一、百度智能云

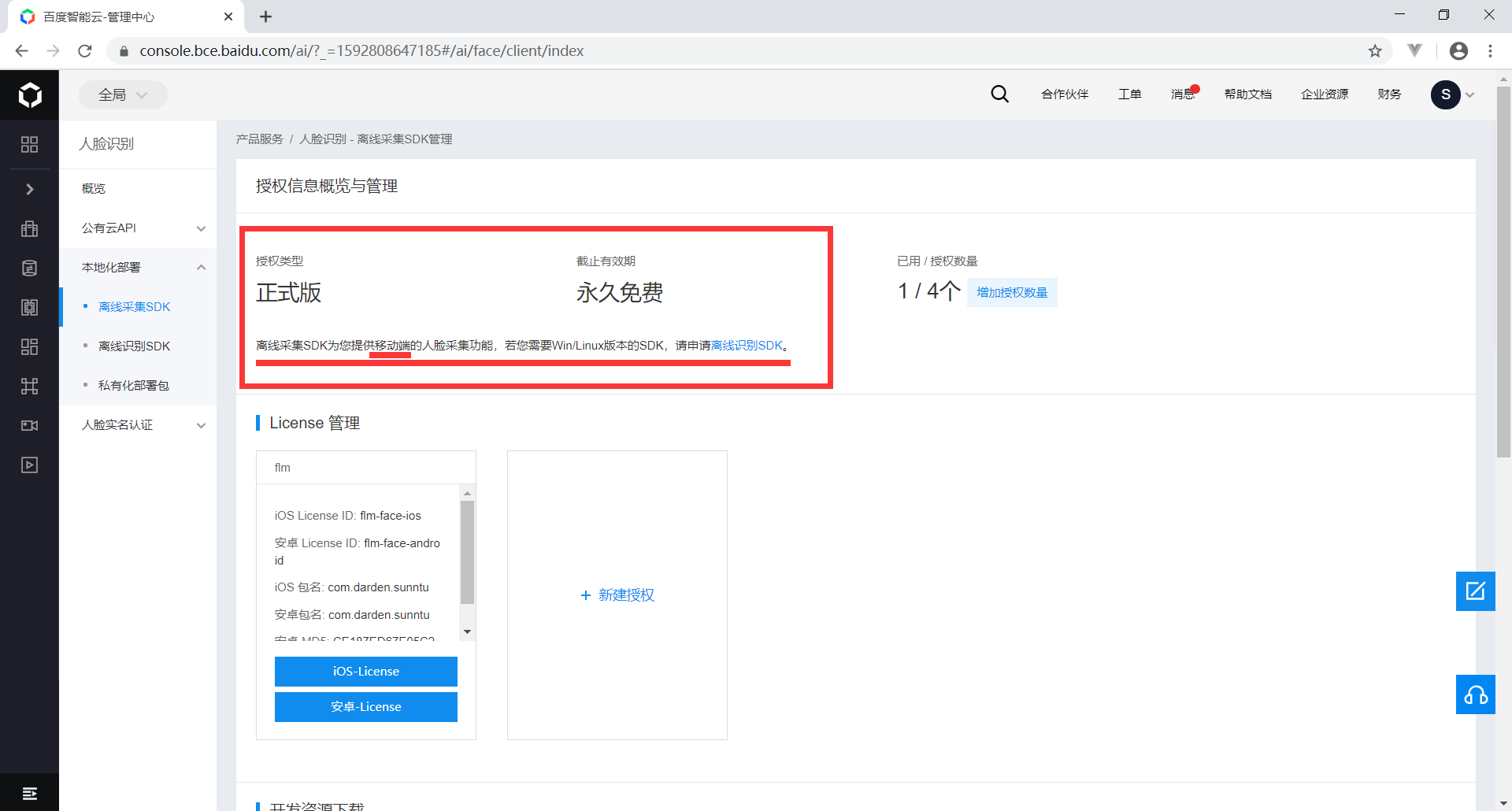
申请离线采集SDK

内部应用人脸识别应用,通过使用人脸识别功能