Ueditor上传功能配置——.net
今天项目中用到Ueditor就自己配置了下,但上传功能和图片显示功能不能正确使用,就自己琢磨了下。已实现上传功能,并能显示正确的图片和文件,在线编辑功能也能使用,以下是配置方法和功能,供有需要的人使用。本人小白,大神勿喷,谢谢。
前言:本教程通过当前项目(DemoUE)进行讲解.
1.复制整个ueditor文件夹到项目任意目录中。
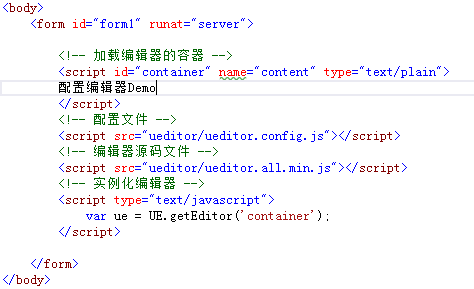
2.添加Web窗体,并按以下方式引用配置和源文件,并实例化。

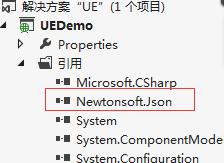
3.添加相应版本的Newtonsoft.Json引用。

4.进入ueditor/net/config.json 修改关于路径的参数配置。
a.相对于前6项配置:
1)...PathFormat(此配置为上传文件路径,错误会导致上传文件的路径错误。)
它是相对于当前文件(config.json)目录的路径。
相对于本例:
如果你配置为upload/image…相当于
localhost:14311/web.aspx/ueditor/net/upload/image/…
如果你配置为/file/upload/image…相当于
localhost:14311/web.aspx/file/upload/image/…
路径问题可百度Html路径
2)...UrlPrefix(此配置为文件上传成功后编辑器中显示文件的路径前缀,错误会导致上传后文件显示错误)
它是图片访问路径前缀。为了更好理解我得出了以下公式。
获取的图片路径(相对于网站根目录)=…UrlPrefix + …PathFormat。
提示:如果不知道如何区分两者,可将所有的…UrlPrefix设置为””(空字符串),而…PathFormat设置为
相对于文件(config.json)的你想要保存文件或图片的路径。(个人建议,大神勿喷。)
b.相对于后2项配置:(配置在线管理文件或图片时显示的图片列表路径,错误会导致列表中图片显示错误)
1)…ManagerListPath可参考...PathFormat。
2)…ManagerUrlPrefix可参考...UrlPrefix。
配置完成后运行项目,图片文件可以上传了有木有!!!图片文件可以在线管理了有木有!!!
以上配置为个人琢磨理解,老鸟略过。如有不正确或不准确的地方欢迎大家指出。