下拉列表在我们日常的网页浏览的过程中,随处可见,是 web 编程过程中大家非常熟悉的一个页面元素,随着 HTML 语言的日益强大,其在广大攻城狮的手中可谓是千变万化,有了很多不同的实现方式。本文主要以常规的 Select 下拉列表来讲述 js 对下拉列表的常规操作,其中 datalist 算是此文稍许的延伸,也可看做一种简单的下拉列表,遗憾的是 IE 9 和更早版本的 IE 浏览器 以及 Safari 不支持 datalist 标签,其主要应用于输入或搜索文字的自动完成功能等,感兴趣的亲们可以详细探究一下,在此不再赘述。谢谢!
小二上码了,各位看官,敬请参阅,小生有礼了。。。
以下为相应的 HTML 源码:
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 4 5 <title>JS-005-常见下拉列表 Select 和 datalist</title> 6 </head> 7 8 <body> 9 <div> 10 <h4 id="p1">下拉列表:Select</h4> 11 12 <ul> 13 <li>设置是否选中:optionObject.selected=true|false</li> 14 <li>返回选中状态:optionObject.selected</li> 15 </ul> 16 17 <input id="sel" type="text"> 18 19 <select class="sel" onchange="selchange();"> 20 <option value="1" >山东</option> 21 <option value="2" >上海</option> 22 <option value="3" >江苏</option> 23 </select> 24 </div> 25 26 <form action="form.php" method="get"> 27 <h4 id="p1">下拉列表:datalist</h4> 28 29 <ul> 30 <li>datalist 描述了其可能的值</li> 31 <li><datalist> 标签规定了 <input> 元素可能的选项列表。 32 <li> <datalist> 标签被用来在为 <input> 元素提供"自动完成"的特性。用户能看到一个下拉列表,里边的选项是预先定义好的,将作为用户的输入数据。</li> 33 <li>请使用 <input> 元素的 list 属性来绑定 <datalist> 元素。</li> 34 <li>注意:IE 9 和更早版本的 IE 浏览器 以及 Safari 不支持 datalist 标签</li> 35 </ul> 36 37 <input list="browsers" name="browser"> 38 39 <datalist id="browsers"> 40 <option value="Internet Explorer"> 41 <option value="Firefox"> 42 <option value="Chrome"> 43 <option value="color"> 44 <option value="Opera"> 45 <option value="Safari"> 46 </datalist> 47 48 <input type="submit"> 49 </form> 50 51 <div> 52 <br><br><br><br> 53 <a href="http://www.w3school.com.cn/jsref/dom_obj_style.asp" target="_blank">HTML DOM Style 对象</a> 54 </div> 55 </body> 56 </html>
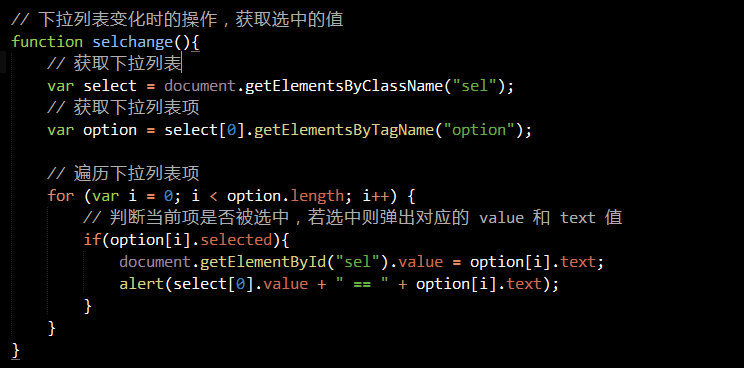
对应上述 HTML 源码调用的 js 函数 selchange() 如下所示:

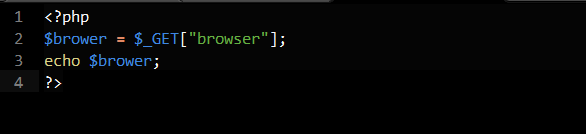
对应上述 HTML 源码调用的 php 文件 form.php 如下所示:

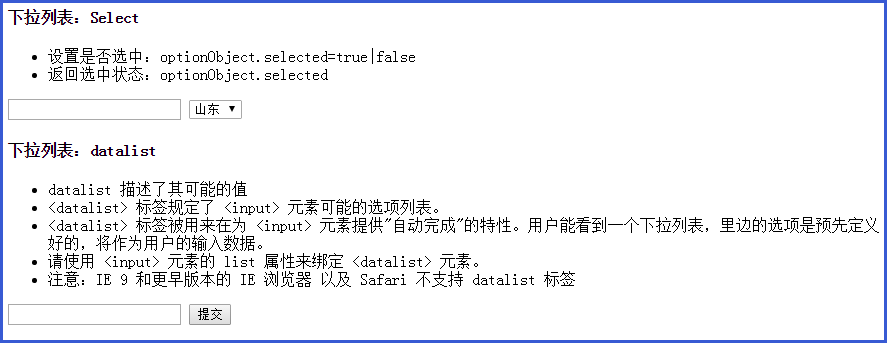
以下为相应的 web 页面显示:

至此, JS-005-常见下拉列表 Select 和 datalist 顺利完结,希望此文能够给初学 JavaScript 的您一份参考。
最后,非常感谢亲的驻足,希望此文能对亲有所帮助。热烈欢迎亲一起探讨,共同进步。非常感谢! ^_^