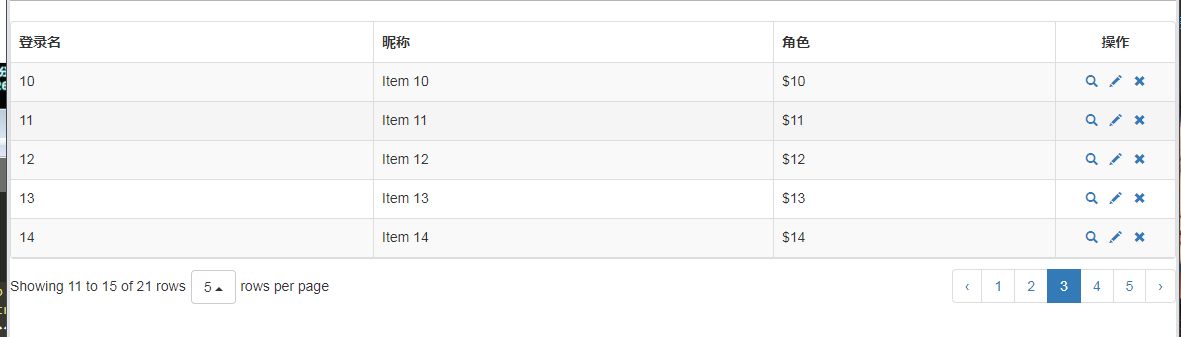
一、bootstrap-Table基础表格

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Dashboard | Nadhif - Responsive Admin Template</title> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap-table/1.12.1/bootstrap-table.min.js"></script> </head> <body> <table id="mytab" class="table table-hover"></table> <script> var data=[{"id":0,"name":"Item 0","price":"$0"},{"id":1,"name":"Item 1","price":"$1"},{"id":2,"name":"Item 2","price":"$2"},{"id":3,"name":"Item 3","price":"$3"},{"id":4,"name":"Item 4","price":"$4"},{"id":5,"name":"Item 5","price":"$5"},{"id":6,"name":"Item 6","price":"$6"},{"id":7,"name":"Item 7","price":"$7"},{"id":8,"name":"Item 8","price":"$8"},{"id":9,"name":"Item 9","price":"$9"},{"id":10,"name":"Item 10","price":"$10"},{"id":11,"name":"Item 11","price":"$11"},{"id":12,"name":"Item 12","price":"$12"},{"id":13,"name":"Item 13","price":"$13"},{"id":14,"name":"Item 14","price":"$14"},{"id":15,"name":"Item 15","price":"$15"},{"id":16,"name":"Item 16","price":"$16"},{"id":17,"name":"Item 17","price":"$17"},{"id":18,"name":"Item 18","price":"$18"},{"id":19,"name":"Item 19","price":"$19"},{"id":20,"name":"Item 20","price":"$20"}]; $('#mytab').bootstrapTable({ data:data, queryParams: "queryParams", toolbar: "#toolbar", sidePagination: "true", striped: true, // 是否显示行间隔色 //search : "true", uniqueId: "ID", pageSize: "5", pagination: true, // 是否分页 sortable: true, // 是否启用排序 columns: [{ field: 'id', title: '登录名' }, { field: 'name', title: '昵称' }, { field: 'price', title: '角色' }, { field: 'price', title: '操作', 120, align: 'center', valign: 'middle', formatter: actionFormatter, }, ] }); //操作栏的格式化 function actionFormatter(value, row, index) { var id = value; var result = ""; result += "<a href='javascript:;' class='btn btn-xs green' onclick="EditViewById('" + id + "', view='view')" title='查看'><span class='glyphicon glyphicon-search'></span></a>"; result += "<a href='javascript:;' class='btn btn-xs blue' onclick="EditViewById('" + id + "')" title='编辑'><span class='glyphicon glyphicon-pencil'></span></a>"; result += "<a href='javascript:;' class='btn btn-xs red' onclick="DeleteByIds('" + id + "')" title='删除'><span class='glyphicon glyphicon-remove'></span></a>"; return result; } </script> </body> </html>
BootstrapTable的属性一览表:
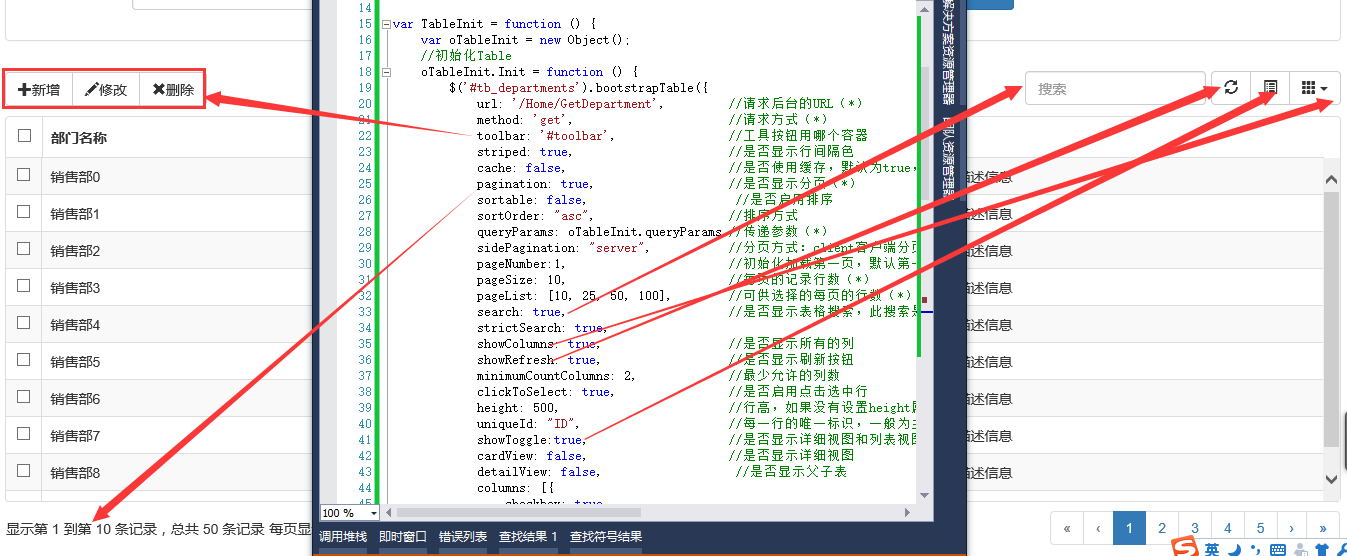
