各位网友好,您现在阅读的是2017年12月19日修改后的版本。如果您看过我之前的答案版本,我必须要指出新老答案版本的核心区别:我之前版本的答案认为 sRGB 标准中的 Gamma 校正的幂函数曲线来自于心理学上的韦伯-费希纳定律(Weber-Fechner Law)或斯蒂文思幂定律(stevens'power law)(这个观点是没啥问题的)。同时认为这条幂函数曲线和 CRT 显示器的物理属性毫无关系(这个“毫无关系”大大的有问题,说的太绝对了)。
我之前认为,既然眼睛的特性从心理学上讲是这条曲线,那我们通过实验是可以得到 Gamma=2.2 的 sRGB 标准的,和显示器的物理属性没有任何关系,你用蜡笔的灰度做实验也能得到这条曲线,而蜡笔反射的光,和显示器发出的光,必然没有本质区别,所以即使我们抛开电子产品,也能试验出这么一条 Gamma=2.2 曲线。Gamma 曲线就是把物理光强和美术灰度做了一个幂函数映射。如果媒介灰阶有限呢,比如8位每通道的图片,就必须要做这个映射,否则浪费存储空间。如果灰阶充裕,就不需要做这个映射,直接记录物理光强就可以,比如32位每通道的图片。
其实我之前的结论没有太大的问题,很简洁,也比较触及本质,很适合用来理解 Gamma,但是直到今年7月份我看到了
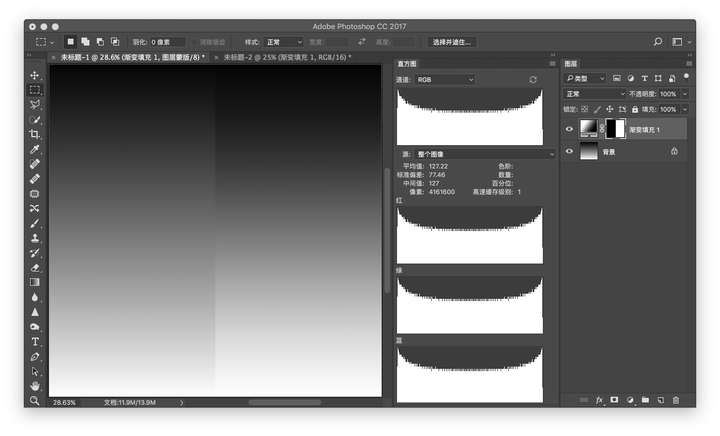
老师写的这个答案:黄一凯:为什么线性渐变的填充,直方图的两头比中间高?,我才猛然意识到,眼睛的感知实在是太复杂了,即使做实验,估计也画不出来这么简洁的幂函数曲线,黄老师的答案中提到了,在 Photoshop 中,使用渐变工具,拉一条从黑到白的渐变,默认其实并不是标准的 0、1、2、3、4、5……254、255 这样的线性数列,而是在高光和暗部有进一步的调节,而如果严格的把灰阶线性排列开来,眼睛看上去未必是舒服的均匀从黑到白渐变。 图:黄一凯
图:黄一凯
我之前所有的探讨都是考察中灰点的映射关系,完全没想到 PS 在高光区和暗部的这些小调节,所以得知这个事实,是很颠覆我的认知的。既然人眼的感知曲线在电脑屏幕上都这么不简洁,那这个简洁的幂函数曲线怎么来的?我们就无法忽视显示器发展史了,看来这个幂函数的基因还是来自于 CRT 显示器,具体的数值 Gamma=2.2 是实验定下来的。眼睛的感受曲线,和 CRT 显示器的物理响应曲线能够基本吻合,这就是我们一直在说的那个美妙的巧合。
事实上,在提出 sRGB 标准的时候,相当大的程度上参考了当时市场上主流的摄影机、显示器、扫描仪已有的标准,同时也参考了韦伯定律,但有意思的是,这条 Gamma 校正的幂函数曲线似乎成为了默认的事情,直接就拿过来用,开始讨论 Gamma 应该是多少了,没有解释为什么是幂函数。参见1996年发表的 sRGB 色彩空间提议书:A Standard Default Color Space for the Internet - sRGB。所以我现在的观点是这样:Gamma=2.2 你可以说它由当时主流硬件设备的物理属性而来,因为提出这个标准,就是为了让大家在制造硬件和管理色彩方面有一个统一的方便的标准,是非常务实的,但是同时你不要忽视人的视觉感知习惯才是幕后大 boss,是发生这一切的本质原因。
知乎是个较真儿的地方,对就是对,错就是错,之前我的理解有问题,我要承认错误。我不敢说我今天的理解是正确的,但是既然想到了这些,我一定要分享出来。
以下是老答案:
我打算抛开计算机图像、显示器发展史等因素,从逻辑上推出Gamma产生的背后原因。
先上结论:
“Gamma”的产生,原因有二:
- 人眼对自然亮度感知是非线性的。
- 我们用来记录/展示画面的媒介上,动态范围和灰阶预算是有限的。(无论纸张还是屏幕)
为了在灰阶预算有限的前提下,协调自然亮度和主观灰阶感受这二者的映射关系,Gamma就产生了。
第一节:韦伯定律
(注:存疑,解释请看第五节第一段,但不影响本文阅读,您可以按顺序先看下去)
韦伯定律,即感觉的差别阈限随原来刺激量的变化而变化,而且表现为一定的规律性,用公式来表示,就是△Φ/Φ=C,其中Φ为原刺激量,△Φ为此时的差别阈限,C为常数,又称为韦伯率。
解释成人人都懂的大白话就是:人对自然界刺激的感知,是非线性的,外界以一定的比例加强刺激,对人来说,这个刺激是均匀增长的。
为什么会有韦伯定律?人不是物理测量仪器,我们用感知是不可能测出某事物具体的物理量的,但是我们可以通过比较,来感知世界。
以光为例,若在一小黑屋中,点亮了一支蜡烛A,这支蜡烛对屋内的贡献是显著的,在视觉上也感受到极大的明度提升。但是若是屋内已经点亮了1000支蜡烛,此时再点亮一支蜡烛B的话,从物理能量贡献上,这支新蜡烛B与蜡烛A的物理贡献是一样大的,但是在人的视觉中,B引起的“明度”变化,远远不如A。
为什么?很好理解啊:对于某事物,同样的变化量△a,总量少的时候,变化显著,容易被人感知,事物总量大了,再变化同样的△a,就不那么容易被察觉了。
正因为我们在很多时候不需要知道事物客观的物理量,而是要描述它们的增减关系,所以必须是靠比较来描述,才比较合理,以等比数列增加的物理量,对人的感知来说,是均匀的,比如:
- 音乐的音阶,是符合十二平均律的,音调的频率以等比数列增加,人听起来是均匀升调。两个八度之间频率翻一倍。
- 声音的强度是按照“分贝”来描述,倍数增加的音量听起来是均匀增加的。
- 拍照片,描述明亮程度用的是“档”,曝光物理上大一倍,认为是亮了一个级别。
- 里氏地震级数,每增加一级,释放的物理能量大32倍。
类似这样的例子太多太多了。
另外有一个家喻户晓的笑话,实际上直戳这类描述体系的反直觉之处,绝大多数人根本没意识到,我们以为是均匀增加的量,其实不是线性增加的。
笑话是这样讲的:据说人所能感受到的疼痛分为了10级,1级是被蚊子叮了,10级呢,是孕妇分娩。有人就问了,那什么是11级疼痛呢?答“11级疼痛就是孕妇分娩的时候被蚊子叮了”。哈哈一笑之余,有人质疑过这个说法吗?
现在你懂了韦伯定律,就知道所谓“分娩的时候被蚊子叮”不可能是11级疼痛,由于分娩已经是10级剧痛,此时被蚊子叮所带来的感受变化量微乎其微,疼痛程度仍然是10级。那么什么是11级疼痛呢?一定是“N个孕妇分娩的痛苦以科技手段让同一个人同时承受”,才是11级。
第二节:中灰
对于中灰的定义,我不敢妄下,我只说我个人的解释:
“中灰就是人眼能分辨的所有灰阶的中间点。”
怎么理解?我一直以《粉刷匠的故事》,来解释中灰的意义:
假如你是一位粉刷匠,你拥有充足的白油漆和充足的黑油漆,那么现在要求你完成一个任务:
把黑白油漆混合成各种不同灰度的油漆,并且把它们排成一排,直到形成黑到白的均匀过渡。
在理想的情况下,会发生什么样的情况?你会不断地调出灰色的油漆,并且把它和已有的油漆相比较,如果它是一个新灰色,你就会把它插入队列,如果是重复的灰色(肉眼难以分辨,达到了你灰阶分辨能力的极限),你就会把它丢掉。
最终,功夫不负有心人,你面前的灰阶将会形成从黑到白的均匀过渡,此时的灰油漆种类将会是几百个甚至更多,那么最中间那一个,就是中灰的油漆:

这里粉刷匠为了管理这些好不容易调出来的灰油漆,把它们赋予了合理的编号,根据油漆在队列中的位置,粉刷匠定义纯黑油漆编号为0.0,纯白油漆编号为1.0,那么中灰油漆的编号自然落在了0.5上。与此同时我们还可以得到的推论就是:不管油漆的总数有多少,编号0.0-0.5之间的油漆种类数目,和编号0.5-1.0之间的数目是一样的,因为从定义上,中灰就是队伍的最中间那个颜色。我们继续定义比中灰暗叫暗区,比中灰亮叫亮区,那么(在低动态范围下,)人眼可分辨的暗区灰阶的数目和亮区灰阶的数目是一样多的。这样的一个连续的灰阶体系可谓完美,用来描述画面再好不过了。
第三节:物理反射率检测
面对这样一个完美的从黑到白过渡的油漆颜料体系,我们如果去检测一下中灰油漆的反射率,再把它和纯白油漆的反射率相比较。若我们定义白油漆的反射率是100%,黑油漆的反射率是0%,你会发现,中灰油漆的反射率不是直觉中的50%,而是一个在20%上下徘徊的数值。
生活中早有这种类似的东西,比如摄影师的灰卡,反射率是18%:

(据简单的搜索,灰卡的反射率是18%还涉及其他原因,18%实际上是17.68的近似值,而17.68是312.5的平方根,具体请阅读相机拍摄使用灰卡的方法)
在本文中,我举灰卡的例子不是想告诉你们中灰色的物理反射率已有定论,事实上它没有也不可能有,在不同显示媒介和不同的光照的情况下,心目中中灰所对应的反射率是不太一样的。我举这个例子只是想拿一个大家看得见摸得着,并且符合国际标准的参照物,来说明:人心目中看起来中灰的色块,其物理亮度值大约在白色块的20%左右。
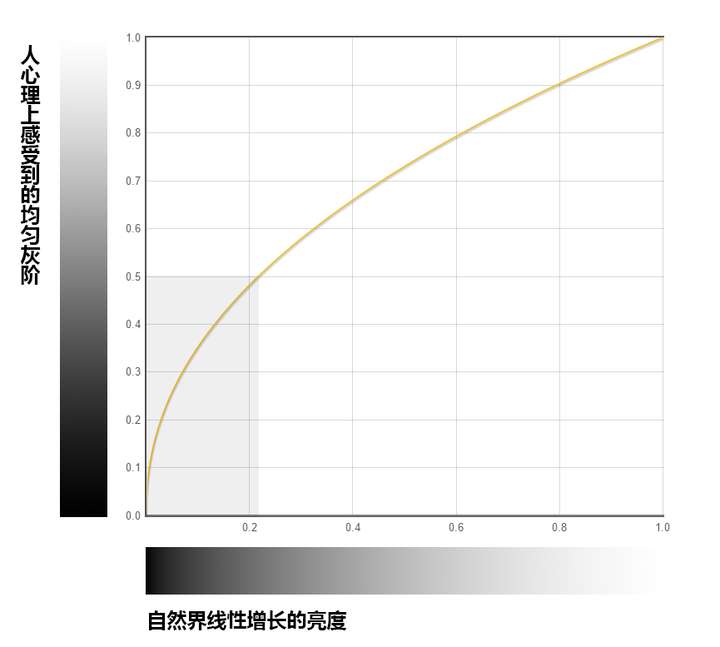
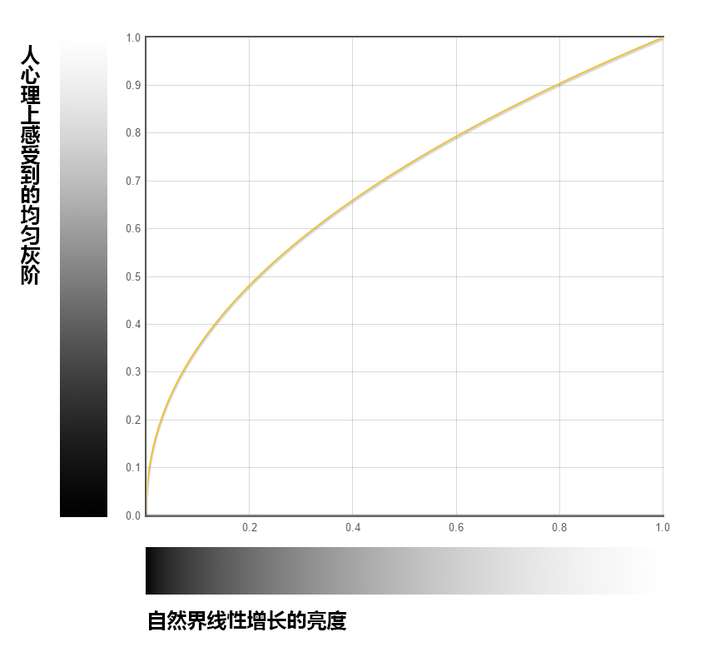
根据韦伯定律,这件事是好理解的,下图是非常粗略的示意图:

此图原点是黑色,1,1点是白色,你可以这么理解此图:当整体环境较暗,微小的亮度增长也会在人的心目中是显著的明度提升,当物理亮度达到白色的20%左右的时候,人的心目中已经感受到中灰色的概念。而剩下的一半高光区的灰阶,需要用白色80%的物理能量才能照亮成白色。
这一节你只需要记住一个结论,虽然不太精确,但是绝对不会错得太离谱,这是我个人辅助理解Gamma校正的法宝:
视觉感受的中灰色是白色反射率的20%左右。(注:白色为低动态颜色1.0)
再换成更不精确但更好用的话就是:自然界的0.2,在心目中的地位是0.5。
第四节:“灰阶预算很紧张!”
我管这个故事叫《灰色蜡笔的故事》
粉刷匠改行了,他要去做蜡笔,这个蜡笔的要求很特殊,是灰阶蜡笔。蜡笔不像油漆可以调出连续的颜色,而是只能调出离散的,有代表性的几个灰阶。
现在如果生产一套畅销蜡笔,但是灰阶预算超紧张,只允许你放进去3支不同灰阶的蜡笔,你会选择哪几个有代表性的灰色进行生产呢?
我想最合理选择的就是黑、白、中灰了吧,用它们可以尽可能多的描述画面的灰阶过渡,而这三支笔,借用之前的编号体系,他们的灰阶编号分别为:0.0、0.5、1.0。反射率分别约为:0%、20%、100%

现在放宽要求,这套蜡笔可以是4色一盒,那么编号0.0、0.33、0.66、1.0的四支蜡笔入选。反射率分别约为:0%、9%、40%、100%

如果是5色一盒呢?则编号0.0、0.25、0.5、0.75、1.0的蜡笔入选。反射率分别约为:0%、5%、20%、53%、100%

有人要问了,老韩你先等会儿吧,不同灰度蜡笔的物理反射率你是怎么知道的?
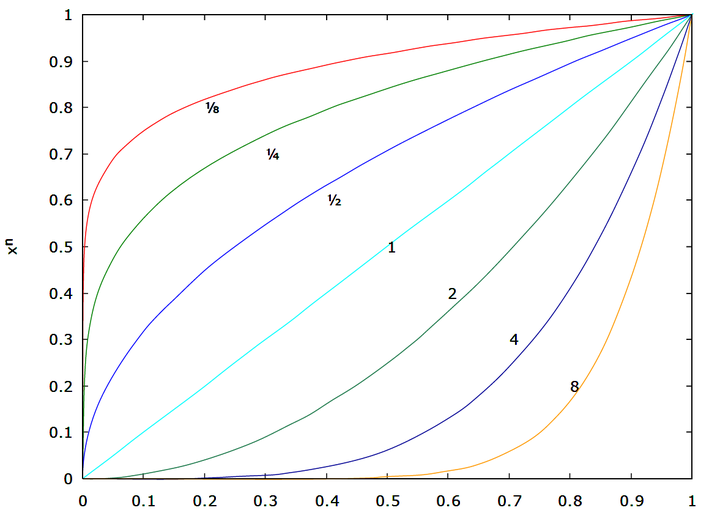
查这张曲线图啊,从纵坐标挑选蜡笔的颜色,横坐标上就是它相对于白色的反射率了,中灰是20%左右的情况下,其他的数据位置也都是可以推算的:

那么这张曲线图是不是准确,可就非常关键了。曲线图是靠什么定义的呢?我们来到下一节:
第五节:广义Gamma
兄弟们,我不卖关子了,上文这个0-1区间的曲线,就是所谓的Gamma曲线。我们若定义黑是0,白是1,那么在0-1区间,我们是可以用一个幂函数来描述客观自然数值和主观心理感知的对应关系的:
(注:知友指出韦伯定律是对数函数,无法直接转化到幂函数,知友
提出,这里大概应该用 Stevens' power law,来取代韦伯-费希纳定律的解释,Stevens' power law 描述的也是物理刺激强度与感受强度的关系,而其形式是一个幂函数,这个描述方法经常被认为取代了韦伯-费希纳定律,因为它描述了更广泛的感觉。我觉得这个解释很可能是正确的。)
Gamma取值不同的时候,幂函数图像是如下规律:

Gamma=1,斜45°直线,不校正,输出=输入;
Gamma大于1,曲线下压,输出值小于输入值;
Gamma小于1,曲线上拱,输出值大于输入值。
生产蜡笔的时候,我们输入一个主观概念:“我想要一支编号0.5的蜡笔”,输出了一支蜡笔,其反射率是20%左右。那这个Gamma是大于1的下压Gamma,它把0.5映射成了0.2。
欣赏蜡笔画的时候,输入眼睛的亮度正比于颜料在画纸上实际的物理反射率,“输出值”就是我们心目中主观感受的灰阶。此时的Gamma上拱,小于1,可以把自然界的0.2的反射率,映射成心目中的0.5灰阶。
看懂了吗?广义Gamma实际上描述的就是自然现实的物理量和主观视觉灰阶的映射关系。这个关系是非线性映射。
从这个观点看的话,广义Gamma无处不在,而且极具启发性:
我们最熟悉的铅笔素描,使用黑色铅笔涂抹暗部,白色是由白纸留白形成,那么其画面上的中灰部,铅笔覆盖率是多少?答案是80%,留下20%的纸面,这20%的反光,在我们心目中看起来是中灰色的概念。
此时灰阶和谁形成了Gamma关系?“心目中的灰阶”对应“铅笔涂抹的工作量”。也就是说,人们只凭目测,天生就可以把自然界的画面,映射成正确的颜料覆盖率,在这个过程中,全凭视觉的主观判断。视觉感受主导了一切。说白了,媒介上的灰阶分布,人是通过目测来调的。
第六节:数字摄影和屏幕
第四节中,3色一套、5色一套的蜡笔我们如果想得明白,那么推广到我们生产一盒256色的灰阶蜡笔,它们的反射率和蜡笔编号的映射关系,我们也是能想明白的:
蜡笔反射率=蜡笔编号^Gamma
256色的蜡笔想得明白的话,这256个灰阶和电脑屏幕的像素有区别吗?没有任何区别。纸张是画面媒介,屏幕也是画面媒介,区别只是反射率变成了像素的光强。
屏幕光强=灰阶编号^Gamma
为了把事儿说明白,我们先把8位每通道图像的数值,换算到0-1区间。8位图上0是黑,255是白,中灰色是128。换算以后,黑是0,白是1,中灰是0.5。
要注意,8位每通道图像,灰阶预算极其有限,仅有256个,如同一盒256色的灰阶蜡笔。
当我们在用数字相机拍照的时候,相当于对自然界采样,并把数据编码到图像文件中。
假设光照适宜的场景中有一个中灰色的物体,反射率是白纸的0.2,我们采样到它的时候,应当把0.2的物理能量用0.454的Gamma放大到0.5的灰阶地位记录下来,这样一来,暗部区域就分配到128个灰阶了。我们充分地利用了存储空间。
如果在拍照的时候不进行Gamma校正,那么中灰物体会被映射为0.2记录下来,那么此时,暗部仅分配到50个灰阶,暗部采样严重不足,高光采样冗余。
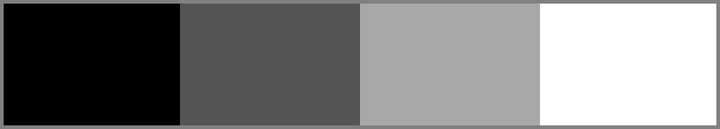
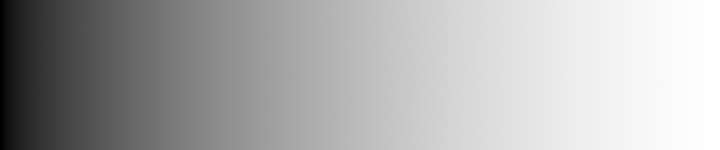
来到屏幕上,也就是文件解码端,此时屏幕从计算机中读到一个0-1的渐变,也就是从黑到白的均匀过渡,图片如下:

其中左端的色彩值是0,中间的色彩值是128(0.5),右边是1.0的纯白。解码后,屏幕要以什么样的亮度显示这些像素呢?最左边像素关灯不显示,是黑色,中间以白色21.8%的亮度显示,右边像素全开,显示100%白色。这样的一个图片,在我们心目中看起来是均匀的灰度渐变。
此时屏幕的解码Gamma是2.2,这个Gamma,会把0.5映射成0.218。
从这个角度来看。其实眼睛跟“照相机”真的挺像,我们看见自然界0.2的东西,就把它映射成0.5的地位,记到脑子里了。
总结
总结段要说三个问题:
- 2.2怎么来的
- 为什么一直强调低动态图像
- 如果灰阶预算不紧张,会怎么样
Gamma=2.2怎么来的?是实践中目测调整出来并最终确定的,其实说良心话,只要是0.5中灰对应白色的20%左右,画面看起来都是靠谱的,所以当年的Gamma特别多种多样,在2.2上下浮动(1.8-2.5),1996年微软和惠普在特定的光照条件下测试人观看显示器的感受,他们认为,把8位图像中128号灰(0.5灰)这个抽象的、代表心目中中灰色的数值,对应以白像素21.8%的亮度显示出来,由黑到白的渐变过渡看起来会比较均匀。最终对应的Gamma就是2.2。那么他们定了这个标准,后世的硬件也就都往上面靠了,包括拍照的时候,编码Gamma也就取了1/2.2=0.454。这样能保证整个编码解码系统总Gamma是1,高保真,自然界中的色值能在屏幕上相对完好的再现。
凡是说Gamma 2.2来自于老式CRT显示器物理特性的解释,都是误解。这个误解一般会这么讲解Gamma的来龙去脉:当年老式的CRT显示器内置Gamma 2.35左右,解码的时候会把输入信号压暗,所以我们呢,为了保证总Gamma接近1,就要预先在编码的时候把输入文件的信号提亮,而且这样一来呢,刚好顺应了人眼对暗部感兴趣的特点,把暗部的信息多多记录了下来,充分利用了文件的空间,真是美妙的巧合啊。讲起来顺畅,听起来也很美妙,我也曾经这么给别人讲,但是我发现我没法说服我自己,人类就被一个老式硬件的物理特性决定了后世的工业标准?这逻辑不对。
为啥错,比如当年要是没有先发明CRT显示器呢?假设我们先发明了一个物理Gamma为1的显示器。当输入8位图像0.5的数值的时候,它还是要乖乖的把这个0.5映射成白像素的20%输出出来。否则看起来就不是中灰,8位每通道的显示器Gamma必须在2.2左右,跟显示器发展史没关系,完全是视觉效果决定的。一切都因为韦伯定律。
为什么一直强调低动态图像?这个其实涉及到“自然景象再现成画面”这样一个复杂的事情,自然界是高动态的,亮度可以非常亮,也可以有一些明亮的光源,所以我在描述中灰的物理量的时候,我不可能描述成场景中最亮的物体亮度的20%,这个最亮的概念会非常不好确定。同一个明亮的场景中,中灰纸张应该是白纸反射率的20%而不是灯泡能量的20%。我如果把高亮物体牵涉仅来,事情就乱了。但是我可以用绘画举例子,画布的动态范围是有限的,最亮不过是画布上的留白,屏幕的动态范围也是有限的,最亮不过是白像素。所以在低动态范围的语境下,我可以安全的定义,中灰蜡笔的反射率是白色蜡笔的20%左右,中灰像素的亮度是白像素亮度的20%左右,而不是现实场景中最亮物体的20%。这一点是很关键的。
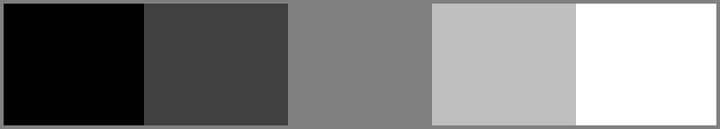
另外,一切的前提必须是:灰阶预算很紧张,只有灰阶有限,我们才需要考虑中灰映射给谁的问题,如果灰阶足足的够用,硬盘不要钱了,网线足够粗,我们主流不再使用8位每通道图片记录亮度信息的话,Gamma是没必要的,我们直接把自然界的0.2记录在文件上,显示器读取到0.2,也直接显示就好了——32位每通道的hdr格式就是这样的。32位格式中,中灰就被记作0.218,所以在32位环境中拉一个0-1的渐变是这样的,很明显暗部被压缩了,高光区很多:

这张图怎么理解?它还是0-1的均匀渐变,中间那个颜色还是0.5,只不过32位图中的数值就是自然界的物理量,所以这个色带对应的其实是现实中的反射率。左边五分之一20%处是中灰色,中间的像素表现的是反射率为白色50%的物体看起来的灰度,这个灰度是0.5^0.454=73%灰。也就是8位下的186灰。具象的说,如果我有一支蜡笔反射率是50%,看起来就是中间这个灰度。
总之一句话:灰阶有限的前提下,因为人眼对自然的非线性感知特性,我们才需要Gamma校正。
具体到生活中的现象就是:因为我们硬盘太贵,网线太细,所以地球人目前主流使用8位每通道的sRGB色彩描述体系,它灰阶有限,中灰的地位必须在所有灰阶的中间,记录值为128,而不能是其物理值0.218,把物理量0.218换算成0.5灰阶编号的过程,就是编码端的Gamma校正,Gamma值为1/2.2=0.454。屏幕读取到128显示成21.8%的亮度的过程,就是解码端的Gamma校正,Gamma值为2.2。整个系统Gamma为1。若是有朝一日,32位每通道文件成为主流格式,Gamma校正就会消失。自然数据不经校正直接记录为文件数据,再不经校正直接显示。
所以@渣渣
和 二位大大的解释是非常简洁有力的标准答案,我也是妥妥的给点赞,我作为一个喜欢刨根问底的硬件外行,CG爱好者,从另一个视角进行逻辑解读,分享一下个人对Gamma问题认知的过程,以飨读者。之前的答案说了很多,资料也很丰富,但在原理上还没有说通透:
简而言之,gamma值就是对动态范围内亮度的非线性存储/还原算法。
1. gamma值的存在,归根到底,是一个解决方案,用于化解“无限的自然存在,与有限的存储容量/传输带宽”之间的矛盾。
自然界中存在的亮度范围是巨大的:日光环境下100000勒克斯,阴天环境8000 lux,室内办公环境300 lux,路灯下5 lux,星光0.0003 lux……
很显然,亮度级别太多太多。如此庞大的动态范围,如果按照线性方案进行存储,那么存储/传输的代价很昂贵。
2. 人类对于外界刺激变化程度的感受,是指数形式的(或者说感受到的是外界物理量变化的对数)。例如,10倍的声音我们感受到10分贝的变化,100倍的声音对应20分贝感受变化,1000倍对应30分贝感受……
人们对于物体明亮程度的主观感受,也遵循指数规律。1盏灯→2盏灯产生的亮度变化感受,与2盏灯→4盏灯的变化感受是相同的,也就是说2倍物理亮度改变让我们感受到1“档”变化,4倍物理亮度改变产生2“档”感受改变,8倍亮度对应3“档”主观改变……
根据实验测定,人类对明亮程度的主观感受,线性对应于物理亮度的2.2次方(实际测试结果为1.8-3.5不等,与测试环境的明暗程度有关,也与受试人群有关。)
3. 综合1、2两点,非线性存储方案就是很自然的结论,gamma=2.2就成了影视业的业界标准,并进而成为电脑、IT界的事实标准。
(这种方案有点类似于IEEE浮点数的存储方案:单精度浮点数只用了4个字节,就表示出了10e-38到10e+38的巨大动态范围(此处不考虑0和负数),且在整个动态范围内其相对误差基本固定)
4. gamma值的变换分为两个部分:
· 实际亮度→内部存储(或信号传输):存储数值≒物理亮度的1/2.2次方。在限定条件下,这保证了低亮度的分辨精度,降低了高亮度的量化存储开销,从而在总体上获得了最佳效果(亦即小的存储/传输代价,大的动态范围,最多的线性主观感受级别)。这个环节对应于摄像、sRGB图片存储过程。
· 内部存储(或信号传输)→显示还原:显示物理亮度≒存储数值的2.2次方。这个环节对应于摄像、sRGB图片的显示(还原)过程。
--------------------------
原理性介绍完毕,下面是一些对gamma使用的细节性介绍:
① 在目前电脑体系中,一般图片使用sRGB方案,其灰度级别0、1、2…255,对应于线性的主观亮度感受(物理亮度则是非线性的)。
使用gamma=2.2是正确还原大多数图片的必要选择。(鉴于环境明暗的影响,实际上根据环境亮度而在1.8-2.5范围内调整gamma值有其道理)
② 对于完整的摄制(绘图)→存储/传输→显示还原,其整体gamma应接近于1,所谓所见即所得。
当整体gamma不为1时,就类似于音响加了均衡器,可能更适合用户口味但不保真。
③ 本机制作的图片/视频还原时,在本机上会保持原样,与gamma值无关。
但考虑到交换/传输到其他机器上,则两个机器gamma值相同时才会有同样的还原结果。所以本机gamma值还是设为2.2为好。(不考虑交换的请随意,用户至上^_^)
④ 对一个现有图片,在指定显示器上还原时,其总体明暗范围固定。
为观察图片细节,调整显示gamma值是为了让某些细节更清晰,代价是让另一部分不容易分辨细节。
· 当调大gamma时,表现为总体提亮,原暗部占据更多明暗范围、易于分辨细节,原亮部变得更亮(白茫茫,占据明暗范围减小)且细节分辨变得困难。
· 当减小gamma时,表现为总体压暗,原亮部占据更多明暗范围、易于分辨细节,原暗部变得更暗(黑乎乎,占据明暗范围减小)且细节分辨变得困难。
⑤ 纯黑(亮度0)、纯白(亮度255)的交错网点进行模糊,其平均亮度为50%。在gamma=1的机器上,这与灰度128是接近的;在gamma=2.2的环境下,这与灰度186是接近的(这是gamma=2.2规则所决定的,也可勉强理解为硬性规定)。
⑥ 电脑显示系统的亮度动态范围有限,所以黑屋子的背景是黑色,黑屋子里黑纸上的黑色钢笔字还是黑色;白墙是白色,白炽灯、闪光灯、正午太阳也还是白色。这些不在讨论范围之内。
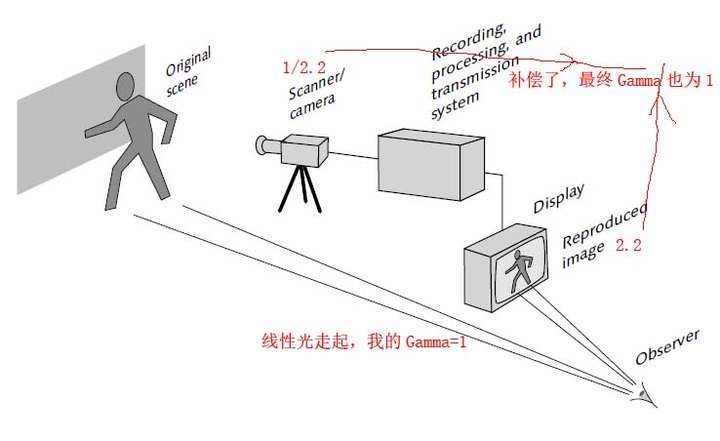
1. 一个典型的完整图像处理系统主要包括摄像采集部件、存储传输部件和显示输出部件。这三个部分中都可以引入Gamma的概念。按照国际组织ITU的标准如sRGB,常见的摄像部件中Gamma处理过程称为Gamma预校正,推荐值为1/2.2=0.4545...,而显示部件中Gamma推荐值为2.2。两者相抵最终呈现给观察者的系统Gamma则等于1。但作为一名工程师,个人看法(纯属个人看法)是:其一,标准制定主要是面向生产商,解决市面产品(摄像机和显示器)的兼容性问题,显示部件未必一定得是2.2,只是市面上占多罢了;其二,只要你能保证整个系统的最终Gamma值为1,又何妨一定要限制摄像机是0.45、显示器一定是2.2呢?苹果的Macintosh的Gamma值不就没遵从这些值么,人家的系统做成封闭的,最后给你一个总Gamma=1也就行了呗。事实上业内也都承认苹果的系统在色彩管理上也是做的最好的。
 结合这个图我小个结:不管图像处理流程多复杂,Gamma值的确定视该系统最终的用途而定:如果你通过摄像机采集、处理并最终是给用户通过显示器看的,中间各环节的Gamma值你自己定,满足最后总Gamma等于1就行(当然,不等1也可以,见下述),因为直接进入用户眼睛的就是线性光,没经过什么Gamma变换(这和光进入人眼后的对数型感知不是一回事哦);如果你只是想搞个传感器(如摄像机),模拟一下人眼感知,那好,就设个1/2.2吧,这个高票答案中解释了为甚么是2.2.
结合这个图我小个结:不管图像处理流程多复杂,Gamma值的确定视该系统最终的用途而定:如果你通过摄像机采集、处理并最终是给用户通过显示器看的,中间各环节的Gamma值你自己定,满足最后总Gamma等于1就行(当然,不等1也可以,见下述),因为直接进入用户眼睛的就是线性光,没经过什么Gamma变换(这和光进入人眼后的对数型感知不是一回事哦);如果你只是想搞个传感器(如摄像机),模拟一下人眼感知,那好,就设个1/2.2吧,这个高票答案中解释了为甚么是2.2.===========不感兴趣的可以return的分割线===============
2. 上面那段其实还隐藏了几个问题:
- 总Gamma不等于1可不可以?
当然可以,如果最后是人来做主观评估,系统的总Gamma值其实稍微大一点点更好,因为暗部略微拉低点,会起到画面对比度增强的效果,看起来没准你更喜欢。所以以下会看到系统总Gamma不等1的情况,按照
同学的说法,就是会用到没经过补偿至2.2的显示器,也就希望不必纠结于这个问题了。- 不是说三个组成部件中都有Gamma么,怎么只是提到了Scanner/Camera和Display,没说那个传输存储处理部件啊?
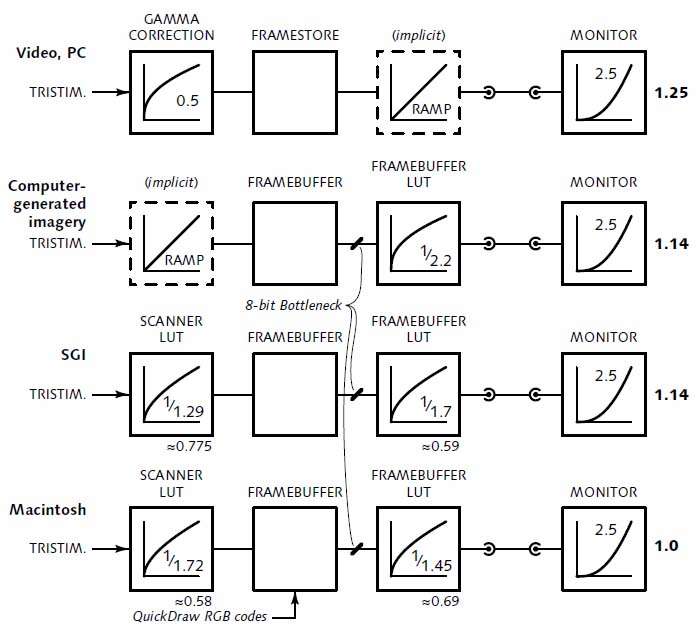
别急,下面会提到。只是我们平时遇到的情况多是不考虑传输存储部件(如电脑,下称中间部件)的情况,也就是输入中间部件的都是经过Gamma预校正的信号,如输入电脑的照片和电影视频,这些都是照相机或摄像机采集生成的。但在计算机图形学、平面设计、游戏设计等领域应该会用到中间部件的Gamma。看下图:

先解释四列:第一列是采集部件(扫描仪、摄像机、照相机等输入设备)的Gamma值;第二列是你看到的图片或视频的存储值(显示前放在显卡的帧buffer中);第三列是应用到存储buffer的查找表(实际就是显卡Gamma变换LUT表,可为1);第四列就是显示部件(你的显示器)的Gamma值(需要注意:上图中显示器2.5一律是未补偿Gamma值,没准你用的满足sRGB标准的显示器,那就该是2.2了)。
第一行就是在电脑上看视频看电影时你会经历的Gamma变换历程,第一列Gamma Correction当然是摄像机里已经完成的0.4545...变换,你的播放器和你的显卡都不会再做其他处理(中间环节省略),直接跳到显示器播吧(总Gamma就是1.25,如果显示器Gamma是2.2则总Gamma就是1了)。当然如果你在电脑上做个设计,但未用到帧缓存中的查找表或将其设为Gamma=1,则也归入此类。
第二行就是真正做平面设计人员们情况了。图片图形都是你自己生成的,所以采集端Gamma=1,帧缓存Gamma设为1/2.2(可理解为你的软件如Photoshop中设定的Gamma Correction),然后显示Gamma为2.5,最后总Gamma=1.14。
第三行SGI工作站,现在用的人少了吧,反正我没用过。
转:
https://www.zhihu.com/question/27467127
https://blog.csdn.net/houxiaoni01/article/details/100044820