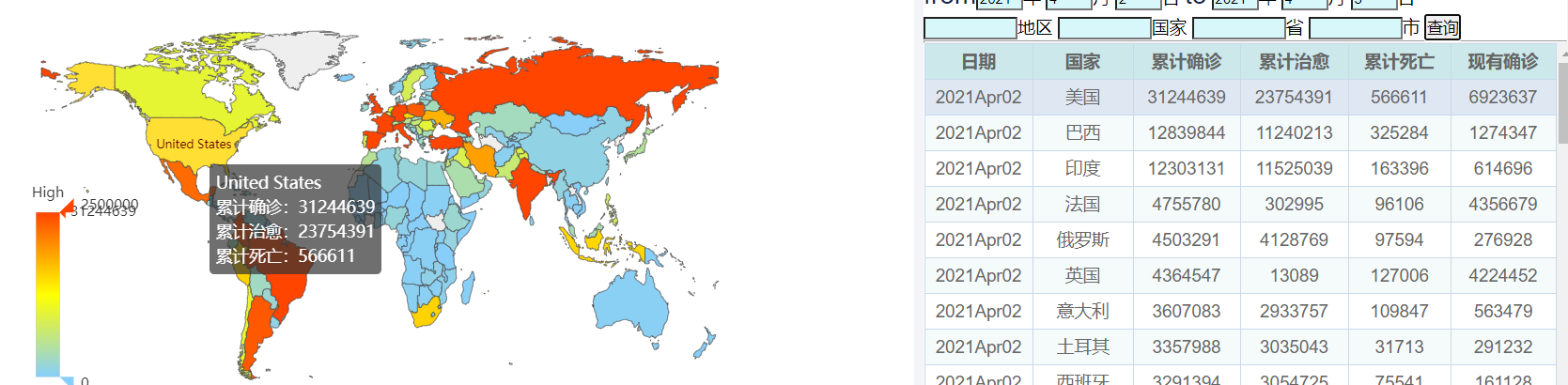
今日实现了世界地图的图表联动,跟实现中国地图的图表联动一样,需要将中英文做对应的转换:
var btn = document.getElementById("query2"); btn.onclick = function() { var fromyear = document.getElementById("fromyear").value; var fromday = document.getElementById("fromday").value; var frommounth = document.getElementById("frommounth").value; var toyear = document.getElementById("toyear").value; var today = document.getElementById("today").value; var tomounth = document.getElementById("tomounth").value; var continent = document.getElementById("continent").value; var country = document.getElementById("country").value; var province = document.getElementById("province").value; var city = document.getElementById("city").value; $.ajax({ url: "/query2", data: { fromyear: fromyear, fromday: fromday, frommounth: frommounth, toyear: toyear, today: today, tomounth: tomounth, continent: continent, country: country, province: province, city: city }, success: function (data) { if (province != "" || city != "" || country == "中国") { if (city != "" || province != "") { appendHtmlHead = "<tr><th>日期</th>" + "<th>省份</th>" + "<th>市区</th>" + "<th>累计确诊</th>" + "<th>累计治愈</th>" + "<th>累计死亡</th>" + "<th>现有确诊</th><tr>" $(".map-table thead").empty(); $(".map-table thead").append(appendHtmlHead); $(".map-table tbody").empty(); for (var i = 0; i < data.data.length; i++) { var Day = data.data[i][0].split(' ') appendHtmlBody = "<tr><td>" + Day[3] + Day[2] + Day[1] + "</td><td>" + data.data[i][1] + "</td><td>" + data.data[i][2] + "</td><td>" + data.data[i][3] + "</td><td>" + data.data[i][4] + "</td><td>" + data.data[i][5] + "</td><td>" + (data.data[i][3] - data.data[i][4] - data.data[i][5]) + "</td><tr>" $(".map-table tbody").append(appendHtmlBody); } } if (country == "中国" && province == "" && city == "") { appendHtmlHead = "<tr><th>日期</th>" + "<th>省份</th>" + "<th>累计确诊</th>" + "<th>累计治愈</th>" + "<th>累计死亡</th>" + "<th>现有确诊</th></tr>" $(".map-table thead").empty(); $(".map-table thead").append(appendHtmlHead); $(".map-table tbody").empty(); for (var i = 0; i < data.data.length; i++) { var Day = data.data[i][0].split(' ') appendHtmlBody = "<tr><td>" + Day[3] + Day[2] + Day[1] + "</td><td>" + data.data[i][1] + "</td><td>" + data.data[i][2] + "</td><td>" + data.data[i][3] + "</td><td>" + data.data[i][4] + "</td><td>" + (data.data[i][2] - data.data[i][3] - data.data[i][4]) + "</td></tr>" $(".map-table tbody").append(appendHtmlBody); } } } if (province == "" && city == "" && country != "中国") { appendHtmlHead = "<tr><th>日期</th>" + "<th>国家</th>" + "<th>累计确诊</th>" + "<th>累计治愈</th>" + "<th>累计死亡</th>" + "<th>现有确诊</th></tr>" $(".map-table thead").empty(); $(".map-table thead").append(appendHtmlHead); $(".map-table tbody").empty(); for (var i = 0; i < data.data.length; i++) { var Day = data.data[i][0].split(' ') appendHtmlBody = "<tr><td>" + Day[3] + Day[2] + Day[1] + "</td><td>" + data.data[i][1] + "</td><td>" + data.data[i][2] + "</td><td>" + data.data[i][3] + "</td><td>" + data.data[i][4] + "</td><td>" + data.data[i][5] + "</td></tr>" $(".map-table tbody").append(appendHtmlBody); } } if (data.data == "") { alert("暂无数据") } $(".map-table tbody").find('tr').on('mouseenter',function(){ var hang = $(this).prevAll().length; if(province != "" || city != "" || country == "中国"){ myChart.dispatchAction({ type: 'highlight', name:add_name(data.data[hang][1])}); } if(province == "" && city == "" && country != "中国"){ myChart.dispatchAction({ type: 'highlight', name:trans_world(data.data[hang][1])}); } //选中高亮 }) // 鼠标移出的第几行数据 $(".map-table tbody").find('tr').on('mouseleave',function(){ var hang = $(this).prevAll().length; if(province != "" || city != "" || country == "中国"){ myChart.dispatchAction({ type: 'downplay', name:add_name(data.data[hang][1])}); } if(province == "" && city == "" && country != "中国"){ myChart.dispatchAction({ type: 'downplay', name:trans_world(data.data[hang][1])}); } //取消高亮 }) myChart.on('mouseOver', function(params){ console.log(params);//此处写点击事件内容 if(province != "" || city != "" || country == "中国") { for(var i=0;i<data.data.length;i++){ // data11[i].value="0"; if(del_name(params.name) == data.data[i][1]){ console.log(params.name); //addressList[i].value="1"; // 选中高亮 myChart.dispatchAction({ type: 'highlight', name:params.name}); $(".map-table tbody tr").eq(i).addClass('highTr'); } } } if(province == "" && city == "" && country != "中国") { for(var i=0;i<data.data.length;i++){ // data11[i].value="0"; if(del_world(params.name) == data.data[i][1]){ console.log(params.name); //addressList[i].value="1"; // 选中高亮 myChart.dispatchAction({ type: 'highlight', name:params.name}); $(".map-table tbody tr").eq(i).addClass('highTr'); } } } }); // 移出该区域时,取消高亮 myChart.on('mouseOut', function(params){ console.log(params);//此处写点击事件内容 if(province != "" || city != "" || country == "中国") { for(var i=0;i<data.data.length;i++){ // data11[i].value="0"; if(del_name(params.name) == data.data[i][1]){ console.log(params.name); //取消高亮 myChart.dispatchAction({ type: 'downplay', name:params.name}); $(".map-table tbody tr").eq(i).removeClass('highTr'); } } } if(province == "" && city == "" && country != "中国") { for(var i=0;i<data.data.length;i++){ // data11[i].value="0"; if(del_world(params.name) == data.data[i][1]){ console.log(params.name); //addressList[i].value="1"; // 选中高亮 myChart.dispatchAction({ type: 'downplay', name:params.name}); $(".map-table tbody tr").eq(i).removeClass('highTr'); } } } }); }, error: function (xhr, type, errorThrown) { } }) }