url: '/Home/GetDepartment', //请求后台的URL(*) method: 'get', //请求方式(*) toolbar: '#toolbar', //工具按钮用哪个容器 striped: true, //是否显示行间隔色 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) pagination: true, //是否显示分页(*) sortable: false, //是否启用排序 sortOrder: "asc", //排序方式 queryParams: oTableInit.queryParams,//传递参数(*) sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*) pageNumber:1, //初始化加载第一页,默认第一页 pageSize: 10, //每页的记录行数(*) pageList: [10, 25, 50, 100], //可供选择的每页的行数(*) search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大 strictSearch: true, showColumns: true, //是否显示所有的列 showRefresh: true, //是否显示刷新按钮 minimumCountColumns: 2, //最少允许的列数 clickToSelect: true, //是否启用点击选中行 height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度 uniqueId: "ID", //每一行的唯一标识,一般为主键列 showToggle:true, //是否显示详细视图和列表视图的切换按钮 cardView: false, //是否显示详细视图 detailView: false, //是否显示父子表 columns: [{ }]
如果我们想要再将这一列显示的时候就要用到:showColumns属性。当showColumns为true的时候,会在表格上方产生一个下拉框,如图所示:


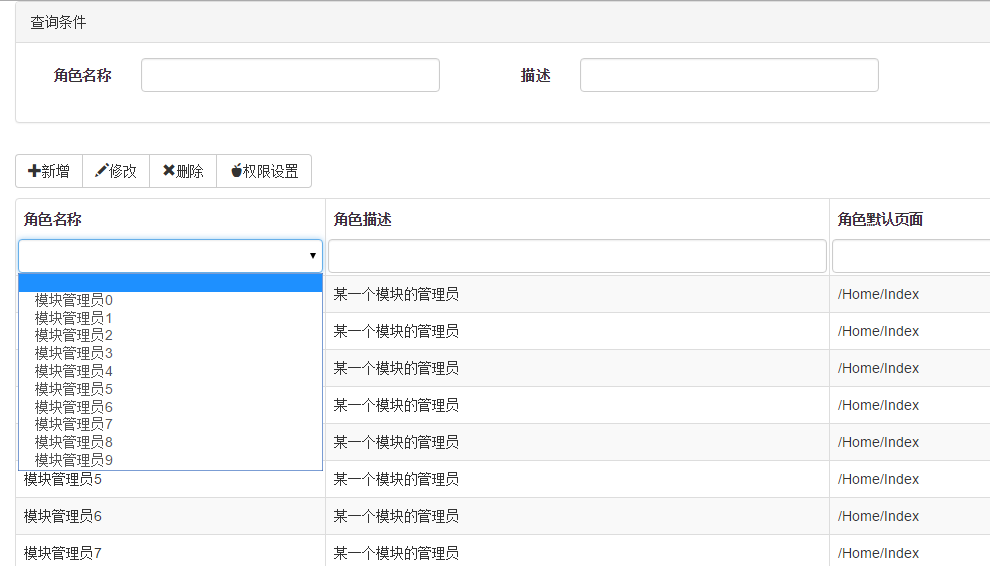
bootstrap-Table列过滤的功能

免去扩展表格搜索框的烦恼具体步骤:
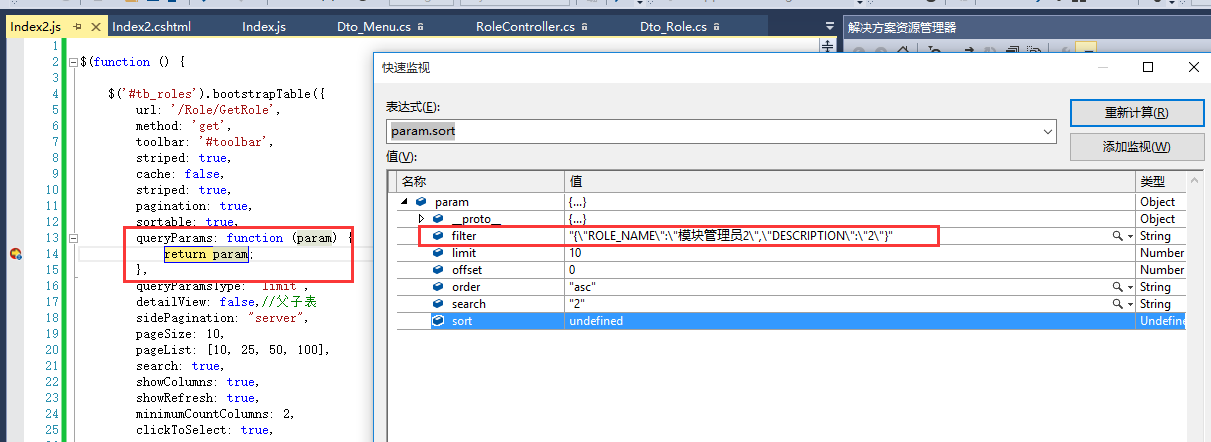
https://www.bootcdn.cn/bootstrap-table/ <script src="https://cdn.bootcss.com/bootstrap-table/1.14.2/extensions/filter-control/bootstrap-table-filter-control.js"></script>
定义表格属性及表头属性
<table id="tb_roles" data-filter-control="true"> <thead> <tr> <th data-field="ROLE_NAME" data-filter-control="select">角色名称</th> <th data-field="DESCRIPTION" data-filter-control="input">角色描述</th> <th data-field="ROLE_DEFAULTURL" data-filter-control="input">角色默认页面</th> </tr> </thead> </table>
因为这里定义了表头的属性,所以,js初始化的时候就不用定义列了。

二、bootstrap-Table基础表格
@* For more information on enabling MVC for empty projects, visit http://go.microsoft.com/fwlink/?LinkID=397860 *@ @{ ViewData["Title"] = "Index"; Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <meta http-equiv="content-type" content="txt/html; charset=utf-8" /> <title>Index</title> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap-table/1.12.1/bootstrap-table.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap-table/1.15.4/locale/bootstrap-table-zh-CN.min.js"></script> <!----> <script src="https://cdn.bootcss.com/layer/2.3/layer.js"></script> <!----> <script src="https://cdn.bootcss.com/clipboard.js/2.0.4/clipboard.min.js"></script> <!----> <script src="https://cdn.bootcss.com/moment.js/2.24.0/moment.js"></script> <link href="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker-standalone.