模块,能快速识别用户身份,达到快速响应业务的需求和使用便捷
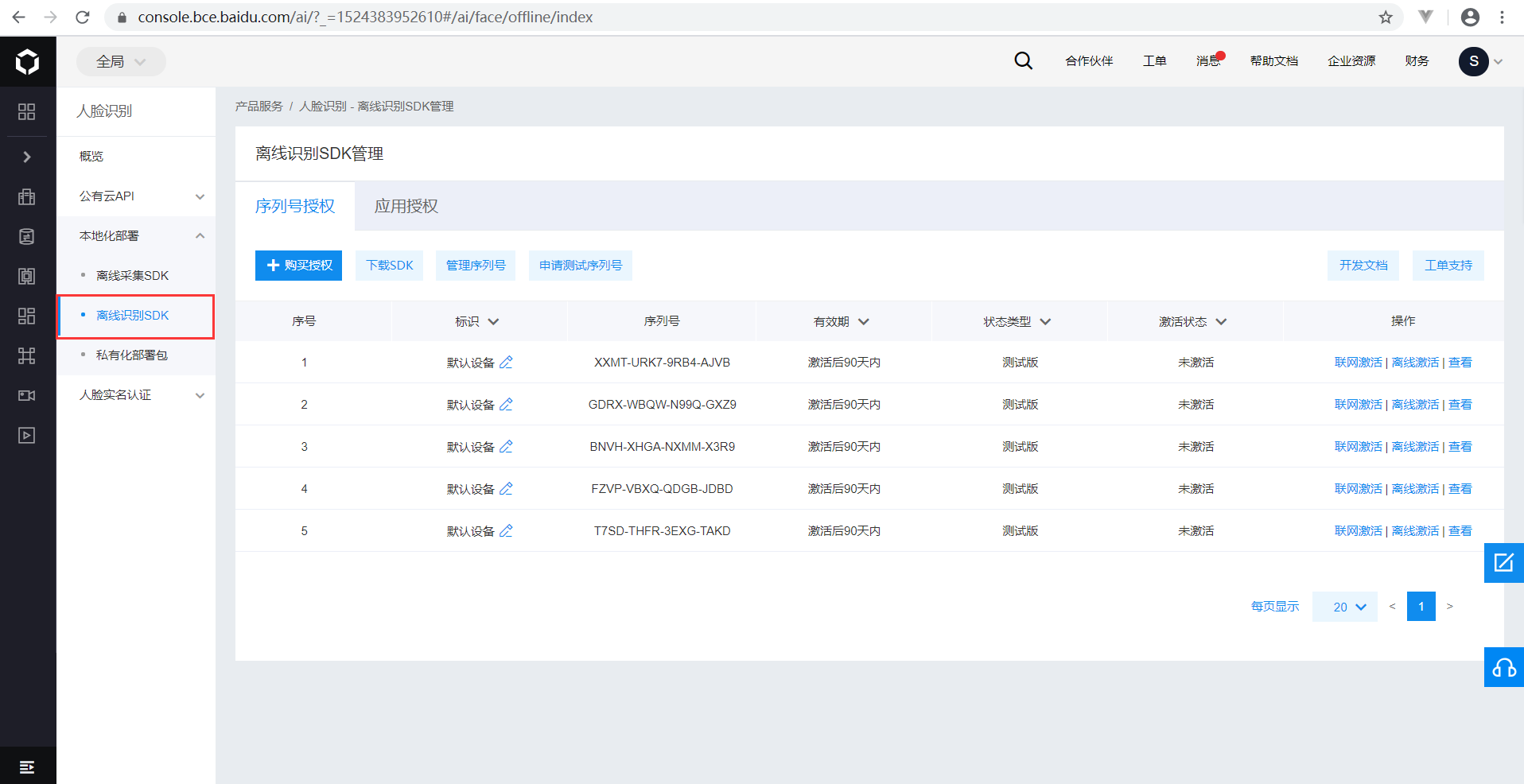
申请离线识别SDK

等待离线识别SDK申请通过

等待离线采集SDK

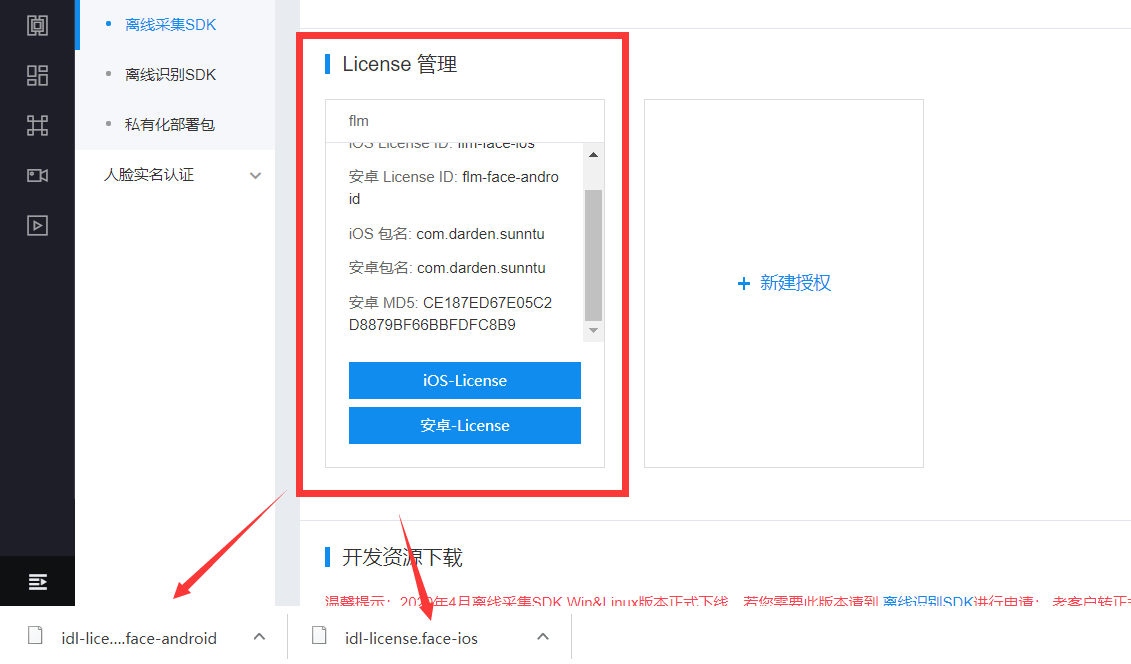
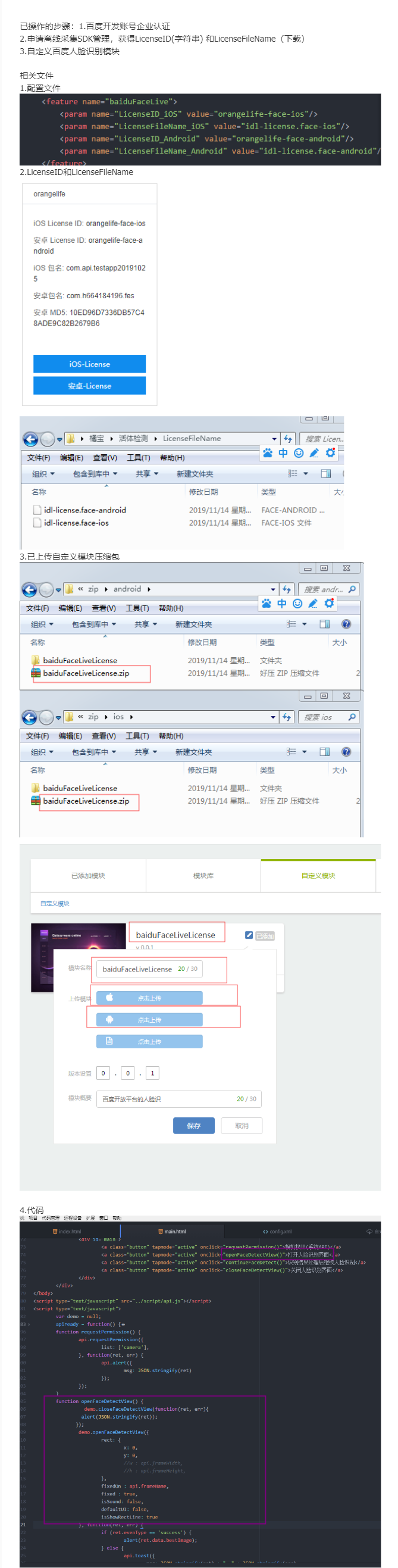
配置License
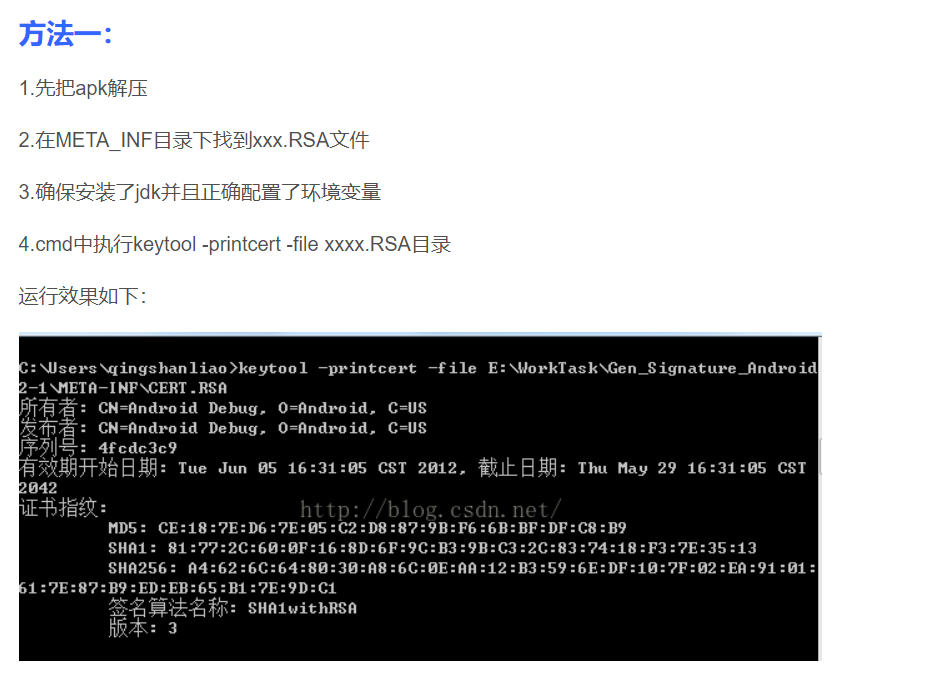
MD5签名

