使用HTML 5结构标签
<article>
<article>标签可以在网页中定义独立的内容,包括文章、博客和用户评论等。一个article元素通常有它自己的标题,一般放在一个<header>标签中,有时还有自己的脚注,如:

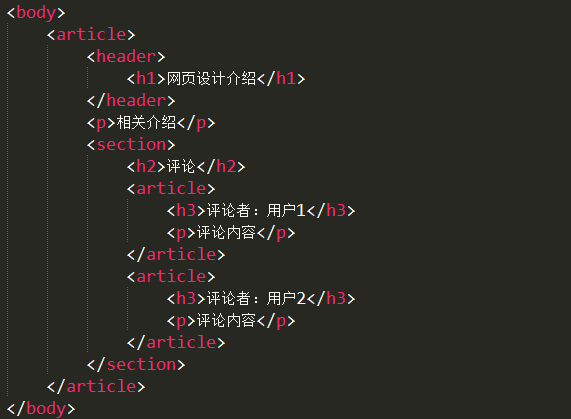
<article>标签是可以嵌套使用的,当该标签进行嵌套使用的时候,内部的<article>标签中的内容必须和外部的<artcle>标签中的内容相关,如:

另外<article>标签也可以用来表示插件,它的作用是使插件看起来好像内嵌在页面中的一样,如:

<section>
<section>标签用于对页面中的内容进行分区。一个section元素通常由内容及其标题组成。<div>标签也可以用来对页面分区,但是<section>标签并不是一个普通的容器元素,当一个容器需要被直接定义样式或通过脚本定义行为时,推荐使用<div>标签,而非<section>标签。<div>标签关注结构的独立性,而<section>标签关注内容的独立性。并且<seciton>标签包含的内容可以单独存储到数据库中或输出到word文档中,如:

<section>标签的作用是对页面中的内容进行分块处理,相邻的<section>标签中的内容应该是相关的,而不是像<article>标签中的内容那样是独立的,如:

事实上<article>标签更加强调独立性、完整性,<section>标签更加强调相关性。而且<article>和<section>标签并不能用来代替<div>标签,需要在一个页面中合理的使用HTML 5新的结构标签。
因此,在使用<section>标签时需要注意以下几个问题:
1、不要将<section>标签当做设置样式的页面容器,对于此类操作应该使用<div>标签来实现。
2、如果<article>标签、<aside>标签或者<nav>标签更符合使用条件,不要使用<section>标签。
3、不要为没有标题的内容区块使用<section>标签。
<nav>
<nav>标签可以在同一个页面中使用多个,用作传统的导航条、侧边栏导航、页面导航、翻页操作,如:

<aside>
<aside>标签被用于创建其所处内容之外的辅助性内容,标签中的内容应该与其附近的内容相关,如:

在<artcle>标签之外使用<aside>标签,最典型的是侧边栏,其中的内容可以是友情链接,或是博客中的其他文章列表、广告等,如:

<time>
<time>标签用于表示24小时中的某个时间或某个日期,当使用<time>标签表示时间时,允许设置带有时差的表现方式。它可以定义很多格式的日期和时间,如:

datetime属性中日期与时间之间要使用字母“T”分隔,“T”表示时间。时间加上字母“Z”表示机器编码时使用UTC标准时间。加上时差,表示向机器编码另一地区时间,如果是编码本地时间,则不需要添加时差。
pubdate属性是一个可选的布尔值属性,可以添加在<time>标签中,用于表示文章或者整个网页的发布日期,如:

由于<time>标签不仅仅标识发布时间,而且还可以表示其他用途的时间,如通知、约会等。为了避免引擎误解发布日期,使用pubdate属性可以显示地告诉引擎文章中哪个时间才是真正的发布时间。