在前端页面表单列表修改时,经常需要在页面切换的时候,传递需要修改的表单内容,通常可通过路由进行表单参数的传递。
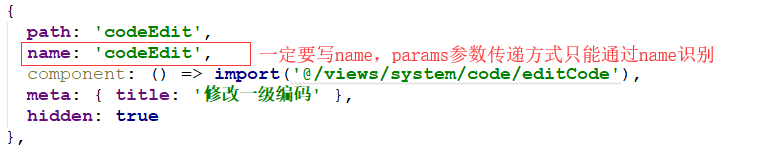
首先,配置页面跳转路由。在 router/index.js 中配置相应的页面跳转路由,如下所示:

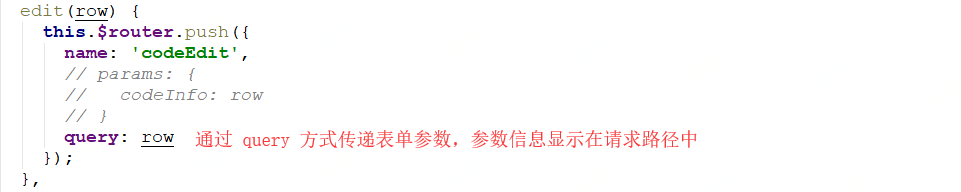
其次,在相应页面的 index.vue 中的 methods 创建相应的方法,通过 $router.push 进行页面跳转及参数传递。如下所示:

通过 query 传递的参数信息在请求路径中,原文展示。通过请求路径传递表单参数,强制刷新页面时,则表单内容也不会丢失。
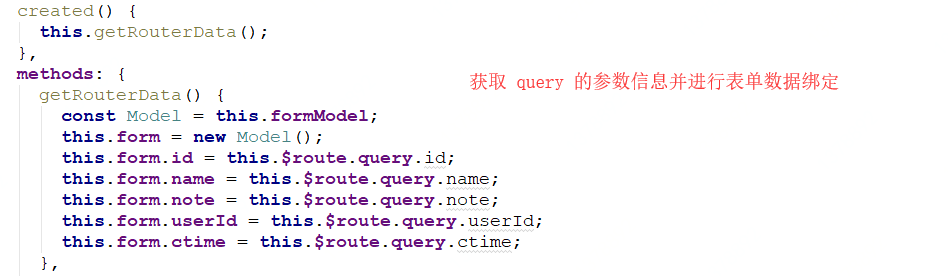
再次,跳转页面接收参数设置。在 export default 可通过 $route.query 进行获取请求参数信息,并在页面初始化的时候,进行修改表单数据的绑定操作,如下所示:

通过如上设置,即可在页面跳转的时,也可通过路由进行 query 表单参数的信息传递。