操作方法

1)将apk修改后缀为 .rar文件后解压;
2) 进入解压后的META-INF目录,该目录下会存在文件CERT.RSA
3) 在该目录下打开cmd,输入命令 :keytool -printcert -file CERT.RSA
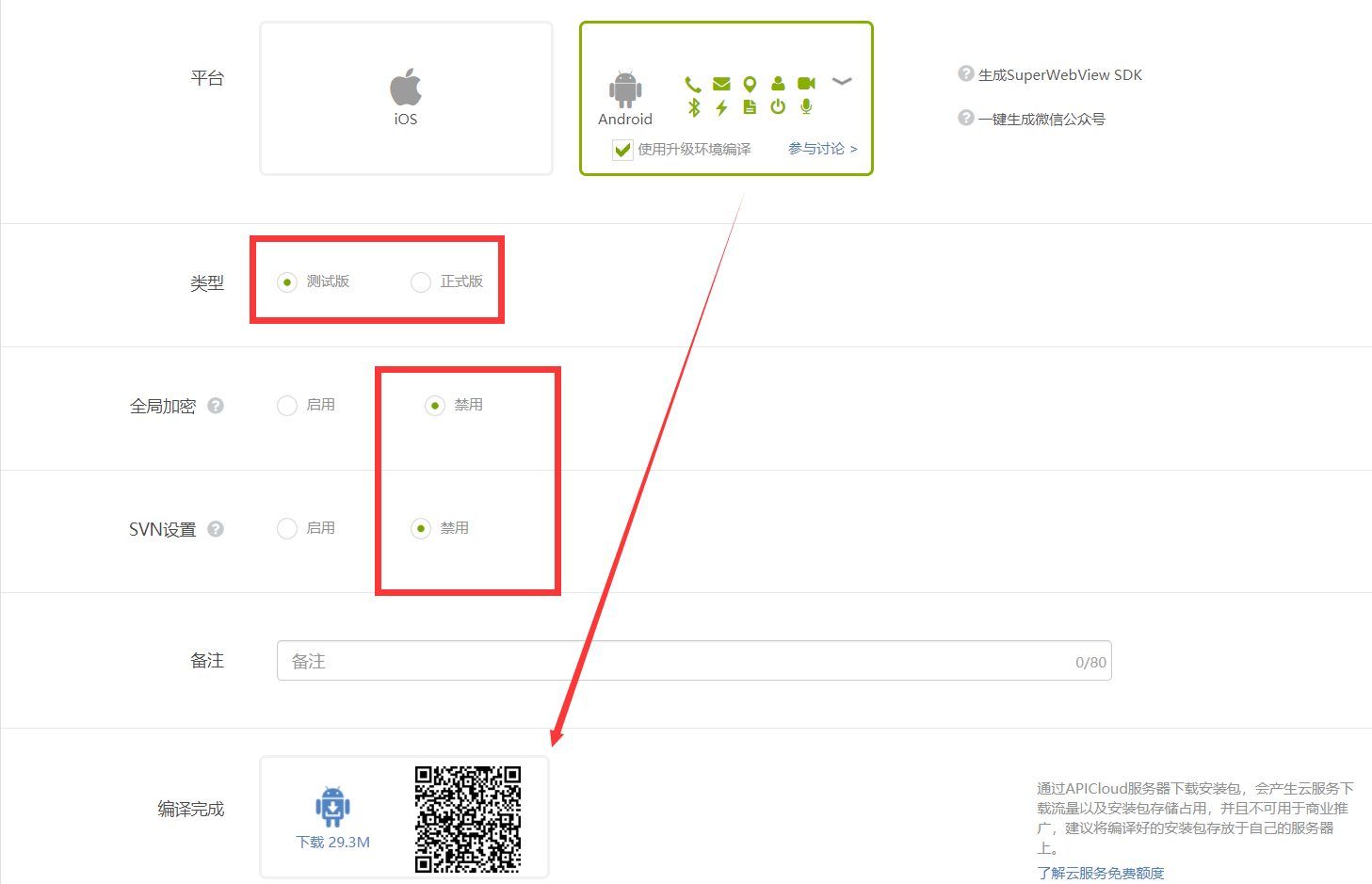
填写信息

