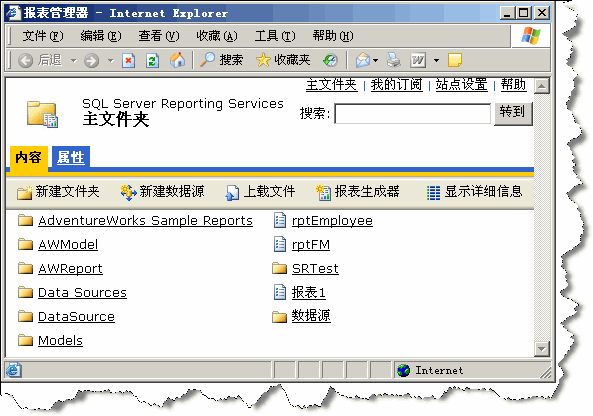
Reporting Services提供了一个基于Web的报表管理器Report Manager,其主要功能是通过是调用报表服务器提供的Web Service来完成的,可以使用类似于http://(ServerName)/Reports$(InstanceName)的URL来了解报表管理器的全貌。Reporting Services的Web Service是客户端程序和报表服务器之间的通信接口,允许开发者创建任何涵盖整个报表生命周期的相关自定义工具(除了类似于报表管理器的报表管理功能外,还具备生成、发布、打印报表等功能)。

图1 报表管理器Report Manager
在上一篇随笔《Reporting Services 3: 报表模型项目》中提到过“由于这种即席报表是由终端用户设计的,终端用户并不负责完成在应用程序中引用该报表的工作,这项工作应该由应用程序自动来完成,在以后的随笔中将介绍如何实现这项工作。”,这篇随笔就要解决这个问题,当然解决的方法就是通过使用Reporting Services提供的Web Service来完成的。其实,我们要做的工作很简单:创建一个Web应用程序,列举由某个用户创建的所有报表(可能存在多个不同的文件夹中),并可以通过报表的链接使用ReportViewer控件显示不同的报表。
1、在Visual Studio 2005中创建一个ASP .NET网站RSWS。
2、在Default.aspx中添加一个TreeView控件用于以目录的形式列举报表,然后添加一个ReportViewer控件用于显示报表。
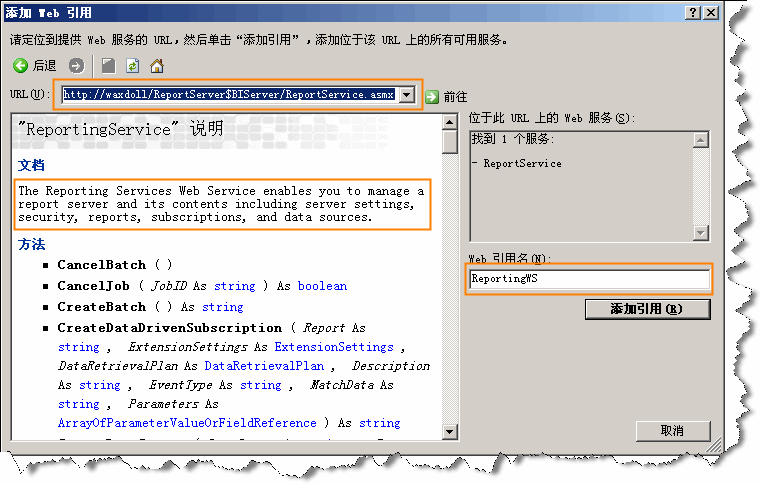
3、在“解决方案资源管理器”中,为网站RSWS“添加 Web 引用”,如图2所示,在URL列表框中输入报表服务器提供的Web Service的地址http://(ServerName)/ReportServer$(InstanceName)/ReportService.asmx。

图2 添加Reporting Services的Web Service引用(点击小图看大图)
如上图所示,Reporting Services的Web Service的文档也告诉我们:Reporting Services的Web Service允许我们管理报表服务器及其服务器设置、安全、报表、订阅和数据源等的内容。
4、在Default.aspx.cs中添加如下代码:
1
 using System;
using System;2
 using System.Data;
using System.Data;3
 using System.Configuration;
using System.Configuration;4
 using System.Collections;
using System.Collections;5
 using System.Web;
using System.Web;6
 using System.Web.Security;
using System.Web.Security;7
 using System.Web.UI;
using System.Web.UI;8
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;9
 using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts;10
 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;11

12
 public partial class _Default : System.Web.UI.Page
public partial class _Default : System.Web.UI.Page13
 {
{14

15
 ReportingWS.ReportingService rs = new ReportingWS.ReportingService();
ReportingWS.ReportingService rs = new ReportingWS.ReportingService();16

17
 /// <summary>
/// <summary>18
 /// 为Treeview添加节点
/// 为Treeview添加节点19
 /// </summary>
/// </summary>20
 /// <param name="tnc">节点集合</param>
/// <param name="tnc">节点集合</param>21
 /// <param name="nodepath">节点对象的路径</param>
/// <param name="nodepath">节点对象的路径</param>22
 private void AddNodes(TreeNodeCollection tnc, string nodepath)
private void AddNodes(TreeNodeCollection tnc, string nodepath)23
 {
{24
 //将节点路径中包含的对象列举出来
//将节点路径中包含的对象列举出来25
 ReportingWS.CatalogItem[] items = rs.ListChildren(nodepath, true);
ReportingWS.CatalogItem[] items = rs.ListChildren(nodepath, true);26

