基本语法:

引用样式时是在head中,用link,另外需要<div>才能显示

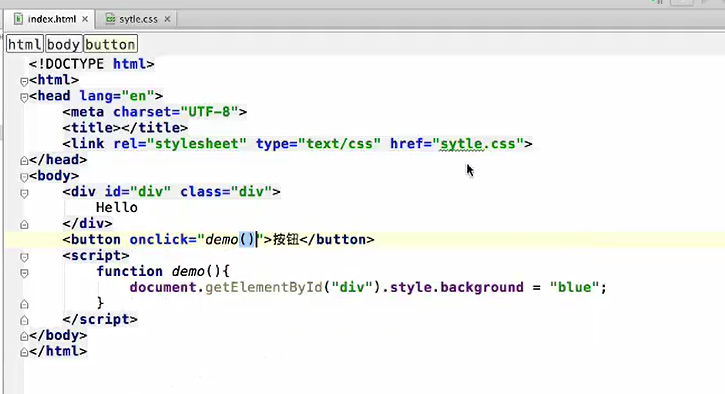
修改样式:按下按钮后,引用的样式部分,颜色变为蓝色

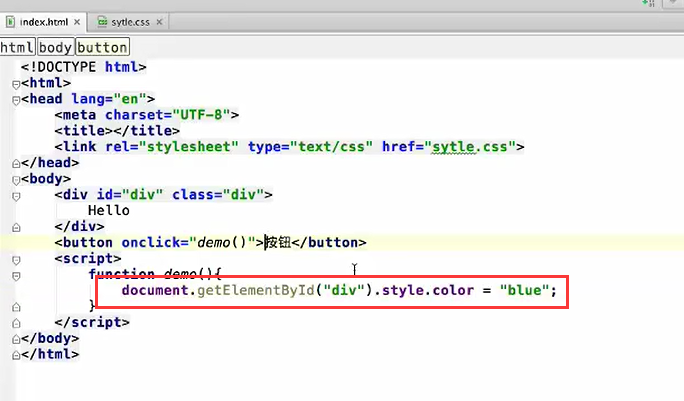
如图下图是更改了样式中hello的颜色

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM操作css</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="div" class="div">hello</div>
<button onclick="demo()">按钮1</button>
<button onclick="demo1()">按钮2</button>
<script>
function demo(){
document.getElementById("div").style.backgroundColor="blue";
}
function demo1(){
document.getElementById("div").style.color="yellow"
}
</script>
</body>
</html>
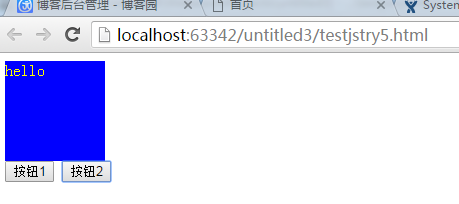
运行结果:

按下“按钮1”

按下“按钮2”