2020-01-11
ant-Design ,Input , onPressEnter 和 onChange 的区别
onChange 输入内容的回调
onPressEnter 按下回车的回调
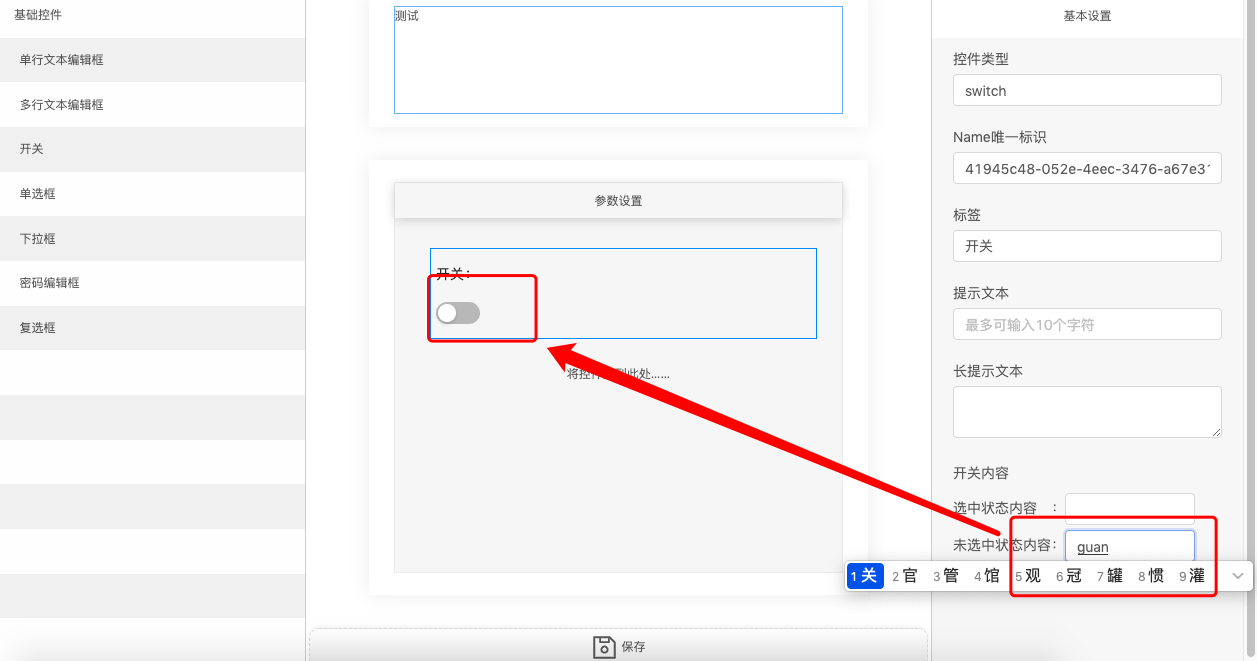
需求:看下图,右边栏配置开关组件的内容。输入内容,不想要左边实时更改
原来的代码:
<Input
defaultValue={item.value1}
style={{ '130px'}}
flag="switch1"
onChange={event => this.handleChange(event)}
/>

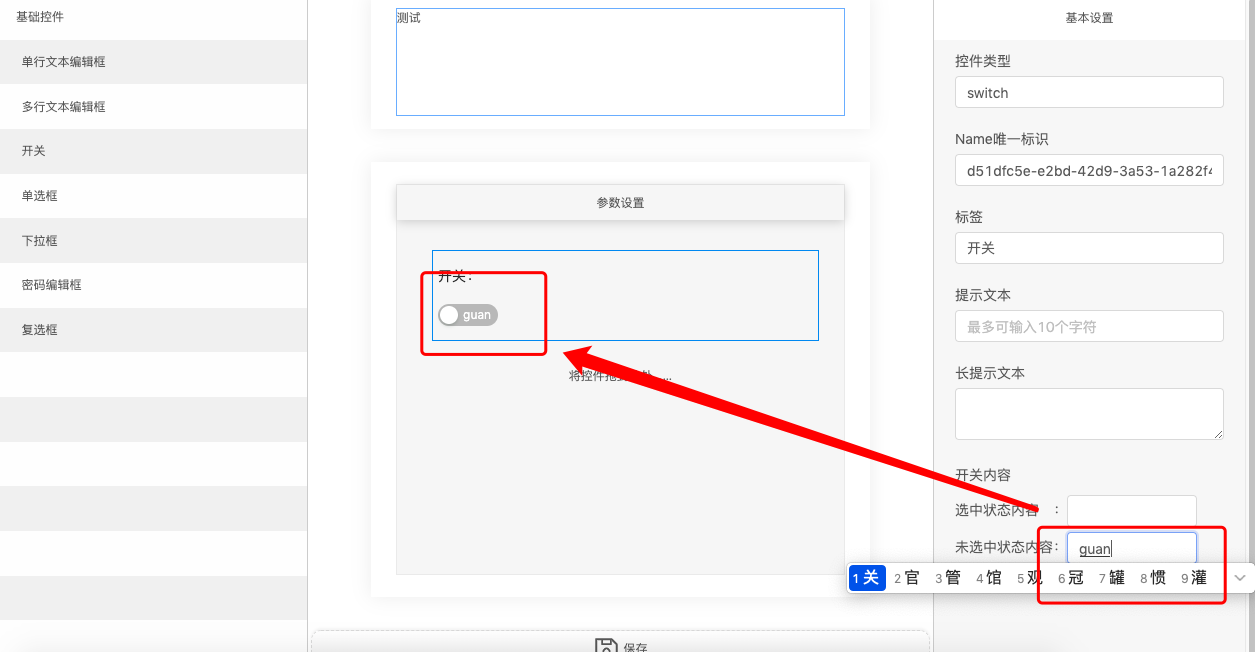
更改后:
<Input
defaultValue={item.value1}
style={{ '130px'}}
flag="switch1"
onPressEnter={event => this.handleChange(event)}
/>
效果如下: