Syncfusion是一家微软生态下的第三方组件/控件供应商,除了用于HTML5和JavaScript的控件外,他们产品还涉及如下领域:
- WEB
- ASP.NET MVC
- ASP.NET WebForms
- HTML5/JavaScript
- LightSwitch
- Silverlight
- MOBILE
- iOS
- Android
- Windows Phone
- WinRT
- Xamarin
- HTML5/JavaScript
- Orubase
- DESKTOP
- Windows Forms
- WPF
- FILE FORMATS
- Excel
- Word
- Presentation
主要记录下如何在Xamarin中使用Syncfusion组件
一、在官网注册一个使用账号 https://www.syncfusion.com
二、查看Syncfusion版本,Syncfusion分为社区免费版和付费版,付费版可以免费试用30天,官网有详细说明
社区免费版需要满足以下条件:年收入低于100万美元的公司和个人以及5个以下(包含5个)的开发人员。
然后用LinkedIn或者Xing登录,就可以获取社区免费版秘钥

https://www.syncfusion.com/downloads/communitylicense
三、30天试用期可以分为两种,一种是完整的安装评估,一种是通过nuget安装程序集, https://www.syncfusion.com/downloads/xamarin/confirm
四、查看官方文档,了解nuget安装程序集详细操作步骤 https://help.syncfusion.com/xamarin/licensing
五、下面详细介绍如何在Xamarin中添加一个图形报表
1、获取试用版本密钥 https://help.syncfusion.com/xamarin/nuget-packages
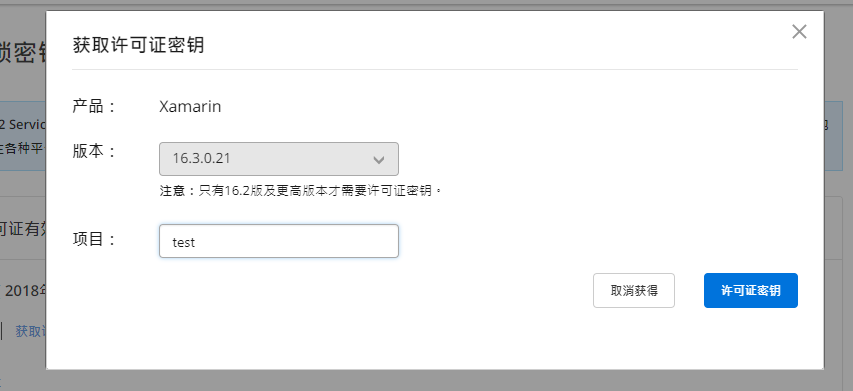
登录官网之后,通过地址 https://www.syncfusion.com/account/manage-trials/downloads 可以获取许可证密钥

