http://www.cnblogs.com/moveofgod/archive/2012/09/18/2691101.html
式样定义 如何显示 HTML内容
通常存储在式样表中
作用 : 解决内容与表现分离的问题 ( MVC 模型 , model : html , view : css , control : JavaScript )
外部式样表可以极大的提高效率 , 例如要修改网页中标题的表现形式 , 如果网页中有100个标题, 如果使用HTML进行修改, 则需要修改100次, 如果使用CSS进行修改, 则只需要修改1次就OK了, 因为内容与表现分离了, 所以可以将表现(式样表)保存起来, 未了以后使用
式样表可以 层叠出现 , 后边的式样会将前边的式样覆盖 , 比如规定标题式样为 a , 而其中几个页面想改变这种式样, 就可以再加入式样表, 只是针对这些进行修改 .
层叠次序 : 1. 浏览器默认
2. 外部式样表
3. 内部式样表(位于 <head>标签内部 )
4. 内联式样(在 html元素内部)
基本格式
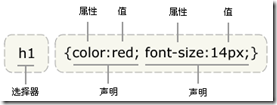
css规则是由两部分组成 : 选择器 以及 一条或多条声明. selector { declaration1 , declaration2 ......} 选择器通常是一个html元素, 每条属性是一个属性和一个值组成.属性和值用:号分开.例如 : h1{ color:red ; font-size:14px ; }
选择器可以分组: 组内设置同样的样式. 例如 : h1, h2, h3 {} 这样的作用是, h1, h2, h3 中的式样是相同的.
继承及问题: 子元素可以从父元素继承属性, 所以,父元素在定义属性时,要注意,不能太细节化,导致有的子元素不需要该细节,也被继承过来。 例如 body { font-family : Verdana ;} 那么body内的子元素, 例如 p, td, ul 等等全部会使用 verdana 字体. (部分)
css派生选择器: 是指多个元素标签在一起作用的css样式 , 后代选择器 , 子元素选择器 , 相邻兄弟选择器 (全部都有,谁先谁后, 必须有顺序 )
后代选择器 : 例如 h1 em { color : red ;} <h1> This is a <em>heading</em></h1> 其中的heading式样不同, 因为是 h1 与em的共同作用.
子元素选择器 : h1 >strong { color : red ;} 注意此处的 > 号 , 表示在 h1内部的所有的 strong标签内部的式样, 请看如下例子
<h1> This is a <strong> very </strong> important</h1> --> 此时的 very满足式样规则 ( 中间再有别的标签也不要紧 )
<h1>This is a<em>really<strong>very</strong></em>important</h1> -->此时不满足如上规则 h1>strong, 因为在strong外层还有一个em标签. 即 必须strong直接跟着h1. ( 有顺序的 )
后代选择器 与 子选择器的区别 : 后代选择器是指所有后代,即 如上例子, <h1> 与 <em> 之间可以由其他标签都没关系, 而子选择器仅指它的直接后代,标签之中不能再有其他标签,后代选择器使用 空格,而子选择器使用 > 大于号。
相临兄弟选择器 : 如果选择紧接在另一个元素后的元素, 或者二者有相同的父元素, 例如 : h1 +p { margin-top : 50px ; } 这个选择器读作 : "紧接在h1元素后出现的段落元素p, h1和p拥有共同的父元素 " , 用一个结合符 + 只能针对两个兄弟中的第2个以后进行式样变更, 即+号后边的内容.
例如一个标题h1元素后面紧跟了两个段落p元素,我们想定位第一个段落p元素,对它应用样式。我们就可以使用相邻同胞选择器 。 这也就是紧接在另一个元素后的含义。
id选择器: 可以为标有特定 id 的 HTML 元素指定特定的样式 . 以 # 号定义 . #red { color : red ; } #blue { color : blue ; } <p id = "red"> 这个段落是红的</p> <p id= "green">这个段落是绿的</p> , 可以组合使用 , #sidebar p { color : red ;} 此时 在标记了 id = "sidebar" 元素内部的 p 就会有特殊的意义, 跟别的 段落 p 就会不同 .
类选择器 : .center {text -align : center ; } <h1class="center"> this is a center </h1> 类选择器是以 . 点开头定义的, 同样可以组合使用, 例如 .center p { color : red ; }其意义就是class是center的元素内的所有的段落 p 都和别的段落 p 不一样 .
css属性选择器: 对带有指定属性的 HTML 元素设置式样, [title] { color : blue ;} 这样的话, 对于所有带 title 属性的 html 元素都会 设置相应样式 , 还可以设置 : [title = W3C] { color : blue ; } 这样就是不是所有的带title属性的html元素都变更, 而只是 title = W3C 的那个些 html 元素式样会相应变更 . 再例如 input [type = "text"] 组合使用... 另外, 这种属性选择器例如 input[type = "text"] , 其中input与[type="text"]之间不能有空格, 因为它们在HTML中表示一个整体.
css伪类 : CSS 伪类用于向某些选择器添加特殊的效果。

1 a:link {color: #FF0000} /* 未访问的链接 */
2 a:visited {color: #00FF00} /* 已访问的链接 */
3 a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
4 a:active {color: #0000FF} /* 选定的链接 */
伪类可以与 CSS 类配合使用:
a.red: visited {color: #FF0000} <a class="red" href="css_syntax.asp">CSS Syntax</a>
一般伪类只能作用于 <a> 这个标签使用。
如何插入式样表
外部式样表: 当式样需要应用于多个页面时, 这种办法很好 , 使用 <link>标签, 来链接到式样表, <link>标签应该在文档头部 : <head> <link rel="stylesheet" type="text/css" href="mystyle.css" /></head> ( 属性值与其单位之间不要有空格 , 例如 20px )
<link rel=”stylesheet” href=”style.css”type=”text/css”>
内部式样表: 当单个文档需要特殊的样式时, 可以使用 <style>标签在文档头部定义内联式样表, 例如 : <head><style type= "text/css" > hr { color : blue ;} </style></head>, 慎用内联式样表.
多重式样 : 如果某些属性在不同的式样表中被同样的选择器定义, 那么属性值将从更具体的样式表中被继承过来. 其实就是重叠的功能, 例如 : 外部式样表 : h3 { color : blue ; text-align : left ; font-size : 8pt ;} 而内部式样表针对 h3的选择器 : h3{ text-aglin:right ; font-size:20pt;} 所以最后得到的结果为 { color : blue ; text-again:right ; font-size : 20pt ;} 即外部式样的内容会先使用, 然后再用内部式样表的进行覆盖, 相同属性覆盖掉了, 外部多余属性保留 .
颜色不同表示法 :
1) red -- 英文单词
2) #ff0000 -- 16进制
3) rgb(255,0,0) --3元色
4) rgb(100%, 0%, 0%) --百分比
CSS 例子
body { /* 元素 */
color:blue;
}
h1,h2,h3,h4,h5,h6 {
color: blue;
font-size: 20px;
}
p {
color: green;
font-size: 15px;
font-family: "sans serif";
text-align: center;
background-color: gray; /*背景色*/
padding: 10px; /*向外延伸 , 宽了*/
}
#myid p { /* id + 元素 */
color: red;
}
.center { /* class */
text-align: center;
}
h1.center { /*表示h1这个元素的class属性*/
color: red; /*按照优先级,所以没有变化*/
}
[dir] { /* 属性*/
color: yellow;
}
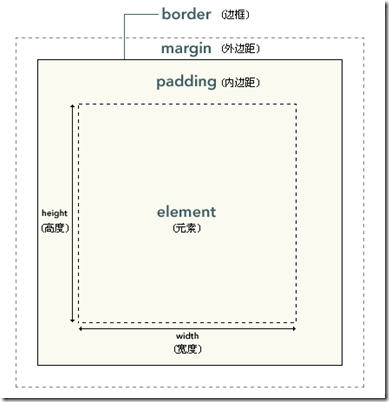
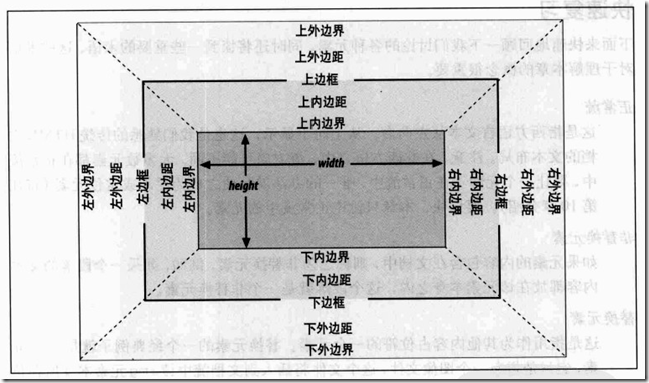
CSS 框模型概述
块级元素( 例如 div , p )
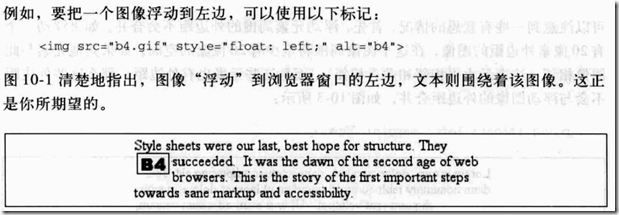
浮动和定位( 布局 )
实施
首先定义 基本的CSS,例如统一的小标题,html标签,body标签,p标签,等等,还有比如统一的鼠标内容 a:hover,a:active 等等
然后定义 div 区域,和各个区域的细节属性
收尾,查看需要调整的情况。