在实际业务需求中,有些内容当初次创建后,即不可再次进行修改变更,因而需要显示的文本内容不允许变更。此时,可通过页面限制防止用户修改。
方法:添加 readonly="true" 或者 :disabled="true" 均可实现。代码示例如下所示:
<el-form-item label="基准库信息:" :label-width="formLabelWidth"> <el-input type="textarea" readonly="true" v-model="formData.benchmarkDetail" clearable placeholder="请输入基准库信息..."></el-input> </el-form-item> <el-form-item label="比对库信息:" :label-width="formLabelWidth"> <el-input type="textarea" :disabled="true" v-model="formData.targetDetail" clearable placeholder="请输入比对库信息..."></el-input> </el-form-item>
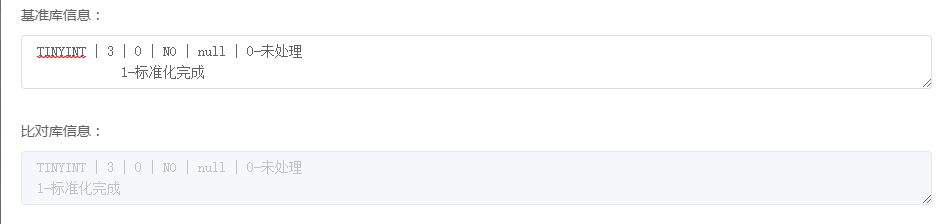
最终,页面显示效果如下所示:

从显示样式上简单来看:
1、使用属性 readonly="true" 方式,输入框或文本域无灰色底;
2、使用属性 :disabled="true" 方式,输入框或文本域有灰色底。