直接上代码了
<html>
<head>
<title>我的第二个网页</title>
</head>
<body>
<h2>1.h标签字休</h2>
<h1>请欣赏字体大小</h1>
<h2>请欣赏字体大小</h2>
<h3>请欣赏字体大小</h3>
<h4>请欣赏字体大小</h4>
<h5>请欣赏字体大小</h5>
<h6>请欣赏字体大小</h6>
<h2>2.font标签字体</h2>
<font color="red" size="2">请欣赏字体样式</font>
<h2>3.逻辑标签字体</h2>
<code>字体样式</code>
<u>字体样式</u>
<strike>字体样式</strike>
<strong>字体样式</strong>
<b>字体样式</b>
<i>字体样式</i>
<h2>4.图片</h2>
<img src="http://images0.cnblogs.com/blog2015/723037/201506/172337498101486.png" width="300px" height="150px" border="10px" />
<!-- 单标记 <img /> src属性:指定图片的路径-->
<h2>5.序列卷标</h2>
<ul type="square">
<li>html</li>
<li>javascript</li>
<li>nodejs</li>
</ul>
<ol>
<li>html</li>
<li>javascript</li>
<li>nodejs</li>
</ol>
<dl>
<dt>one</dt>
<dd>html</dd>
<dd>javascript</dd>
<dt>two</dt>
<dd>nodejs</dd>
<dd>mysql</dd>
</dl>
<h2>6.排版标签</h2>
<p align="right" >排版标签</p>
<p align="left" ><center>排版标签</center></p>
<p align="left"><blockquote>排版标签</blockquote></p>
<p>
<pre>
排 版
标 签
</pre>
</p>
</body>
</html>
注意:src="http://images0.cnblogs.com/blog2015/723037/201506/172337498101486.png"图片所在位置
操作同第一节:
在firefox上显示

还有

还有

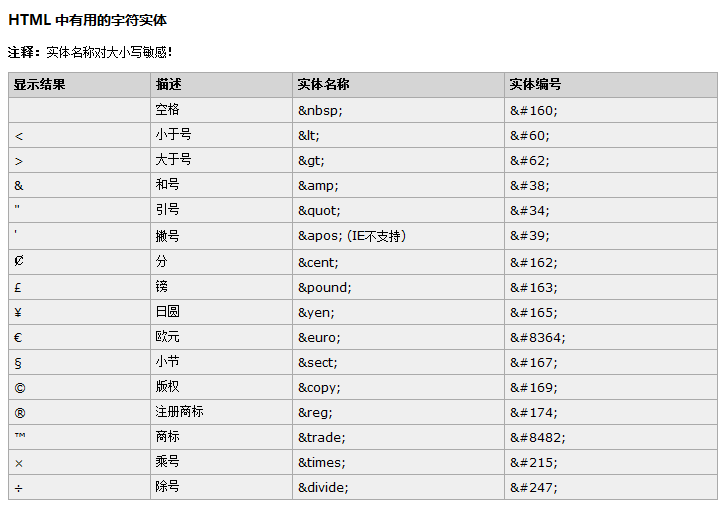
7.字符实体表格