今日学了ListView,主要学习了使用SimpleAdapter数据适配器。
完成列表视图首先要建立一个布局文件,当然也可以用Android Studio自带的。
建立布局文件可以与正常的没有区别只要符合需求就可以。不要忘了给每个控件命名。
SimpleAdapter adapter=new SimpleAdapter(MainActivity.this,lists,R.layout.list_item, new String[]{"imageViews","name","content"}, new int[]{R.id.image1,R.id.text1,R.id.text2});
第一个参数是上下文,第二个参数是你的数据为Map的集合,第三个为你的布局文件,第四个为你的Map的key
第五个为你的布局文件里的控件的id。
不要忘了最后一步:ListView listview=findViewById(R.id.listview);listview.setAdapter(adapter);要不然无法显示。
布局文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/image1" android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/aila" android:layout_margin="5dp"/> <LinearLayout android:id="@+id/ll2" android:layout_width="match_parent" android:layout_height="100dp" android:orientation="vertical" android:layout_marginTop="5dp" android:layout_marginLeft="10dp"> <TextView android:id="@+id/text1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="哈哈" android:textSize="30sp" android:layout_marginTop="10dp"/> <TextView android:id="@+id/text2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="哈哈哈哈哈" android:textSize="24dp" android:layout_marginTop="10dp"/> </LinearLayout> </LinearLayout>
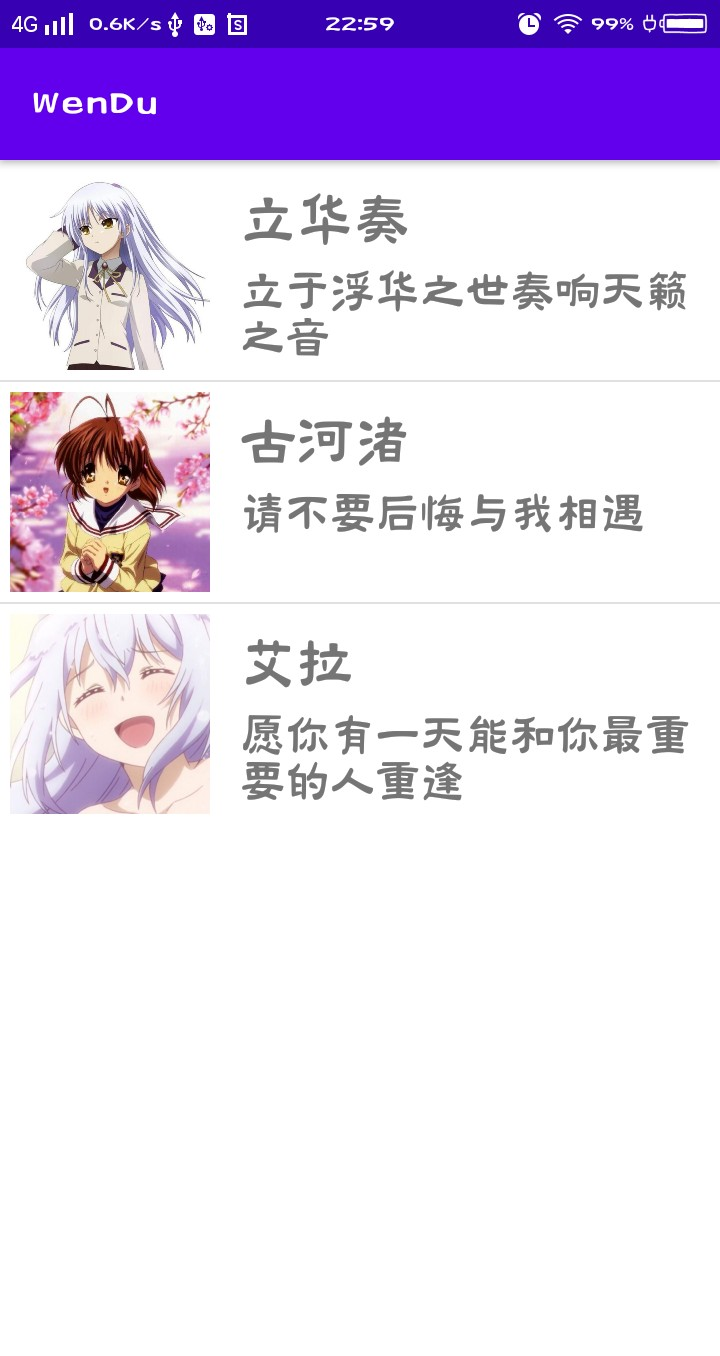
示例: