使用 chrome://inspect/#devices,可以使安卓手机里的WebView也能和chrome一样审查元素,调试和测试移动端H5页面.
我使用的是三星S6 (该功能支持安卓系统4.4及以上机型),电脑是win 7 系统,以下几步就可以轻松使用浏览器内置的功能调试移动端网页了:
1. 确保手机开启调试模式连接电脑,手机设置里面,开发者模式、USB调试均处于开启状态;
2. 手机上打开一个网页,只要是webview形式的网页应该都是可以的;
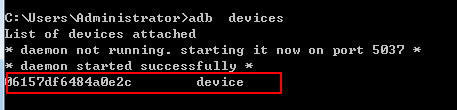
3.电脑上安装连接手机的驱动,cmd命令输入:adb devices 如下图已显示设备信息,即代表手机已成功连接电脑;

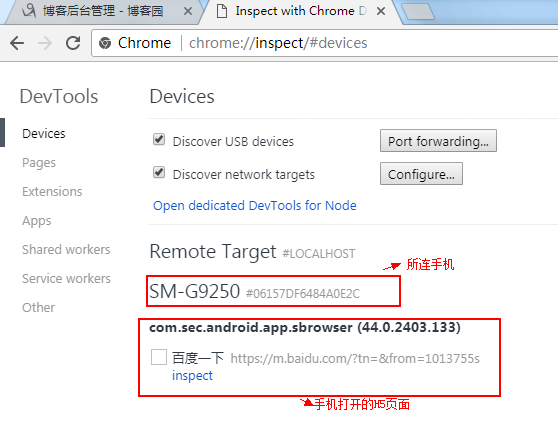
4.电脑chrome浏览器地址栏输入:chrome://inspect/#devices ,会看到如下图的情况(上面会看到你所连接的设备的名称和信息,下面就是当前设备上可以用于在电脑上调试的页面的信息,地址、标题、网页大小。。。,如果没有显示设备信息,则表示没有连接好,可以插拔手机或关闭调试模式重开一下);

5.找到你准备调试的那个,并且确保手机上的那个页面也是处于激活状态的,然后点击蓝色的 inspect 链接,会弹出一个新的窗口,如下图;
注:若出现按inspect后,发现h5页面出不来,一直显示空白。……需要翻墙服务(免费的推荐蓝灯)
偶十月份发现安装的蓝灯突然用不了了,重新安装了最新版本的,又可继续用了,可以去这查看下载:https://github.com/getlantern/lantern

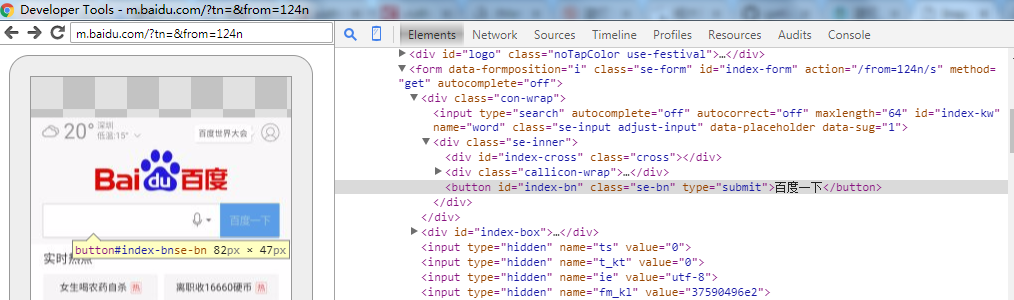
6.熟悉的界面出现了,接下来你应该知道怎么用了!
检查元素↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

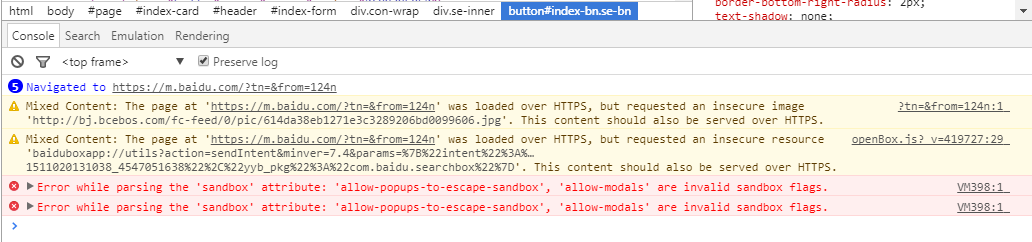
控制台↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

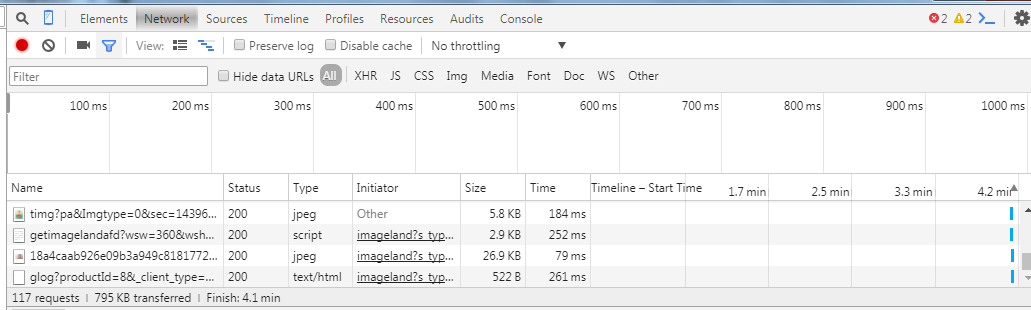
查看网络情况↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

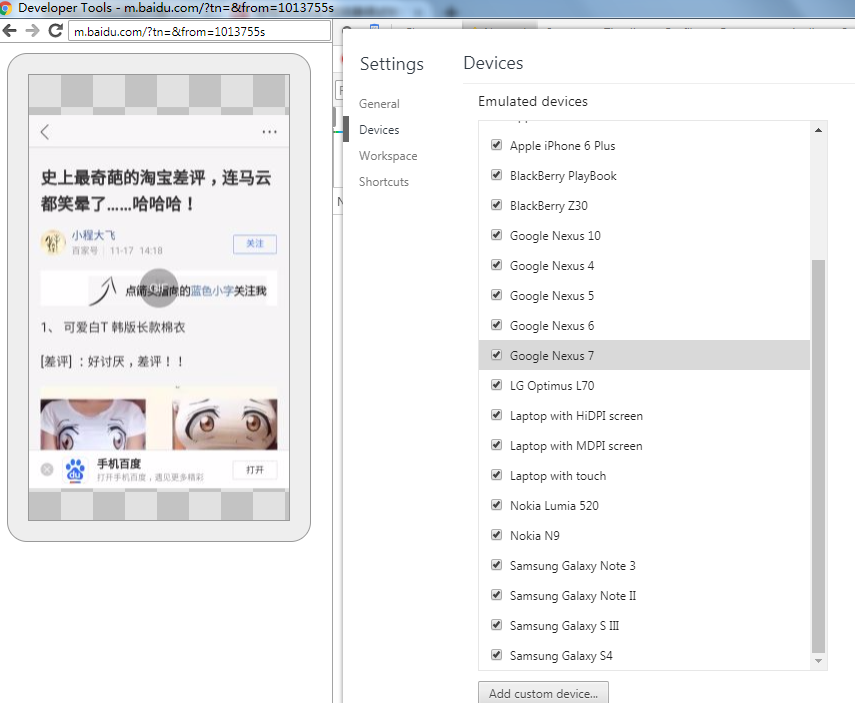
机型适配调试↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