任务目的
- 深入掌握CSS中的字体、背景、颜色等属性的设置
- 进一步练习CSS布局
任务描述
- 参考 PDS设计稿(点击下载),实现页面开发,要求实现效果与 样例(点击查看) 基本一致
- 页面中的各字体大小,内外边距等可参看 标注图(点击查看)
- 页面宽度固定(定宽)
任务注意事项
- 只需要完成HTML,CSS代码编写,不需要写JavaScript
- 设计稿中的图片、文案均可自行设定
- 在Chrome中完美实现符合标注中的各项说明
- 有能力的同学可以尝试跨浏览器的兼容性
- 有能力的同学可以在实现一遍后尝试用less, sass或者stylus等再实现一次
任务完成及总结
这次任务只能说是切图仔入门,不得不说,真的是好繁琐,还有最好别全看标注图,头会晕。
问题1:没搞清楚盒子宽度=内容宽度+内边距宽度+外边距宽度+边框宽度,在这个地方纠结了一会儿。
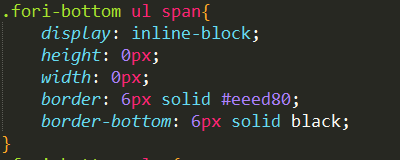
问题2:三角形图标实现方法忘了

小demo地址:
https://cruxf.github.io/BaiduTask/test6.html