
- 新建一个html文件。如图

-
在<body>标签中输入一个<div>标签,然后在<div>标签中输入<i>和<input type="text">标签。
代码:
<div class="div-bor">
<i class="icon-user"></i>
<input type="text" class="user" />
</div>
如图:

-
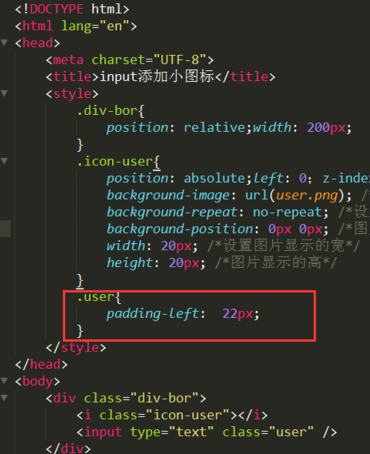
找到<title>标签,在这个标签后面新建一个<style>标签用于设置标签的类属性。
设置属性代码:
<style>
.div-bor{
position: relative; 200px;
}
.icon-user{
position: absolute;left: 0;z-index:5;
background-image: url(user.png); /*引入图片图片*/
background-repeat: no-repeat; /*设置图片不重复*/
background-position: 0px 0px; /*图片显示的位置*/
20px; /*设置图片显示的宽*/
height: 20px; /*图片显示的高*/
}
</style>
如图:

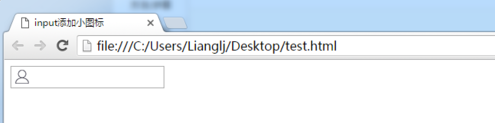
- 使用浏览器查看效果。保存html文件后使用浏览器打开即可看到效果。如图:

-
添加左内边距。在文本框输入内容发现内容和小图标挤在一块了,为了解决这个问题只需要为文本框天加一个左内边距即可
代码:

-