生成并下载

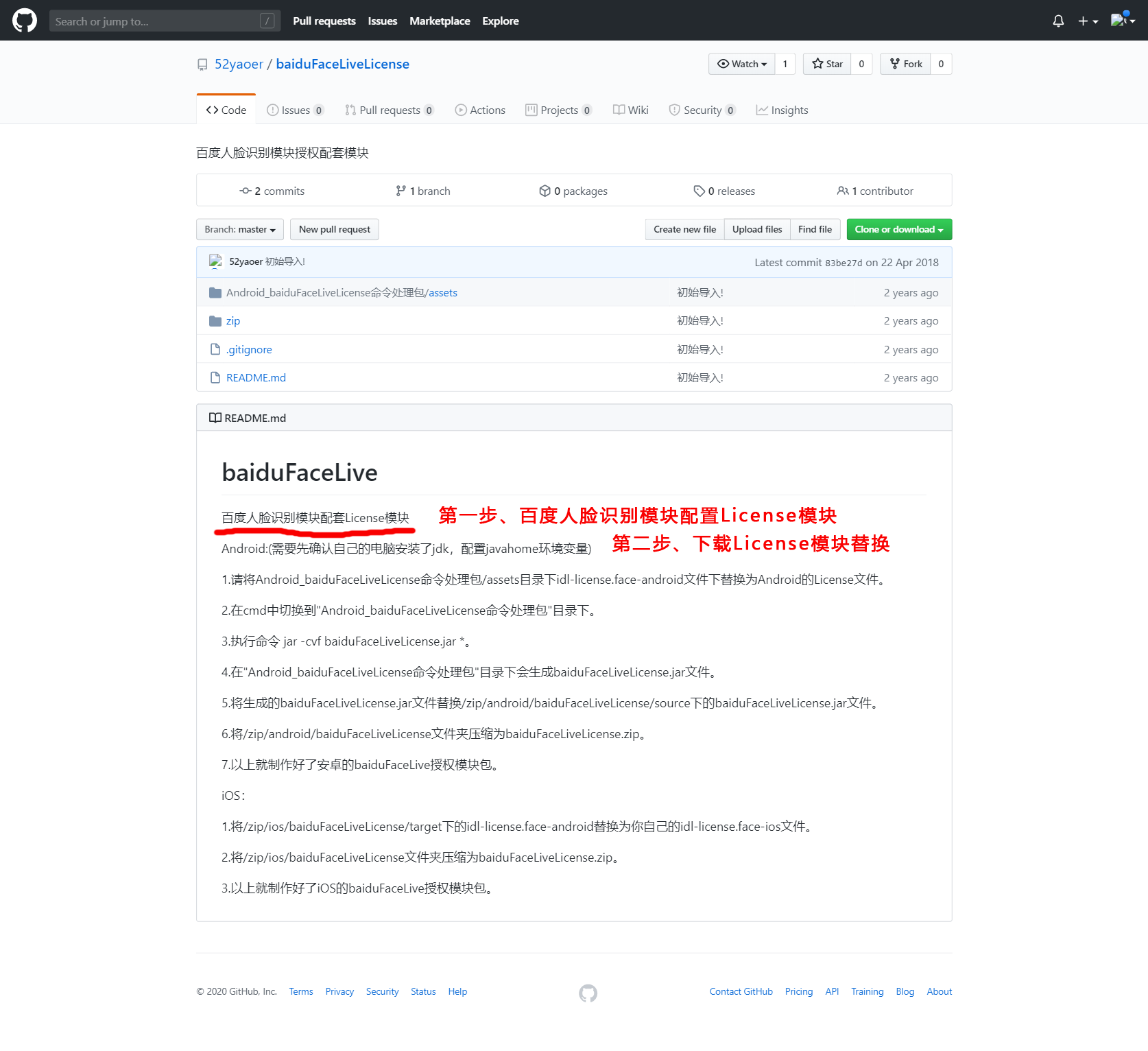
模块商城的模块+自定义授权模块=完整的百度人脸采集sdk 参考gou哥的 https://github.com/52yaoer/baiduFaceLiveLicense

效果展示:

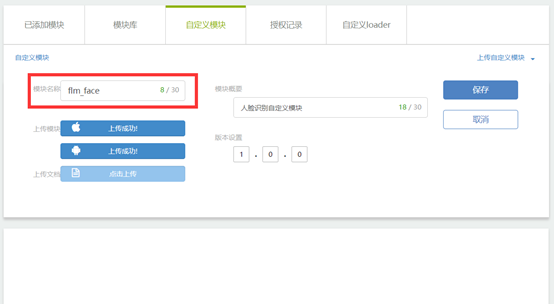
二、自定义模块上传
一、 更改压缩包zip格式

二、 上传

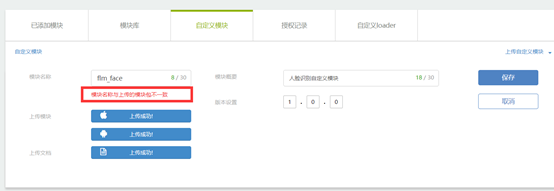
三、提示

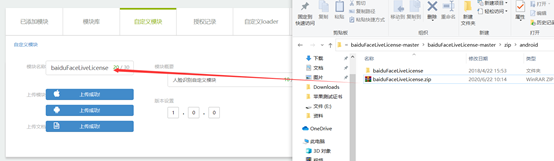
四、更改

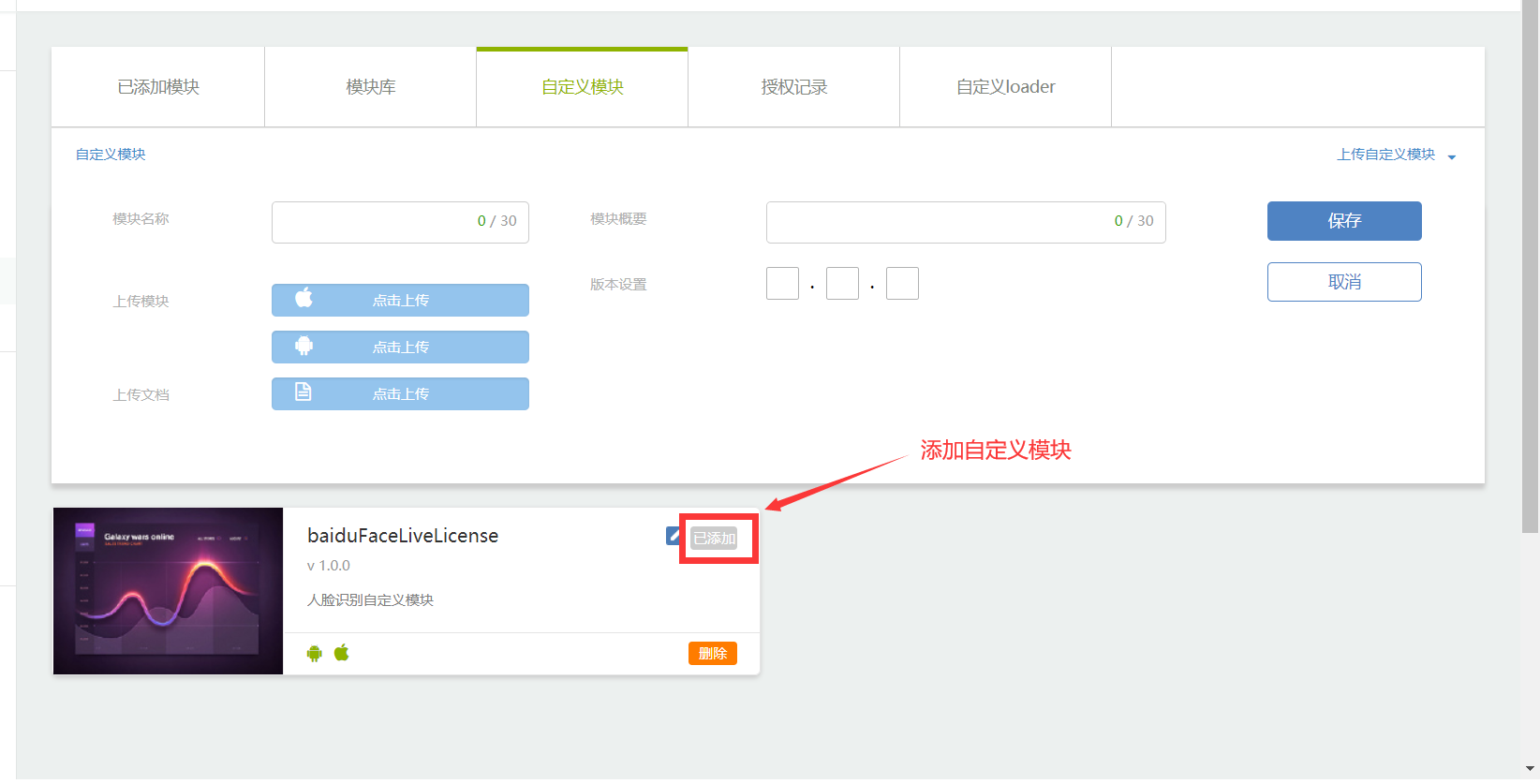
五、效果如下

保证打包的授权模块里面的jar正确。上传自定义模块后并添加到app
三、配置调试
主要是参考填写配置文件,其他操作我们已经做完了
参考帖子如下

提交配置文件,重新自定义load 测试
我的展示效果如下

前端代码:
<!DOCTYPE html> <html> <head> <title>Module Develop</title> <meta charset="utf-8"> <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" /> <style type="text/css"> html, body { height: 100% } body { background-color: #fff; margin: 0; } #wrap { height: 100%; position: relative; } #header { padding-top: 20px; background-color: #5082c2; height: 44px; position: relative; } #header h1 { font-size: 20px; height: 44px; line-height: 44px; margin: 0em; color: #fff; margin-left: 100px; margin-right: 100px; text-align: center; } #main { display: -webkit-box; -webkit-box-orient: vertical; -webkit-box-pack: center; } a.button { display: -webkit-box; -webkit-box-orient: vertical; -webkit-box-pack: center; -webkit-box-align: center; height: 32px; margin: 8px; background-color: rgba(240, 240, 240, 1.0); border-color: rgba(220, 220, 220, 1.0); border-width: 2px; border-style: solid; } a.active { background-color: rgba(240, 240, 240, 0.7); } </style> </head> <body> <div id="wrap" style="margin-top:100px;"> <div id="main"> <a class="button" tapmode="active" onclick="requestPermission()">相机权限(系统API)</a> <a