rem,px互相转换的一个线上工具:http://mxd.tencent.com/wp-content/uploads/2014/11/rem.html
1. 安装 lib-flexible
$ npm install lib-flexible --save
2. 在vue项目中的main.js中引入
import ‘lib-flexible’
3. 在项目中的index.html中加入下面这段代码:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
4. 安装 px2rem-loader
npm i px2rem-loader --save-dev
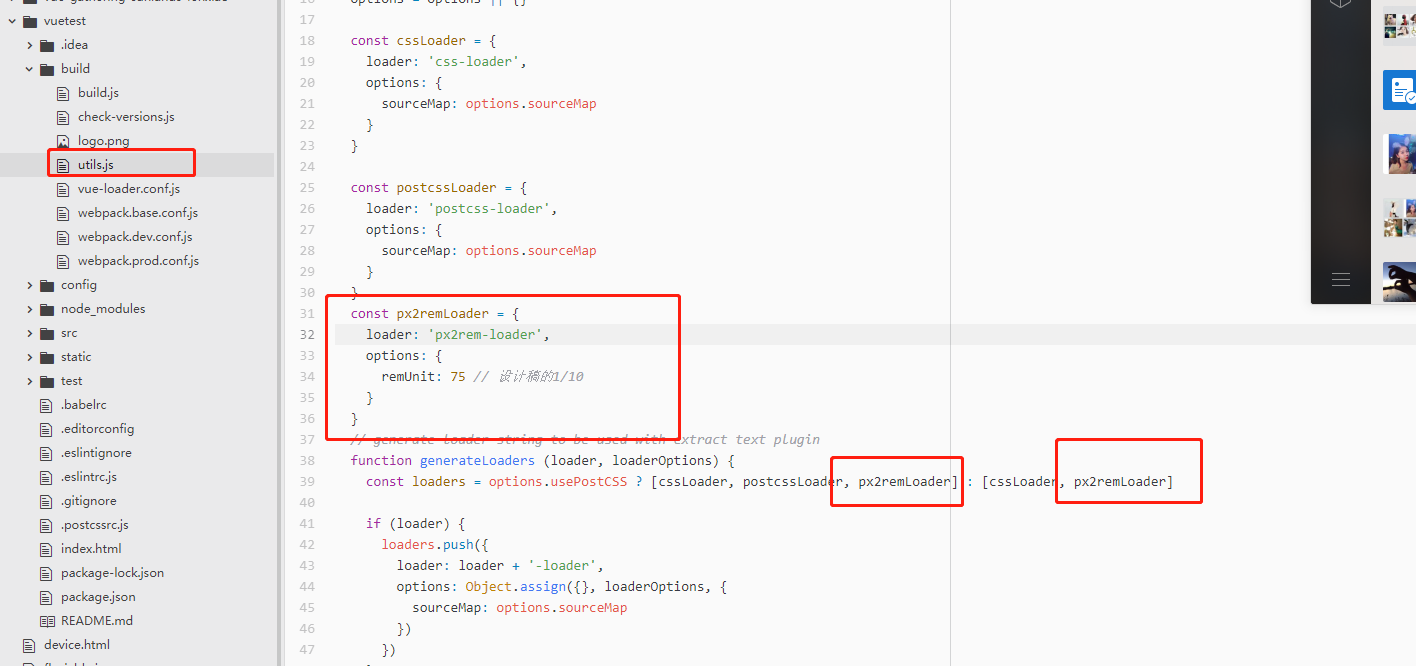
5. 配置 px2rem-loade

6. 以上步骤完成后我们就可以直接在页面中写px ,页面可以自动渲染成rem了
原文地址: http://hjingren.cn/2017/06/16/%E5%9F%BA%E4%BA%8Evue-cli%E9%85%8D%E7%BD%AE%E7%A7%BB%E5%8A%A8%E7%AB%AF%E8%87%AA%E9%80%82%E5%BA%94/