0、对比
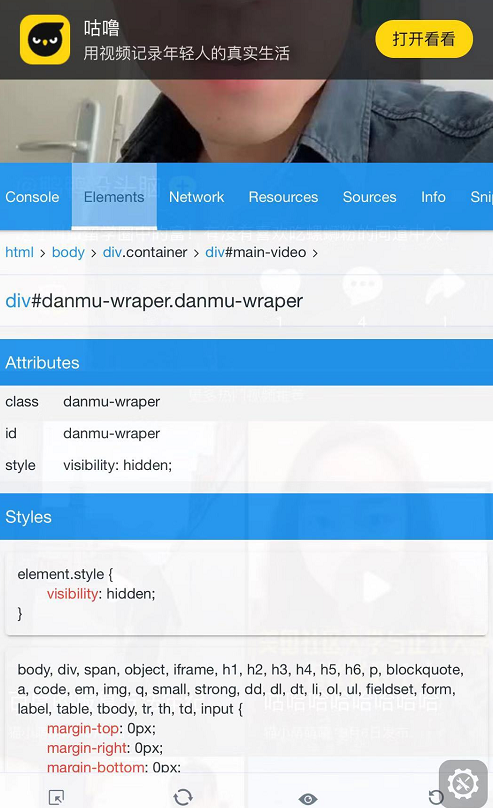
edura 相比 vconsole 可以看css样式
1、edura
1.1 <script>(function () { var script = document.createElement('script'); script.src="//cdn.jsdelivr.net/npm/eruda"; document.body.appendChild(script); script.onload = function () { eruda.init() } })();</script>
1.2 npm i eruda --save-dev



2、vconsole
<script src="//cdn.bootcss.com/vConsole/3.3.0/vconsole.min.js"></script>
<script>try {var vConsole = new VConsole();} catch (error) {}</script>