class="button" tapmode="active" onclick="openFaceDetectView()">打开人脸识别界面</a> <a class="button" tapmode="active" onclick="continueFaceDetect()">识别结果处理后继续人脸识别</a> <a class="button" tapmode="active" onclick="closeFaceDetectView()">关闭人脸识别界面</a> </div> </div> </body> <script type="text/javascript"> var demo = null; apiready = function() { demo = api.require('baiduFaceLive'); if (!demo) { alert("请添加模块后编译"); return; } } function requestPermission() { api.requestPermission({ list: ['camera'], }, function(ret, err) { api.alert({ msg: JSON.stringify(ret) }); }); } function openFaceDetectView() { demo.openFaceDetectView({ rect: { x: 0, y: 0, //w : api.frameWidth, //h : api.frameHeight, }, fixedOn: api.frameName, fixed: true, isSound: false, defaultUI: false, isShowRectLine: true }, function(ret, err) { if (ret.evenType == 'success') { alert(ret.data.bestImage); console.log("人脸识别:", JSON.stringify(ret)); console.log("人脸识别结果:", ret.data.bestImage); } else { api.toast({ msg: JSON.stringify(ret) + " " + JSON.stringify(err) }); } }); } function continueFaceDetect() { demo.continueFaceDetect(function(ret, err) { //alert(JSON.stringify(ret)); }); } function closeFaceDetectView() { demo.closeFaceDetectView(function(ret, err) { //alert(JSON.stringify(ret)); }); } </script> </html>
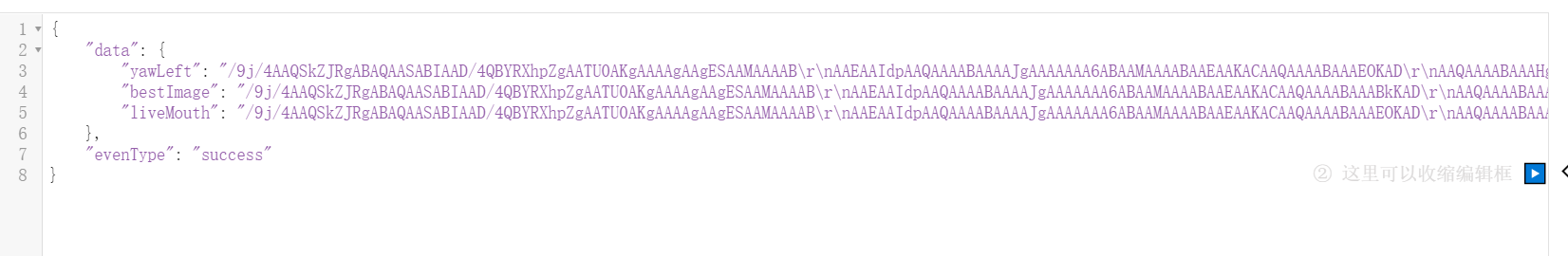
结果如下

这个是采集识别拿到图片。然后可以把图片提交到服务端,用百度api的认证接口进行识别认证

然后再次查看

离线识别SDK根本没用上,不需要