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap-datetimepicker/2.1.30/js/locales/bootstrap-datetimepicker.zh-CN.js"></script> <style> .table th, .table td { text-align: center; vertical-align: middle !important; } </style> <script type="text/javascript"> // var UploadPath = ""; //开始上传 //设置不可点击 function AjaxFile(file, i,uuidN) { var name = file.name; //文件名 if ($("#inputFileName").val()) { name = name.split("."); var extension = name[name.length - 1].toString().toUpperCase(); name = $("#inputFileName").val()+"." + extension; } size = file.size, //总大小shardSize = 2 * 1024 * 1024, shardSize = 2 * 1024 * 1024,//以2MB为一个分片 shardCount = Math.ceil(size / shardSize); //总片数 if (i >= shardCount) { return; } //计算每一片的起始与结束位置 var start = i * shardSize, end = Math.min(size, start + shardSize); //构造一个表单,FormData是HTML5新增的 var form = new FormData(); form.append("data", file.slice(start, end)); //slice方法用于切出文件的一部分 @*var uuidN="@ViewBag.uuidN";*@ form.append("uuidN", uuidN); //form.append("lastModified", file.lastModified); form.append("fileName", name); form.append("total", shardCount); //总片数 form.append("index", i + 1); //当前是第几片 UploadPath = file.lastModified //Ajax提交文件 $.ajax({ url: "/Home/UploadFile", type: "POST", data: form, async: true, //异步 processData: false, //很重要,告诉jquery不要对form进行处理 contentType: false, //很重要,指定为false才能形成正确的Content-Types success: function (result) { if (result != null) { i = result.number++; var num = Math.ceil(i * 100 / shardCount); $("#output").text(num + '%'); AjaxFile(file, i, uuidN); if (result.state) { SearchData(); //移除禁用操作 $("#inputFileName").attr("disabled", false); $("#file").attr("disabled", false); $("#upfile").attr("disabled", false); // var filepath = $("#path"); filepath.after(filepath.clone().val("")); filepath.remove();//清空input file $('#upfile').val('请选择文件'); //跳转链接 console.log("data.urlInfo:" + result.urlInfo); var domain = window.location.host; var urlPath = "http://" + domain + result.urlInfo; window.open(urlPath); } } } }); } // function InteTable() { $("#table tbody tr").each(function (i) { //遍历表格tr 行(id=table下的tbody元素的tr行) //alert($(this).text());//整行tr值 //alert($(this).children("td").eq(3).text()); if ($(this).children("td").eq(3).text() != "压缩完成") { var obj = $(this).children("td").eq(4).children("a").eq(0); obj.css('display','none'); //obj.append(" ★"); //alert(obj.text()); } }); } //查询事件 function SearchData() { $('#table').bootstrapTable('refresh', { pageNumber: 1 }); //InteTable();渲染导致重新对表格td里面的a标签设置text属性无效。只有 onLoadSuccess 这个属性 } //分页数据 $(function () { $("#StartCreateTime").datetimepicker({ format: 'YYYY-MM-DD hh:mm', locale: moment.locale('zh-cn'), }); $("#EndCreateTime").datetimepicker({ format: 'YYYY-MM-DD hh:mm', locale: moment.locale('zh-cn'), }).on('show', function (ev) { var stime = $("#EndCreateTime").val(); }); $("#DelEmpty").click(function () { $('#StartCreateTime').val(""); $('#EndCreateTime').val(""); }) $("#file").click(function () { $("#file").attr("disabled", true); //按钮禁止点击 $("#inputFileName").attr("disabled", "disabled"); $("#upfile").attr("disabled", "disabled"); var file = $("#path")[0].files[0]; var guid = generateUUID(); AjaxFile(file,0,guid); }); // var clipboard = new ClipboardJS('.clipboard'); clipboard.on('success', function(e) { layer.msg("已复制成功" + e.text); }); clipboard.on('error', function (e) { layer.open({ title: '提示', content: '您的浏览器可能不支持,请手动复制~' }); }); //查询条件 var query = { Params:function queryParams(params) { return { pageSize: params.pageSize, pageNumber: params.pageNumber, StartCreateTime: $("#StartCreateTime").val(), EndCreateTime: $("#EndCreateTime").val(), }; } } $("#table").bootstrapTable({ url: "/Home/GetSearchData", queryParamsType: '', //默认值为 'limit' ,在默认情况下 传给服务端的参数为:offset,limit,sort queryParams: query.Params, method: "post", // pagination: true, pageNumber: 1, //初始化加载第一页,默认第一页,并记录 pageSize: 10, //初始化默认每页的记录行数(*) pageList: [10, 20, 50, 100], sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*) striped: true, //是否显示行间隔色 cache: false, uniqueId: "Id", //每一行的唯一标识,一般为主键列 height:500, paginationPreText: "上一页", paginationNextText: "下一页", columns: [ //{ checkbox: true }, { title: 'ID', field: 'Id',hidden:true}, { title: '序号', 50, align: "center", formatter: function (value, row, index) { return index + 1; } }, { title: '文件名', field: 'File_Name' }, { title: '文件状态', field: 'File_State' }, //{ // title: 'File_UuidN', field: 'File_UuidN',hidden: true, formatter: function (value, row, index) { // return value; // } //}, { title: '视频路径', field: 'File_Path2', formatter: function (value, row, index) { if (value != "") return "<a class="btn btn-info" href="" + value + "" target="_blank" >播放视频</a><a style="margin-left:20px;" class="clipboard" href="javascript:;" data-clipboard-text="http://" + window.location.host + value + "" rel="noopener">复制链接</a>"; else return ""; } }, { title: '请求时间', field: 'CreateTime' } ],onLoadSuccess: function(){ //加载成功时执行 //("#theTable th").css("text-align","center"); //设置表头内容居中 InteTable(); }, onLoadError: function(){ //加载失败时执行 alert("加载数据失败"); } }); }); // function generateUUID() { var d = new Date().getTime(); var uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) { var r = (d + Math.random()*16)%16 | 0; d = Math.floor(d/16); return (c=='x' ? r : (r&0x3|0x8)).toString(16); }); return uuid; }; </script> </head> <body> <div class="container"> <div class="form-horizontal" role="form"> <div class="form-group" style="margin-top:5%;"> <label for="inputPassword" class="col-sm-2 control-label">上传文件名</label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputFileName" placeholder="请输入文件名"> </div> </div> <div class="form-group"> <label for="firstname" class="col-sm-2 control-label">文件上传:</label> <div class="col-sm-10"> <div class="col-lg-4" style="margin:0;padding:0"> <input type="text" class="form-control" value="请选择文件" size="20" name="upfile" id="upfile" style="border:1px dotted #ccc"> </div> <div class="col-lg-1" style="margin:0;padding:0"> <input type="button" class="btn btn-info form-control " value="浏览" onclick="path.click()"> </div> <div class="col-lg-1"> <input type="file" class="form-control" id="path" style="display:none" multiple="multiple" onchange="upfile.value=this.value"> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-5"> <div class="col-lg-2"> <span id="output" style="margin-left:50%">0%</span> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-lg-2"> <button type="button" id="file" class="form-control btn btn-primary">开始上传</button> </div> <div class="col-lg-3"> <div class="input-group"> <label class="input-group-addon">开始时间</label> <input type="text" class="form-control" id="StartCreateTime"> </div> </div> <div class="col-lg-3"> <div class="input-group"> <label class="input-group-addon">结束时间</label> <input type="text" class="form-control" id="EndCreateTime"> </div> </div> <div class="col-lg-2 col-sm-2"> <div class="input-group"> <div> <input class="btn btn-primary " type="button" value="查询" onclick="SearchData()"> <input class="btn btn-danger " id="DelEmpty" type="button" value="清空"> </div> </div> </div> </div> </div> <div class="panel-body container-fluid"> <table id="table"></table> </div> </div> </body> </html>