27
 for (int i = 0; i < items.Length; i++)
for (int i = 0; i < items.Length; i++)28
 {
{29
 //限制为用户waxdoll\\administrator创建的对象,其中对象又限制为文件夹和报表
//限制为用户waxdoll\\administrator创建的对象,其中对象又限制为文件夹和报表30
 if (items[i].CreatedBy.ToLower() == "waxdoll\\administrator")
if (items[i].CreatedBy.ToLower() == "waxdoll\\administrator")31
 {
{32
 if (items[i].Type == ReportingWS.ItemTypeEnum.Folder)
if (items[i].Type == ReportingWS.ItemTypeEnum.Folder)33
 tnc.Add(new TreeNode(items[i].Name, "folder" + items[i].Path, "folder.gif", "", ""));
tnc.Add(new TreeNode(items[i].Name, "folder" + items[i].Path, "folder.gif", "", ""));34
 else if (items[i].Type == ReportingWS.ItemTypeEnum.Report)
else if (items[i].Type == ReportingWS.ItemTypeEnum.Report)35
 tnc.Add(new TreeNode(items[i].Name, "report" + items[i].Path, "report.gif", "", ""));
tnc.Add(new TreeNode(items[i].Name, "report" + items[i].Path, "report.gif", "", ""));36
 }
}37
 }
}38

39
 items = null;
items = null;40
 }
}41

42
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)43
 {
{44
 //设置Web Services客户端身份验证的安全凭据
//设置Web Services客户端身份验证的安全凭据45
 rs.Credentials = System.Net.CredentialCache.DefaultCredentials;
rs.Credentials = System.Net.CredentialCache.DefaultCredentials;46

47
 if (!this.IsPostBack)
if (!this.IsPostBack)48
 this.AddNodes(this.trvReport.Nodes, "/");
this.AddNodes(this.trvReport.Nodes, "/");49
 }
}50

51
 protected void trvReport_SelectedNodeChanged(object sender, EventArgs e)
protected void trvReport_SelectedNodeChanged(object sender, EventArgs e)52
 {
{53
 if (this.trvReport.SelectedNode != null)
if (this.trvReport.SelectedNode != null)54
 {
{55
 string strType = this.trvReport.SelectedNode.Value.Substring(0, 6);
string strType = this.trvReport.SelectedNode.Value.Substring(0, 6);56

57
 if (strType == "report")
if (strType == "report")58
 {
{59
 //选中的节点为报表,则在ReportViewer控件中显示该报表
//选中的节点为报表,则在ReportViewer控件中显示该报表60
 this.rvReport.Visible = true;
this.rvReport.Visible = true;61
 //为ReportViewer显示服务器端报表进行的属性设置
//为ReportViewer显示服务器端报表进行的属性设置62
 this.rvReport.ProcessingMode = Microsoft.Reporting.WebForms.ProcessingMode.Remote;
this.rvReport.ProcessingMode = Microsoft.Reporting.WebForms.ProcessingMode.Remote;63
 this.rvReport.ServerReport.ReportServerUrl = new Uri("http://WAXDOLL/ReportServer$BIServer");
this.rvReport.ServerReport.ReportServerUrl = new Uri("http://WAXDOLL/ReportServer$BIServer");64
 this.rvReport.ServerReport.ReportPath = this.trvReport.SelectedNode.Value.Substring(6);
this.rvReport.ServerReport.ReportPath = this.trvReport.SelectedNode.Value.Substring(6);65
 }
}66
 else if (strType == "folder")
else if (strType == "folder")67
 {
{68
 //选中的节点为一个文件夹,如果该文件夹从未展开过,则为其增加节点
//选中的节点为一个文件夹,如果该文件夹从未展开过,则为其增加节点69
 this.rvReport.Visible = false;
this.rvReport.Visible = false;70
 if (this.trvReport.SelectedNode.ChildNodes.Count == 0)
if (this.trvReport.SelectedNode.ChildNodes.Count == 0)71
 this.AddNodes(this.trvReport.SelectedNode.ChildNodes, this.trvReport.SelectedNode.Value.Substring(6));
this.AddNodes(this.trvReport.SelectedNode.ChildNodes, this.trvReport.SelectedNode.Value.Substring(6));72
 }
}73

74
 }
}75
 }
}76
 }
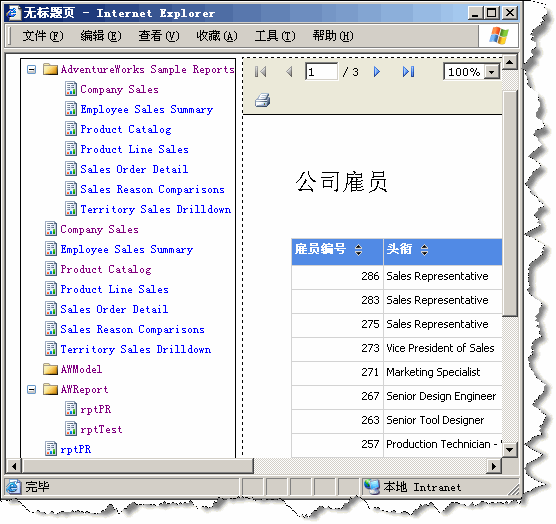
}示例的运行结果如图3所示:

图3 示例运行结果
Reporting Services的Web Service提供的功能远远要比这里的示例多得多,需要在以后的学习中继续发掘。