一、固定高度的情况下
如图下:

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> #overflowTest { background: #4CAF50; color: white; padding: 15px; width: 80%; height: 100px; overflow: scroll; border: 1px solid #ccc; } </style> </head> <body> <div id="overflowTest"> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> </div> </body> </html>
二、然后修改100%

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> <style type="text/css"> *{padding: 0;margin: 0;} #overflowTest { background: #4CAF50; color: white; padding: 15px; width: 80%; height: 100%; overflow: auto; border: 1px solid #ccc; } </style> </head> <body> <div id="overflowTest"> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> </div> </body> </html>
注意:当高度设置100%的情况下,滚动条就会由浏览器滚动条接手
三、测试 头部加fixed,内容 margin-top 滚动条还是完全从顶部开始 滚动的
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> <style type="text/css"> *{padding: 0;margin: 0;} body{ } .head{ height: 44px; width: 100%; position: fixed; top: 0; left: 0; background-color: red; } #overflowTest { margin-top: 44px; background: #4CAF50; color: white; padding: 15px; width: 80%; height: 100%; overflow: auto; border: 1px solid #ccc; } </style> </head> <body> <div class="head"> ssssssss </div> <div id="overflowTest"> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> </div> </body> </html>
而且如果给body设置滚动
html,body{
overflow: hidden;
}
因为内部是100%由浏览器滚动条接管的,所以设置隐藏后,会导致页面划不动,除非更改设置 内部高度固定
四、html、body设置隐藏 div设置滚动且固定高度
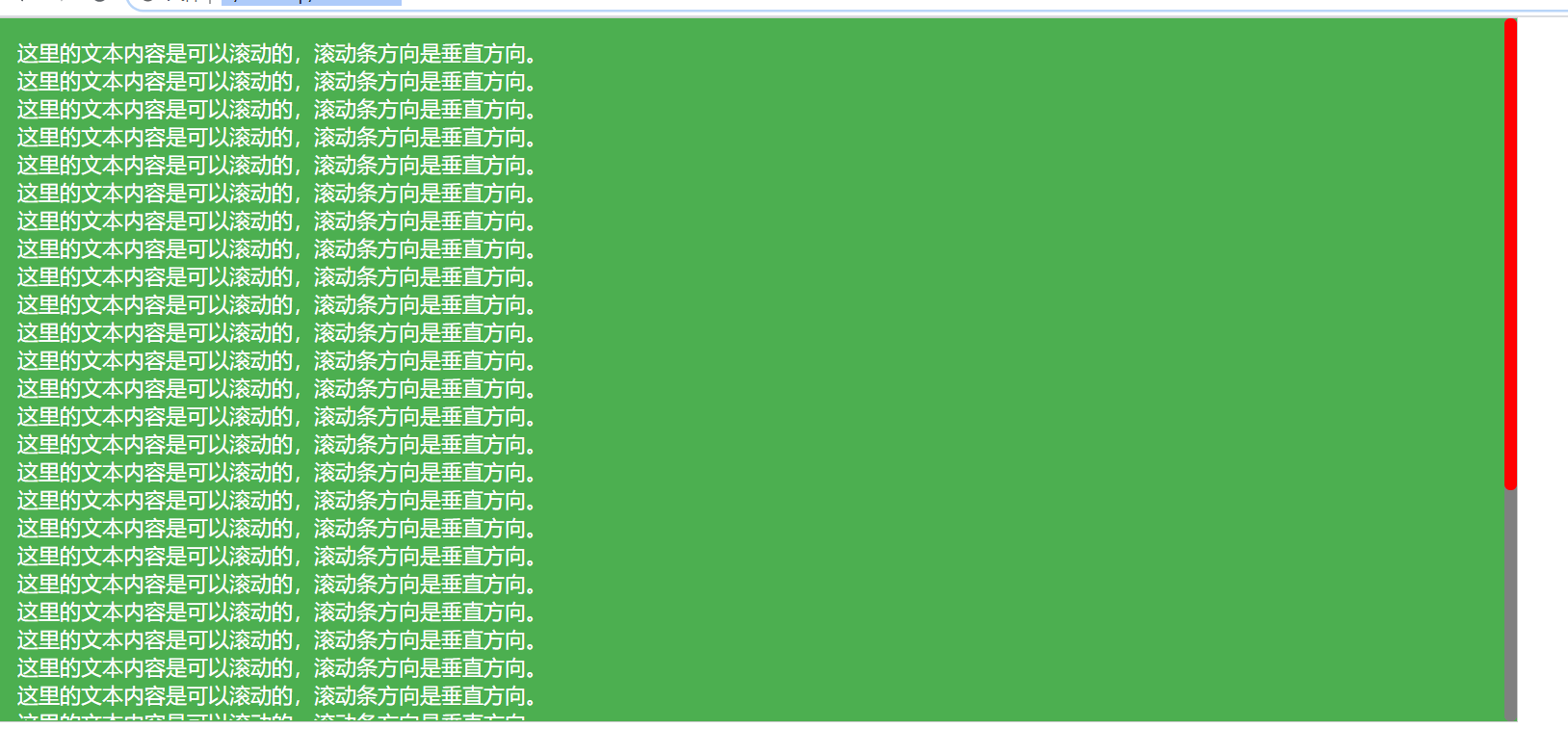
刷新几次会出现 滚动条 平均大约6次 有一次不显示滚动条的,然后 想办法自定义滚动条

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> <style type="text/css"> *{padding: 0;margin: 0;} html,body{ overflow: hidden; } #overflowTest { background: #4CAF50; color: white; padding: 15px; width: 80%; height: 100%; overflow: auto; border: 1px solid #ccc; } /* 针对缺省样式 (必须的) */ ::-webkit-scrollbar { width: 10px; height:0px; } /* 滚动条的滑轨背景颜色 */ ::-webkit-scrollbar-track { background-color: gray; border-radius:5px; } /* 滑块颜色 */ ::-webkit-scrollbar-thumb { background-color: red; border-radius:20px; } /*内层轨道的颜色*/ ::-webkit-scrollbar-track-piece{ background-color:gray; border-radius:5px; } /* 滑轨两头的监听按钮颜色 */ ::-webkit-scrollbar-button { background-color:gray; width:0; height:0; } /* 横向滚动条和纵向滚动条相交处尖角的颜色 */ ::-webkit-scrollbar-corner { background-color: black; } </style> </head> <body> <div id="overflowTest"> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> </div> <script type="text/javascript"> let winHeight = document.documentElement.clientHeight; //视口大小 var listContent=document.getElementById('overflowTest'); listContent.style.height= 500+'px' //调整上拉加载框高度 </script> </body> </html>
然后发现 手机端滚动条显示无效,我的是苹果7p
二番
一、用伪元素隐藏滚动条
主要是:
html,
body {
overflow: hidden;
}
.wrapper{
80%;
padding: 15px;
background: #4CAF50;
border: 1px solid #ccc;
overflow: auto;
}
/* 掉滚动条 */
::-webkit-scrollbar {
0;
height:0;
display:none;
background:transparent;
}
继续测试
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> <style type="text/css"> * { padding: 0; margin: 0; } html, body { overflow: hidden !important; } .wrapper { width: auto; /*所以width不设置100%,否则会导致监听body只能重合导致不显示,内部的元素设置100%*/ padding: 15px; height: 500px; background: #4CAF50; border: 1px solid #ccc; overflow: auto; } </style> </head> <body> <div id="wrapper" class="wrapper"> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> </div> <script type="text/javascript"> let winHeight = document.documentElement.clientHeight; //视口大小 var listContent = document.getElementById('wrapper'); listContent.style.height = 500 + 'px' //调整上拉加载框高度 </script> </body> </html>
解决方案最好就是用固定的容器接替