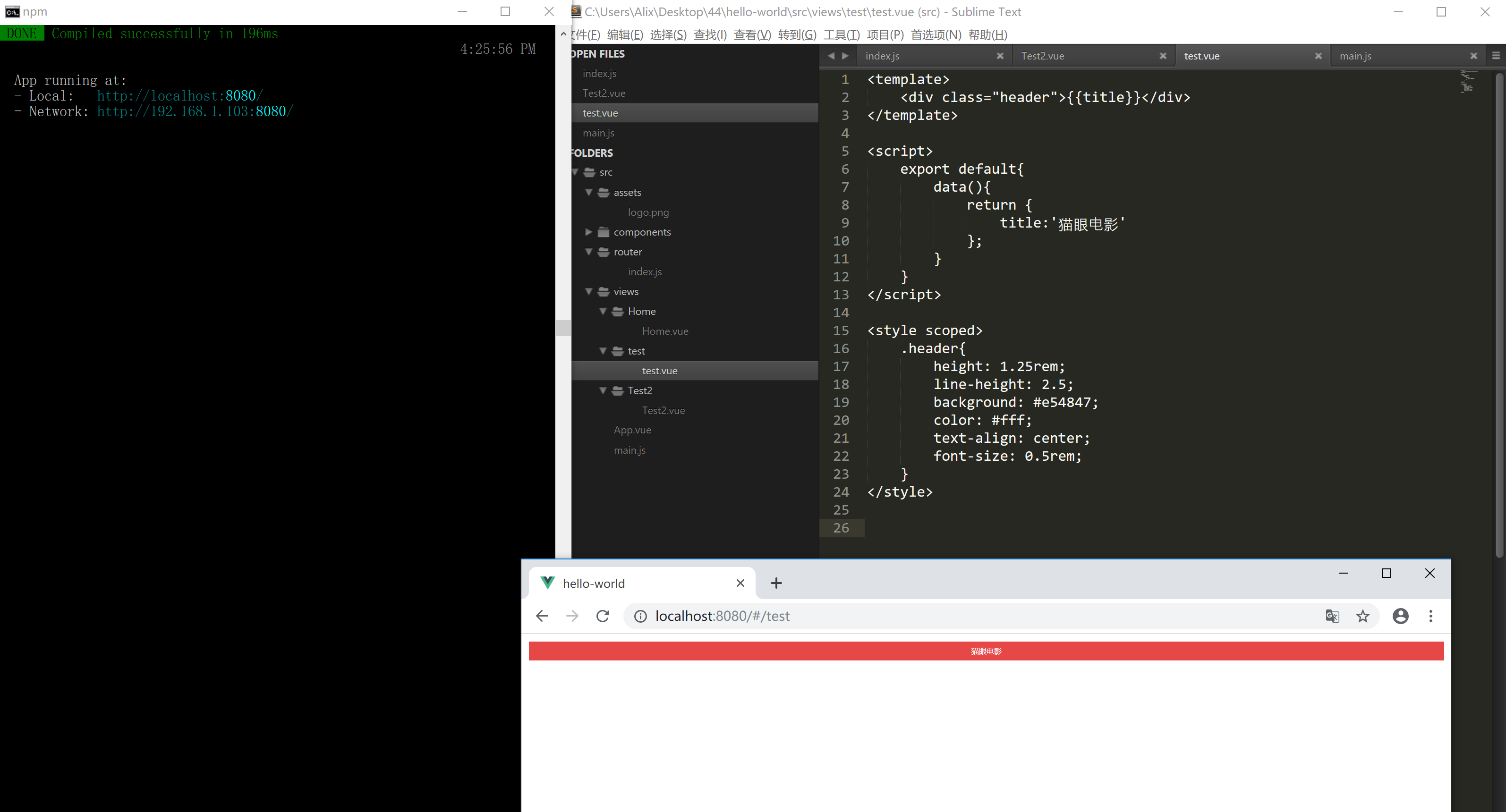
一、单页面

代码如下:
<template>
<div class="header">{{title}}</div>
</template>
<script>
export default{
data(){
return {
title:'猫眼电影'
};
}
}
</script>
<style>
.header{
height: 1.25rem;
line-height: 2.5;
background: #e54847;
color: #fff;
text-align: center;
font-size: 0.5rem;
}
</style>
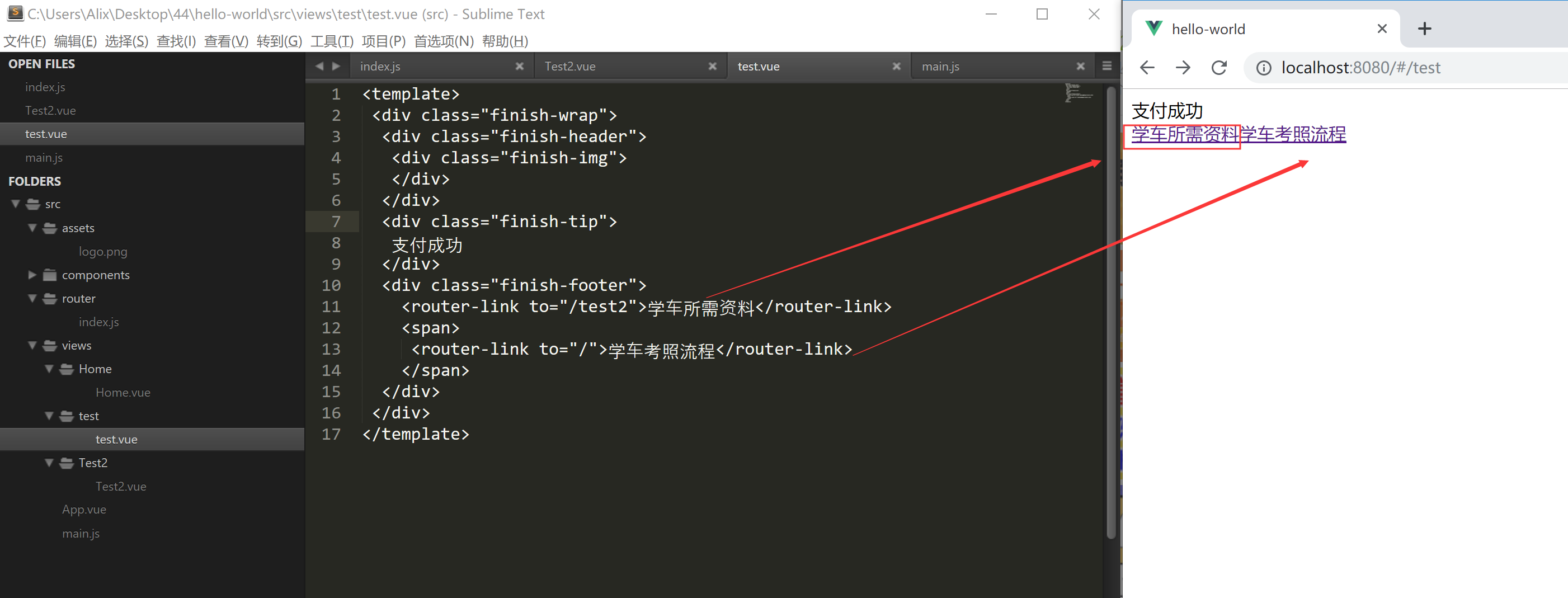
二、页面跳转

代码如下:
<template> <div class="finish-wrap"> <div class="finish-header"> <div class="finish-img"> </div> </div> <div class="finish-tip"> 支付成功 </div> <div class="finish-footer"> <router-link to="/test2">学车所需资料</router-link> <span> <router-link to="/">学车考照流程</router-link> </span> </div> </div> </template>