div的visibility可以控制div的显示和隐藏,但是隐藏后页面显示空白:
style="visibility: none;"
document.getElementById("typediv1").style.visibility="hidden";//隐藏
document.getElementById("typediv1").style.visibility="visible";//显示
通过设置display属性可以使div隐藏后释放占用的页面空间,如下
style="display: none;"
document.getElementById("typediv1").style.display="none";//隐藏
document.getElementById("typediv1").style.display="";//显示
最明显的区别是:DIV是块元素,SPAN是内嵌元素。块元素相当于内嵌元素在前后各加一个<br>换行。其实,块元素和行内元素也不是一成不变的,只要给块元素定义display:inline,块元素就成了内嵌元素,同样地,给内嵌元素定义了display:block就成了块元素了。
具体步骤:
代码示例:
<style>
div,span{border:1px solid #000;margin:2}
</style>
<div>div1</div><div>div2</div>
<span>span1</span><span>span2</span>
<br>
<div style="display:inline">div3</div>
<div style="display:inline">div4</div>
<span style="display:block">span3</span>
<span style="display:block">span4</span>
技巧:有些朋友会说DIV是层标签,其实HTML里是没有层这个说法的,只不过是为了易于理解,Dreamweaver里才这样写的,每个对象都可以成为“层”,只需要给对象定义position属性(值为absolute或relavite)。例如,要让图片成为“层”,可以这样写代码:
<img src="demo.gif" style="posibion:absolute;left:20;top:20">
特别提示
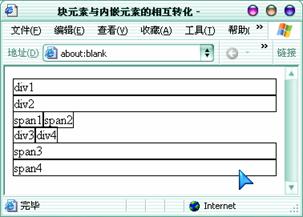
本例代码运行效果如图2.1.6.3所示,为了更能说明问题,这里给块元素和内嵌元素都加了1像素宽的黑色实线边框,从图中可以看到,DIV默认为块元素,定义display属性值为inline后以内嵌元素显示,而SPAN默认为内嵌元素,定义display属性值为block后则以块元素显示。
 图2.1.6.3 块元素与内嵌元素的相互转化
图2.1.6.3 块元素与内嵌元素的相互转化
特别说明
本例主要说明了display属性的两个值block和inline的用法及意义。