注意选择对应的版本,然后保存生成的密钥

2、在Xamrin forms 程序启动的时候加载密钥
在nuget中引用Syncfusion.Licensing程序集,然后再App.xaml.cs文件中加入如下代码:
public App() { //Register Syncfusion license Syncfusion.Licensing.SyncfusionLicenseProvider.RegisterLicense("YOUR LICENSE KEY"); InitializeComponent(); MainPage = new App1.MainPage(); }
3、引用图表控件,创建图表页面
在nuget中引用Syncfusion.Xamarin.SfChart程序集,然后就可以使用图表控件了
添加一个示例数据视图 CategoryAxisViewModel
using System.Collections.ObjectModel; using Xamarin.Forms; namespace SampleBrowser.SfChart { public class CategoryAxisViewModel { public ObservableCollection<ChartDataModel> CategoryData { get; set; } public CategoryAxisViewModel() { CategoryData = new ObservableCollection<ChartDataModel> { new ChartDataModel("South Korea", 39), new ChartDataModel("India", 20), new ChartDataModel("South Africa", 61), new ChartDataModel("China", 65), new ChartDataModel("France", 45), new ChartDataModel("Saudi Arabia", 10), new ChartDataModel("Japan", 16), new ChartDataModel("Mexico", 31) }; } } }
添加一个图形报表页面
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:chart="clr-namespace:Syncfusion.SfChart.XForms;assembly=Syncfusion.SfChart.XForms" xmlns:sampleBrowser="clr-namespace:SampleBrowser.SfChart" x:Class="Mobile.Views.Overview.Listings.ListingPage"> <ContentPage.Content> <StackLayout x:Name="stack"> <StackLayout.Resources> <ResourceDictionary> <DataTemplate x:Key="toolTipTemplate1"> <StackLayout BackgroundColor="#404041"> <StackLayout.Padding> <OnPlatform x:TypeArguments="Thickness" WinPhone="3,3,3,3" /> </StackLayout.Padding> <Label Text="Users" HorizontalTextAlignment="Center" VerticalTextAlignment="Center" TextColor="White" FontAttributes="Bold" FontFamily="Helvetica" Margin="0" FontSize="12" Grid.Row="0" /> <BoxView Color="White" HeightRequest="0.75" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand" /> <StackLayout Orientation="Horizontal" VerticalOptions="FillAndExpand" BackgroundColor="#404041" Spacing="0" Padding="3" Margin="0"> <Label Text="{Binding Name}" VerticalTextAlignment="Center" HorizontalOptions="StartAndExpand" TextColor="#CCCCCC" FontAttributes="Bold" FontFamily="Helvetica" FontSize="12" /> <Label Text="{Binding Value,StringFormat=' : {0}M'}" VerticalTextAlignment="Center" HorizontalOptions="EndAndExpand" TextColor="White" FontAttributes="Bold" FontFamily="Helvetica" Margin="0" FontSize="12" /> </StackLayout> </StackLayout> </DataTemplate> </ResourceDictionary> </StackLayout.Resources> <chart:SfChart x:Name="Chart" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand"> <chart:SfChart.Margin> <OnPlatform x:TypeArguments="Thickness" WinPhone="0,0,15,0" /> </chart:SfChart.Margin> <chart:SfChart.Title> <chart:ChartTitle Text="Internet Users - 2016" /> </chart:SfChart.Title> <chart:SfChart.BindingContext> <sampleBrowser:CategoryAxisViewModel /> </chart:SfChart.BindingContext> <chart:SfChart.ChartBehaviors> <chart:ChartTooltipBehavior BackgroundColor="#404041" /> </chart:SfChart.ChartBehaviors> <chart:SfChart.PrimaryAxis> <chart:CategoryAxis x:Name="primary" LabelPlacement="BetweenTicks" ShowMajorGridLines="false"> <chart:CategoryAxis.LabelStyle> <chart:ChartAxisLabelStyle x:Name="axisLabelStyle" WrappedLabelAlignment="Center" TextColor="Black"> <chart:ChartAxisLabelStyle.MaxWidth> <OnPlatform x:TypeArguments="x:Double" WinPhone="80" Android="40" iOS="40" /> </chart:ChartAxisLabelStyle.MaxWidth> </chart:ChartAxisLabelStyle> </chart:CategoryAxis.LabelStyle> </chart:CategoryAxis> </chart:SfChart.PrimaryAxis> <chart:SfChart.SecondaryAxis> <chart:NumericalAxis Minimum="0" Maximum="80" IsVisible="false" ShowMajorGridLines="false"> </chart:NumericalAxis> </chart:SfChart.SecondaryAxis> <chart:SfChart.Series> <chart:ColumnSeries x:Name="Series" ItemsSource="{Binding CategoryData}" XBindingPath="Name" YBindingPath="Value" EnableTooltip="true" TooltipTemplate="{StaticResource toolTipTemplate1}"> <chart:ColumnSeries.ColorModel> <chart:ChartColorModel Palette="Natural"/> </chart:ColumnSeries.ColorModel> <chart:ColumnSeries.DataMarker> <chart:ChartDataMarker > <chart:ChartDataMarker.LabelStyle> <chart:DataMarkerLabelStyle LabelPosition="Outer" LabelFormat="#.#'M'" Font="12"> </chart:DataMarkerLabelStyle> </chart:ChartDataMarker.LabelStyle> </chart:ChartDataMarker> </chart:ColumnSeries.DataMarker> </chart:ColumnSeries> </chart:SfChart.Series> </chart:SfChart> </StackLayout> </ContentPage.Content> </ContentPage>
syncfusion文档:https://help.syncfusion.com/xamarin/introduction/overview