最近在做一个旅游项目,做后台的时候要添加活动,一个活动有标题显示图,有详情页轮播图,有行程讲解第一天第二天之类的每一天的图片N张。
也就是说图片上传要用很多次,我就去网上找了个webuploader插件,将插件放进一个单独的页面,这样就可以以按钮的方式不限次数的调用。

可是问题来了,当我上传完成之后,怎么样将服务器中保存的图片文件路径返回给下面那个页面呢?我需要让文件名藏在隐藏域里和表单一起提交。折腾了很久,找到的解决办法是window的parent属性,看代码:
var num = 0; uploader.on( 'uploadSuccess', function( file,data ) { if(data){ num ++; if({$count} >= 1){ if(num <= {$count}){ parent.$("#{$name}"+num).val(data); parent.$("#i_{$name}"+num).attr("src", "__UPLOAD__/"+data); parent.$("#h_{$name}"+num).attr("href", "__UPLOAD__/"+data); } } } })
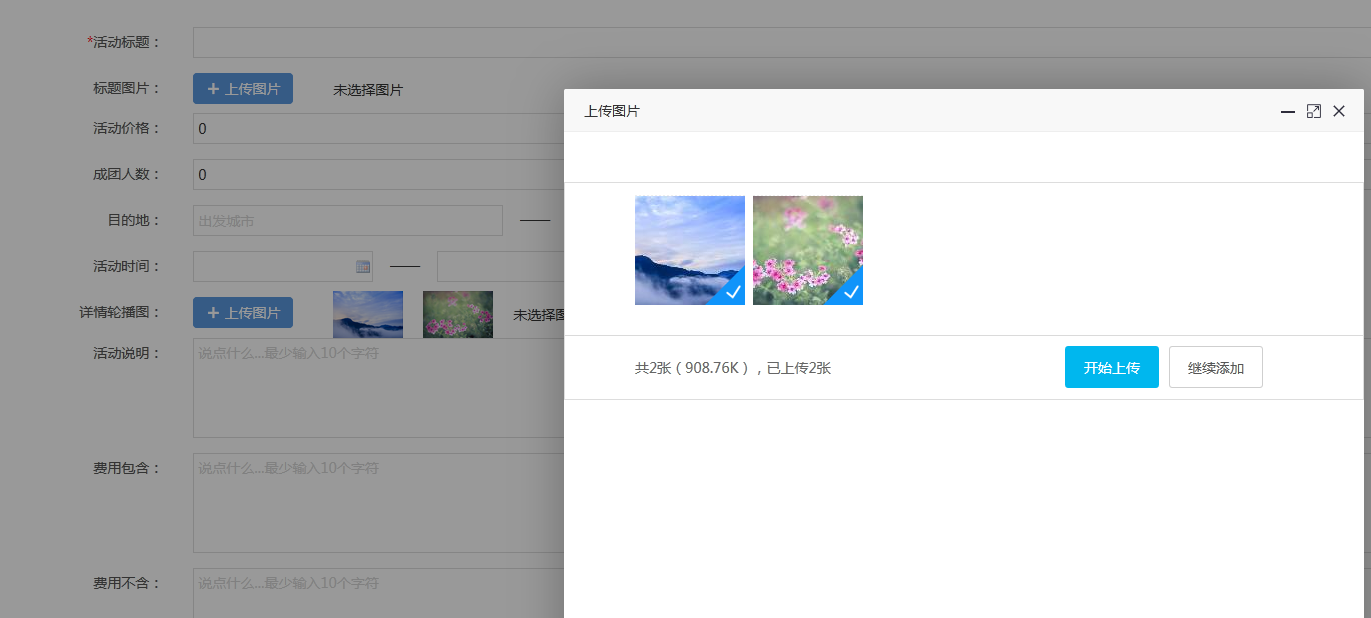
在上传成功的时候,顺手将文件名赋值给下面页面即可,name是点击按钮请求上传图片页面路径带过去的参数,也就是要接收路径的隐藏域。看效果:

代码中的__UPLOAD__是保存文件的绝对路径,因为是本地环境,所以无法以相对路径展示缩略图,另一个赋值的是为了点击查看大图:
