Django Admin 管理工具
一.Django 提供了基于 web 的管理工具。
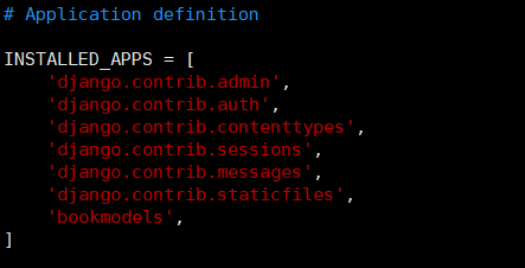
Django admin自动管理工具是 django.contrib 的一部分,我们可以在项目的 settings.py 中的 INSTALLED_APPS 看到它,我们可以把他看成django本身自带的一个app应用程序。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'bookmodels',
]

django.contrib是一套庞大的功能集,它是Django基本代码的组成部分。
二.使用管理工具:
通常我们在生成项目时会在 urls.py 中自动设置好,我们只需去掉注释即可。
配置项如下所示:
# urls.py
from django.conf.urls import url
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
]
当这一切都配置好后,Django 管理工具就可以运行了
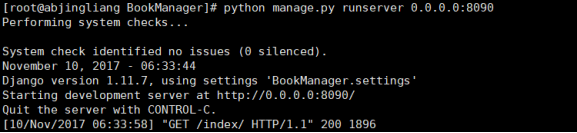
启动服务器:

我们就可以使用admin管理工具了。
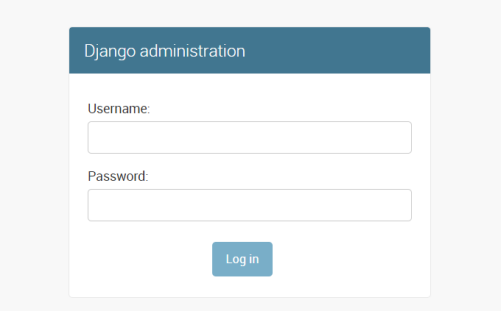
浏览器中输入:http://39.106.11.3:8090/admin/
即可登录到admin登录管理界面。

此时我们需要手动创建一个我们想要的Django后台管理登录账户和密码。
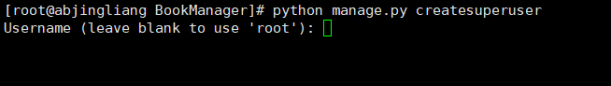
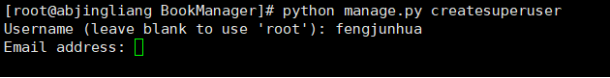
输入:python manage.py createsuperuser 来创建超级账户。

输入用户名:fengjunhua并按回车。
出现提示输入我们的邮箱:

输入我们的邮箱:feng_junhua@126.com

出现提示输入我们的密码,我们输入密码后回车,出现提示超级用户创建成功。
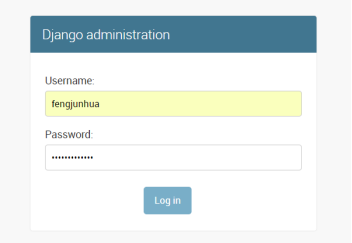
此时我们就可以用我们的超级用户名和密码登录我们的超级后台管理界面了。

输入用户名和密码并按回车,即可登录到我们的后台管理界面。

因为我们这个后台管理界面是超级用户,我们也可以通过这种web界面对我们的django数据库进行操作更改,所以我们首先要做的就是需要将想要管理监控的数据库注册到我们的这个超级用户底下。
我们需要切换到我们含有数据库models模板文件的app实例目录底下,找到admin.py这个python文件,注意:我们所有实例app目录底下的admin.py这个文件就是当前实例app下对我们所有实例进行控制管理的文件。
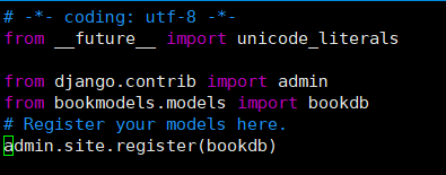
我们打开admin.py文件,输入以下代码:
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.contrib import admin
from bookmodels.models import bookdb
# Register your models here.
admin.site.register(bookdb)

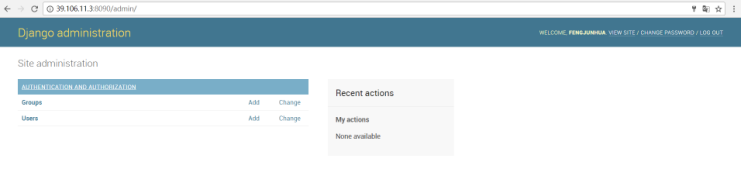
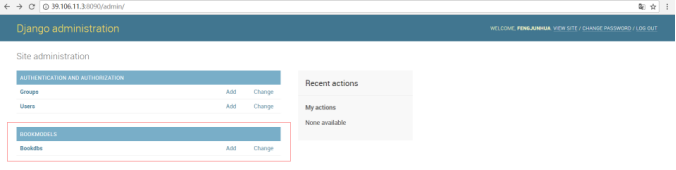
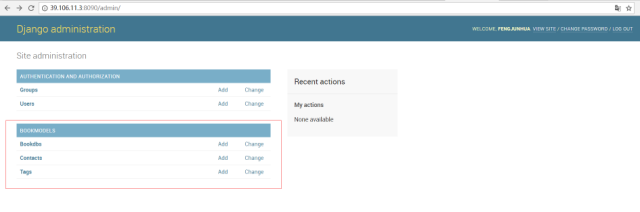
数据库注册好以后,刷新浏览器:

这时,从浏览器我们就可以看到我们所能管理的数据库了。
我们可以看到我们的django管理的界面其实可以看成是一个个数据库表通过前端form表单给我展示出来,我们可以看成django界面就是这些后台的数据库数据组合而成的,因此我们也可以创建更加复杂的后台数据模型,来更加多样化,美观,复杂的展示出我们的前端django界面。
复杂的后台数据模型:
我们的django页面管理功能非常强大,完全有能力处理更加复杂的数据模型。
首先我们在我们的后台数据库模板文件中再创建两个表单:
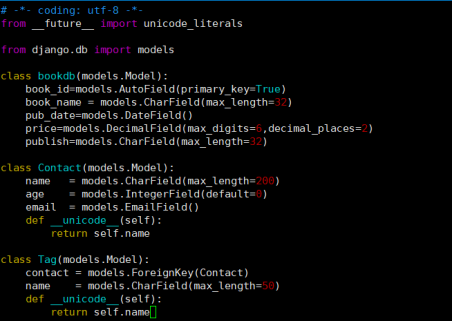
vim models.py
增加Contect和Tag两个表单:
class Contact(models.Model):
name = models.CharField(max_length=200)
age = models.IntegerField(default=0)
email = models.EmailField()
def __unicode__(self):
return self.name
class Tag(models.Model):
contact = models.ForeignKey(Contact)
name = models.CharField(max_length=50)
def __unicode__(self):
return self.name

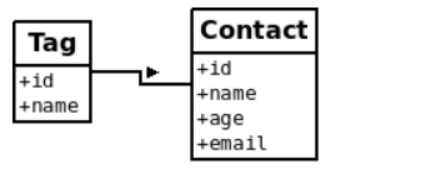
我们可以看到这两个表,Tag以Contect为外键,一个Contect可以对应多个Tag,
我们还可以看到IntegerField,属性类型,用来存储整数。
我们可以看到这两个表单的关联与联系:

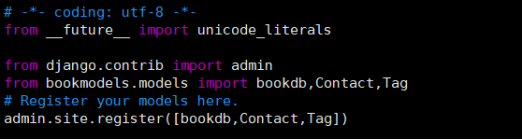
同时我们还必须得把这两个表单注册到我们的后台admin管理界面。
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.contrib import admin
from bookmodels.models import bookdb,Contact,Tag
# Register your models here.
admin.site.register([bookdb,Contact,Tag])

浏览器刷新页面,我们即可看到,这两个相互关联的复杂表单。

通过我们的django web admin.site后台管理界面,我们也可以对我们的项目中的复杂的数据库表单进行操作了。
如果我们之前一次也没创建过表单,我们需要执行下面这两步进行models数据库注册服务。
$ python manage.py makemigrations TestModel
# 让 Django 知道我们在我们的模型有一些变更,这步主要是提示我们的项目,setting中的app发生了改变。
$ python manage.py migrate TestModel
# 这句的意思主要是创建models数据库,并创建数据中的表。
三.我们既可以创建添加我们自己自定义的数据库表单,也可以对我们web界面显示的系统默认的显示界面的数据库表单进行自定义更改。
编辑admin.py文件
修改为如下:
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.contrib import admin
from bookmodels.models import bookdb,Contact,Tag
class ContactAdmin(admin.ModelAdmin):
fields = ('name', 'email')
# Register your models here.
admin.site.register(Contact,ContactAdmin)
admin.site.register([bookdb,Tag])

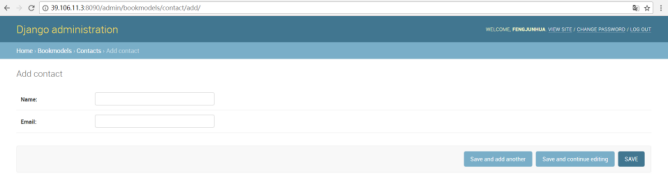
以上代码定义了一个 ContactAdmin 表单,用以说明管理页面的显示格式。
里面的 fields 属性定义了要显示的字段。
由于该表单类对应的是 Contact 数据模型,所以我们在注册的时候,需要将他们一起注册。
ContactAdmin表单需要对Contect数据模型进行迭代管理。
此外因为我们在这个地方新注册了一个ContactAdmin表单,所以我们在启动服务的时候,需要重新将这个表单创建并生成一下,才能起作用,否则报错。
# python manage.py makemigrations
# python manage.py migrate

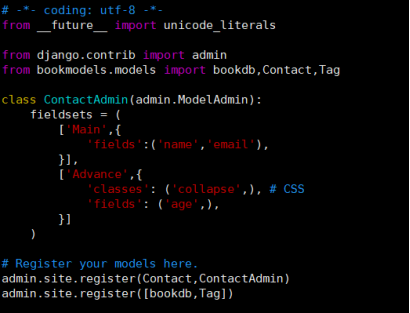
我们还可以将输入栏分块,每个栏也可以定义自己的格式。修改 bookmodels/admin.py为:
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.contrib import admin
from bookmodels.models import bookdb,Contact,Tag
class ContactAdmin(admin.ModelAdmin):
fieldsets = (
['Main',{
'fields':('name','email'),
}],
['Advance',{
'classes': ('collapse',), # CSS
'fields': ('age',),
}]
)
# Register your models here.
admin.site.register(Contact,ContactAdmin)
admin.site.register([bookdb,Tag])

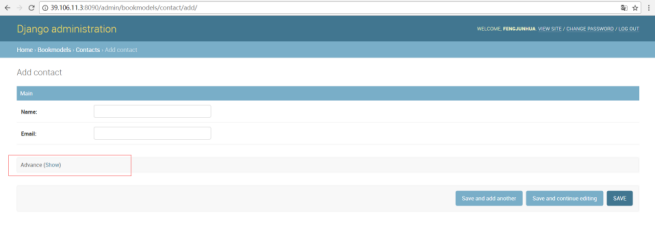
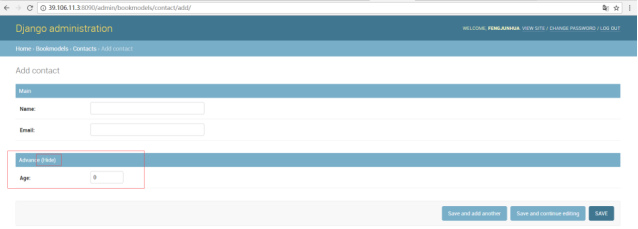
我们打开浏览器测试,上面的栏目分为了 Main 和 Advance 两部分。classes 说明它所在的部分的 CSS 格式。这里让 Advance 部分隐藏:

Advance 部分旁边有一个 Show 按钮,用于展开,展开后可点击 Hide 将其隐藏,如上下图所示:

四.内联(Inline)显示
上面的 Contact 是 Tag 的外部键,所以有外部参考的关系。而在默认的页面显示中,将两者分离开来,无法体现出两者的从属关系。我们可以使用内联显示,让 Tag 附加在 Contact 的编辑页面上显示。
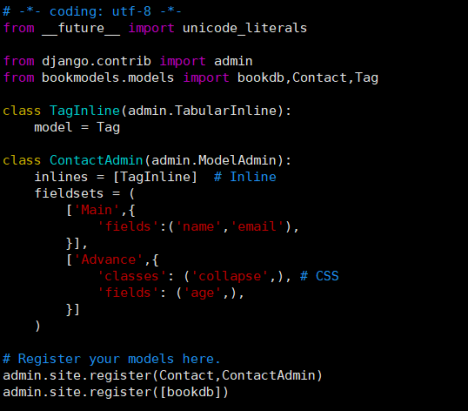
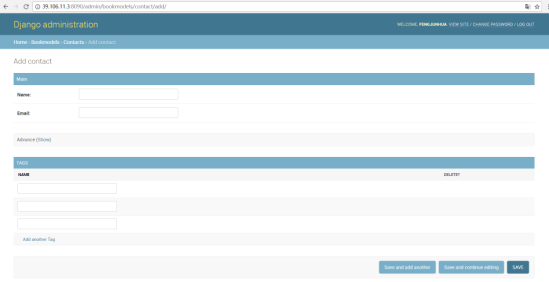
修改bookmodels/admin.py:
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.contrib import admin
from bookmodels.models import bookdb,Contact,Tag
class TagInline(admin.TabularInline):
model = Tag
class ContactAdmin(admin.ModelAdmin):
inlines = [TagInline] # Inline
fieldsets = (
['Main',{
'fields':('name','email'),
}],
['Advance',{
'classes': ('collapse',), # CSS
'fields': ('age',),
}]
)
# Register your models here.
admin.site.register(Contact,ContactAdmin)
admin.site.register([bookdb])

显示效果如下:

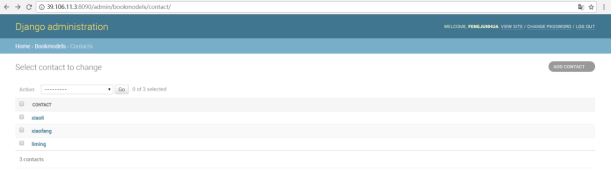
五.列表页的显示
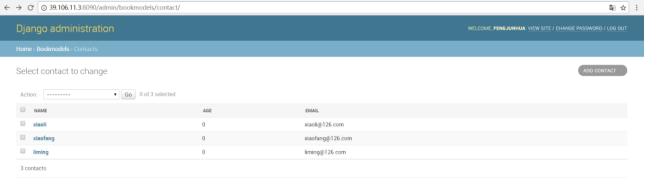
在 Contact 输入数条记录后,Contact 的列表页看起来如下:

我们也可以自定义该页面的显示,比如在列表中显示更多的栏目,只需要在 ContactAdmin 中增加 list_display 属性:
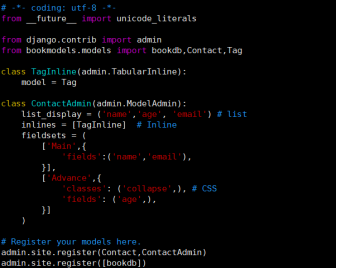
编辑bookmodels/admin.py:
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.contrib import admin
from bookmodels.models import bookdb,Contact,Tag
class TagInline(admin.TabularInline):
model = Tag
class ContactAdmin(admin.ModelAdmin):
list_display = ('name','age', 'email') # list
inlines = [TagInline] # Inline
fieldsets = (
['Main',{
'fields':('name','email'),
}],
['Advance',{
'classes': ('collapse',), # CSS
'fields': ('age',),
}]
)
# Register your models here.
admin.site.register(Contact,ContactAdmin)
admin.site.register([bookdb])

刷新页面显示如下:

六.为页面增加搜索框
搜索功能在管理大量记录时非常有,我们可以使用 search_fields 为该列表页增加搜索栏:
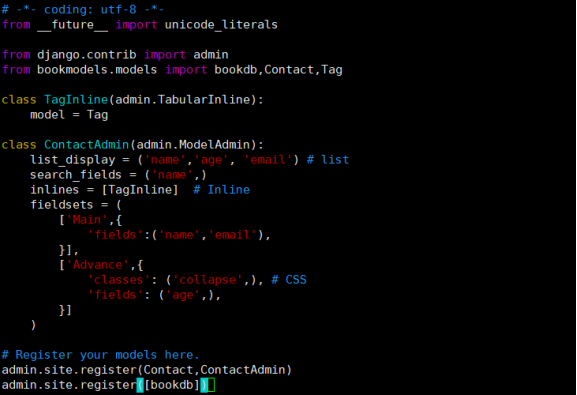
编辑bookmodels/admin.py如下:
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.contrib import admin
from bookmodels.models import bookdb,Contact,Tag
class TagInline(admin.TabularInline):
model = Tag
class ContactAdmin(admin.ModelAdmin):
list_display = ('name','age', 'email') # list
search_fields = ('name',)
inlines = [TagInline] # Inline
fieldsets = (
['Main',{
'fields':('name','email'),
}],
['Advance',{
'classes': ('collapse',), # CSS
'fields': ('age',),
}]
)
# Register your models here.
admin.site.register(Contact,ContactAdmin)
admin.site.register([bookdb])

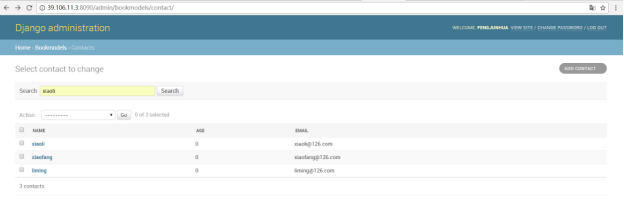
刷新页面显示如下:

我们在搜索框中输入name姓名为xiaoli,显示如下:

加入搜索框以后,我们即会很方便的对页面进行搜索管理。
Django Admin 管理工具还有很多非常强大的功能,主要是可以对我们的页面以及后台的数据表单进行很方便的显示,搜索,操作等管理。