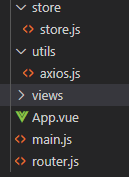
1.目录

2.store.js中代码
// store.js 中都mutation中增加添加和删除token的方法 import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const store = new Vuex.Store({ state: { // 存储token Authorization: localStorage.getItem('Authorization') ? localStorage.getItem('Authorization') : '' }, mutations: { // 修改token,并将token存入localStorage changeLogin (state, user) { state.Authorization = user.Authorization; localStorage.setItem('Authorization', user.Authorization); } } }); export default store;
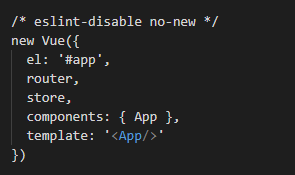
3.main.js中


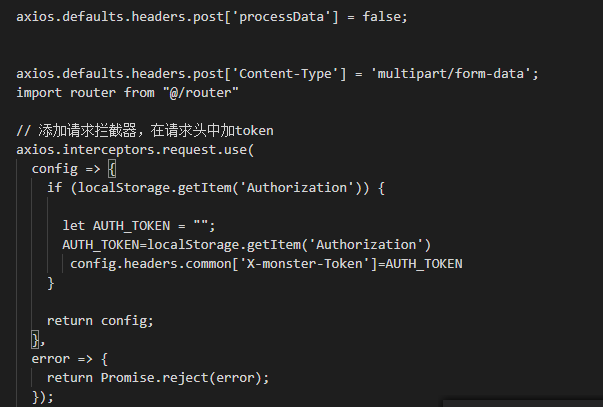
3.axios.js 配置请求头 添加token

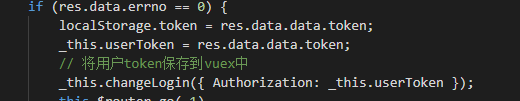
4.登录验证放token

注意axios.js 中的X-monster-Token 是后台定义的token 名字 可以改成你需要的名字 vuex的使用可以看看网上的
logo.vue中使用store.js里面的方法需要