一、
<script> export default { name: 'HelloWorld' } $(function () { alert('引入成功') }) </script>

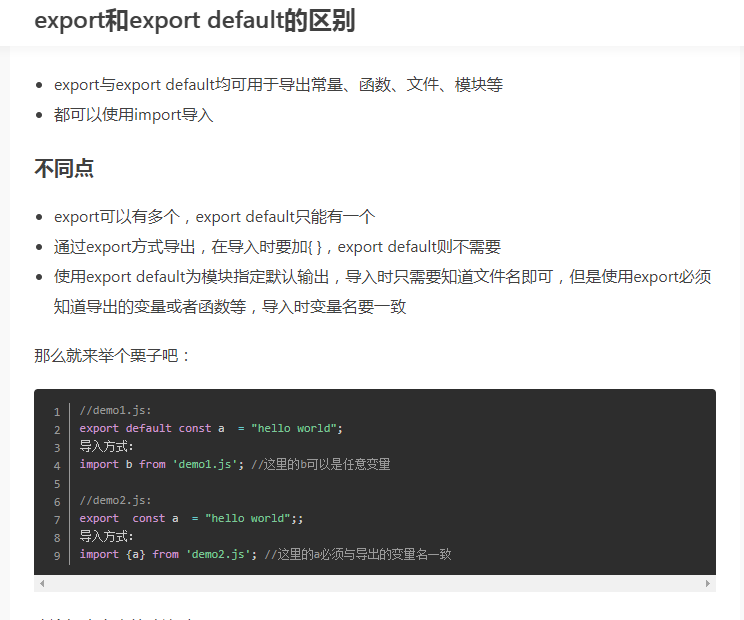
一、export的使用
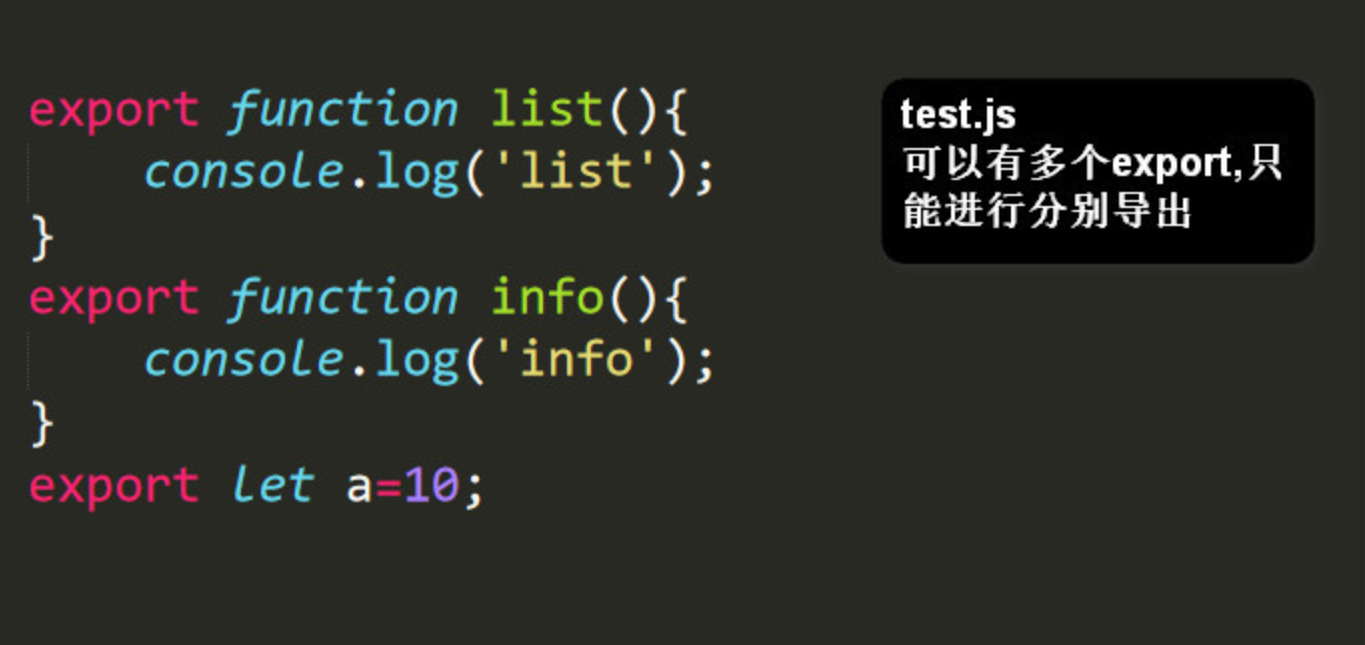
比喻index.js要使用test.js中的数据,首先在test.js文件中进行导出操作

