MVVM拆分解释为:
- Model:负责数据存储;
- View:负责页面展示;
- View Model:负责业务逻辑处理(比如Ajax请求等),对数据进行加工后交给视图展示
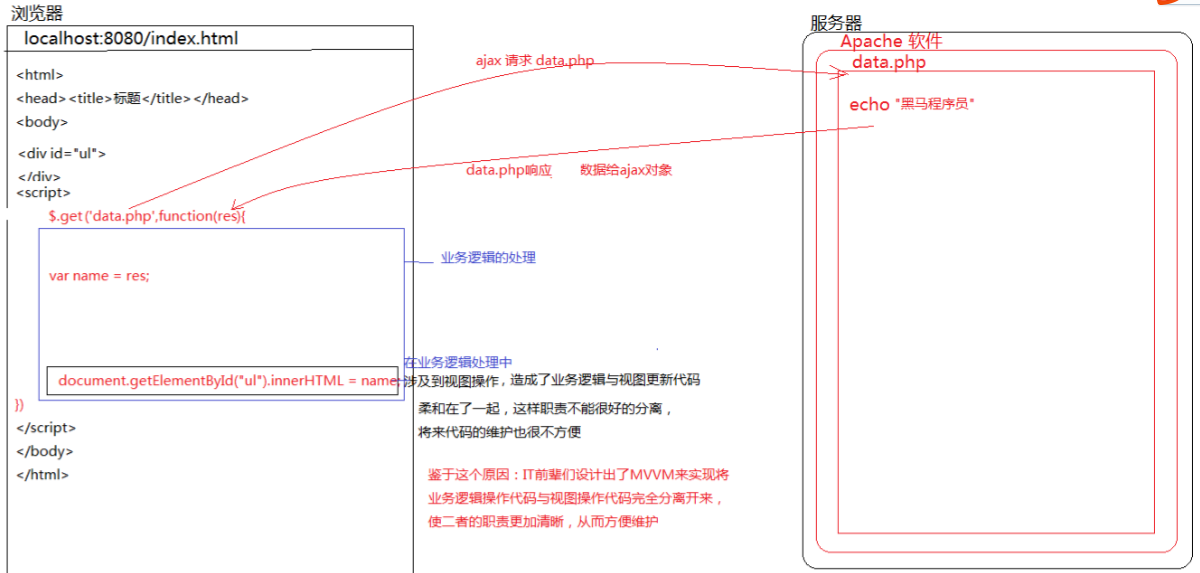
MVVM要解决的问题是将业务逻辑代码与视图代码进行完全分离,使各自的职责更加清晰,后期代码维护更加简单。以下用图解的形式分析Ajax请求回来数据后直接操作DOM来达到视图的更新的缺点,以及使用MVVM模式是如何来解决这个缺点的

解决的问题

以下是代码表示
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="https://cdn.jsdelivr.net/npm/vue"></script> </head> <body> <div id="app"> <!--View--> {{message}} </div> <script> //View Model new Vue({ el: '#app', data:{ message:"hello" //Model } }) </script> </body> </html>