设置loading和loaded样式
(5)如下所示


(6)优化:添加过渡效果

相关参数:

参考文章:
一. vue lazyload插件:
插件地址:https://github.com/hilongjw/vue-lazyload
demo:http://hilongjw.github.io/vue-lazyload/
二. 简单使用实例:
这个插件还是蛮好用的,就是感觉这个插件的开发文档有点太啰嗦了,一股脑把所有的api扩展都罗列出来,源码中并没有可以运行的实例提供。
其实这个插件做简单使用的话是很简单的,看官方文档的话反而被误导了,可以先按下边的实例实现简单引用,后边再根据开发文档做扩展。
1. 安装插件:
npm install vue-lazyload --save-dev
2. main.js引入插件:
import VueLazyLoad from 'vue-lazyload'
Vue.use(VueLazyLoad,{
error:'./static/error.png',
loading:'./static/loading.png'
})
3. vue文件中将需要懒加载的图片绑定 v-bind:src 修改为 v-lazy
<img class="item-pic" v-lazy="newItem.picUrl"/>
三.功能扩展:
图片懒加载的简单效果已经实现了,然后就可以按这开发文档的api进行扩展了:
| key | description | default | options |
|---|---|---|---|
preLoad |
proportion of pre-loading height(预加载高度比例) | 1.3 |
Number |
error |
src of the image upon load fail(图片路径错误时加载图片) | 'data-src' |
String |
loading |
src of the image while loading(预加载图片) | 'data-src' |
String |
attempt |
attempts count(尝试加载图片数量) | 3 |
Number |
listenEvents |
events that you want vue listen for (想要监听的vue事件) 默认['scroll']可以省略, 当插件跟页面中的动画或过渡等事件有冲突是, 可以尝试其他选项 |
|
Desired Listen Events |
adapter |
dynamically modify the attribute of element (动态修改元素属性) |
{ } |
Element Adapter |
filter |
the image's listener filter(动态修改图片地址路径) | { } |
Image listener filter |
lazyComponent |
lazyload component | false |
Lazy Component |
dispatchEvent |
trigger the dom event | false |
Boolean |
throttleWait |
throttle wait | 200 |
Number |
observer |
use IntersectionObserver | false |
Boolean |
observerOptions |
IntersectionObserver options | { rootMargin: '0px', threshold: 0.1 } | IntersectionObserver |
。