代码如下:
export function list() { alert("list"); } export function info() { alert("info"); } export let a=10;
在index.js文件进行导入操作

代码如下:
<template>
<div>
<div v-show="show">HelloWorld</div>
<button @click="handleClick">Click</button>
</div>
</template>
<script>
import {list} from '@/components/common.js'
export default {
name: "test",
data() {
return {
show: true
};
},
methods: {
handleClick: function() {
list();
}
}
};
</script>
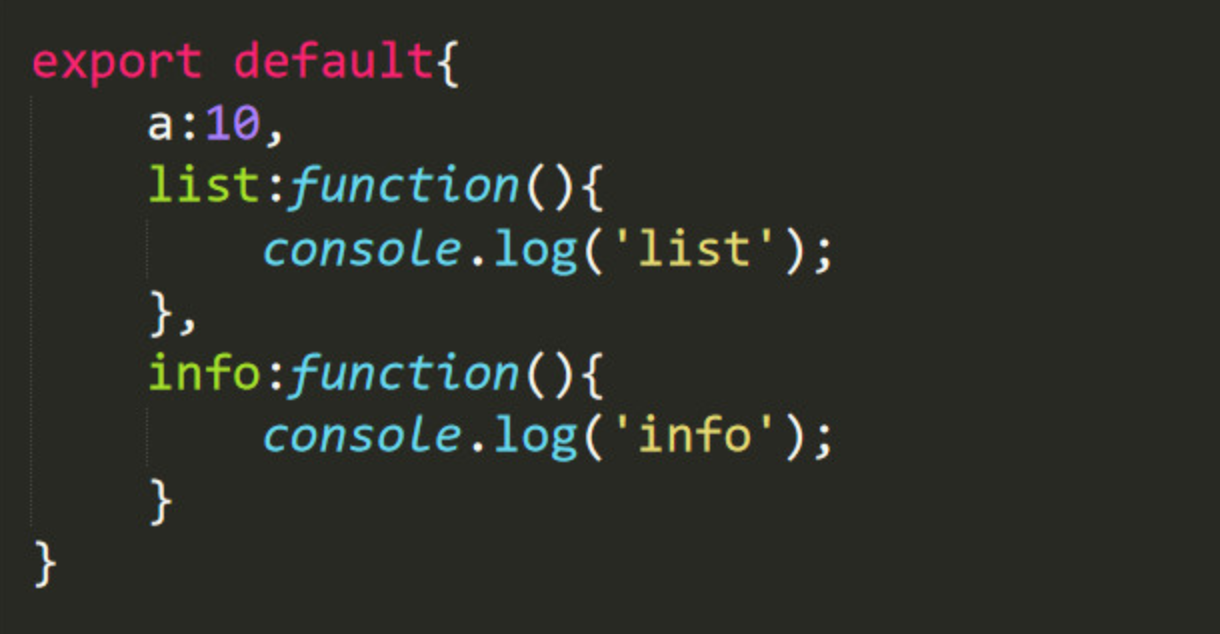
2、export default的使用
test.js文件

index.js文件中:
