创建一个vue项目,首先要安装node和npm,
可以打开cmd面板可以用
node --version 查看自己的node版本
npm --version 查看自己的npm版本
如果都能输出他们的版本号,说明以及安装成功了.
命令行工具(CLI):vue提供了一个官方命令行工具可用于快速搭建大型单页应用.该工具为现代化的前端开发工作流提供了开箱即用的构建配置.
npm install --global vue-cli
现在就可以新建vue项目了,在这里,我在E盘中建了个vue文件夹,先进入该文件夹

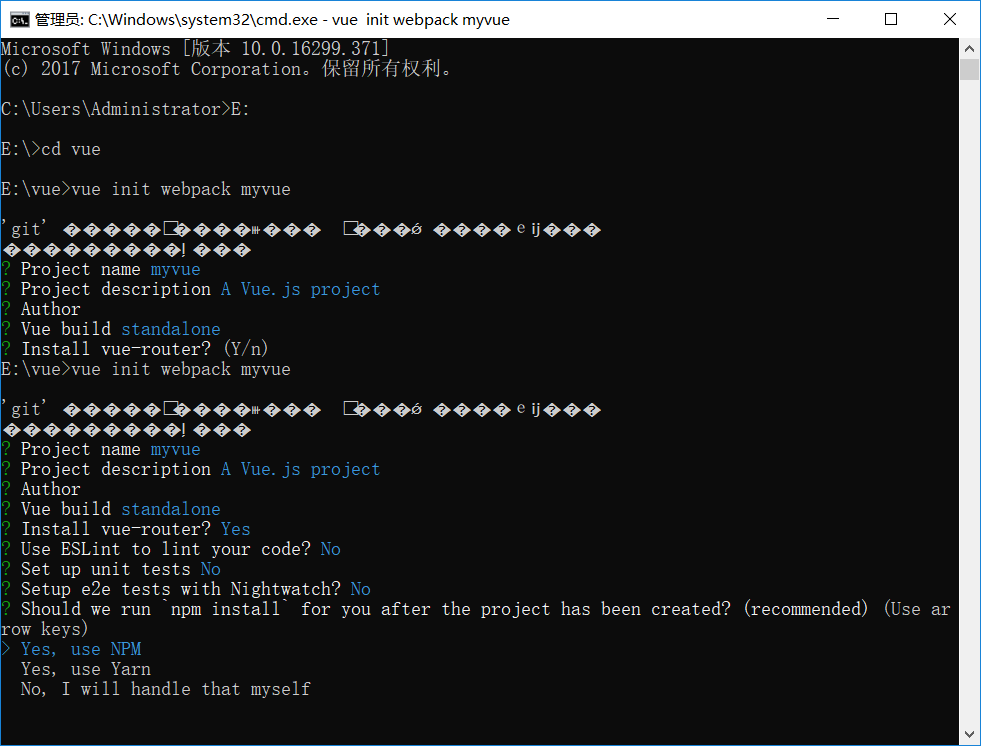
然后建项目:vue init webpack myvue

然后等待一会就行了.

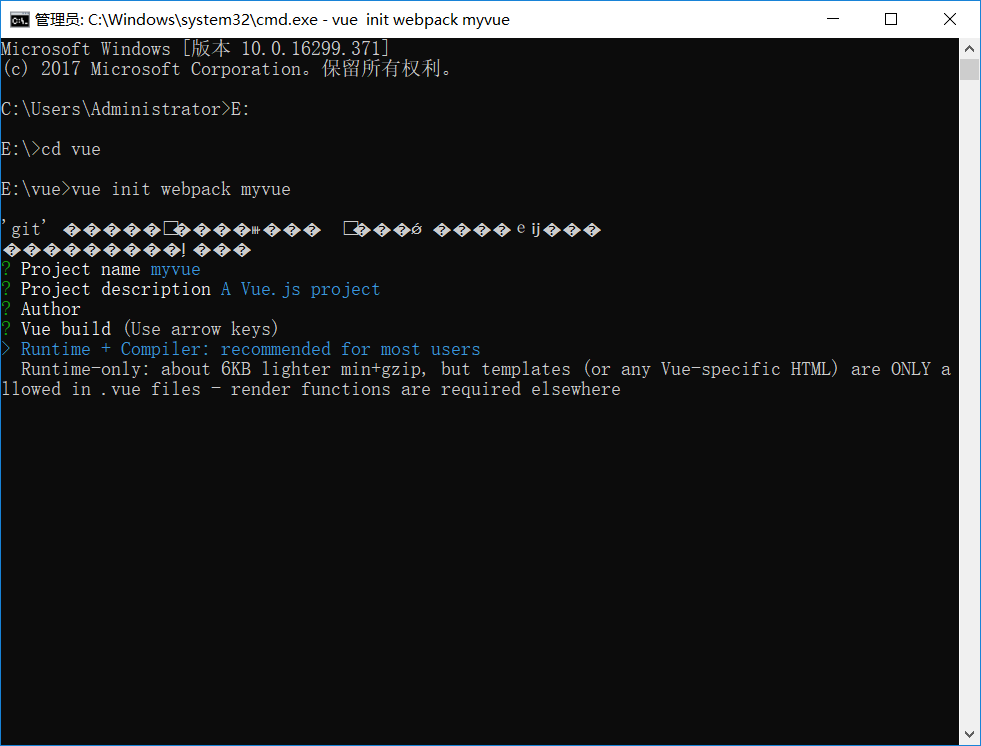
这里回车就行了.
再继续回车,Author就是作者,可以不写什么,再继续回车.

这里是两种版本,
Runtime Only相比Runtime+Compiler更加轻量,但是缺点是不能够编译jsx,在vue源码中,无论是render函数,还是template最终都是编译成render函数进行渲染的,所以,使用Runtime Only有时需要自己手动配置webpack对模板语法进行编译。
常用的就是Runtime+Compiler,不需要自己手写render。
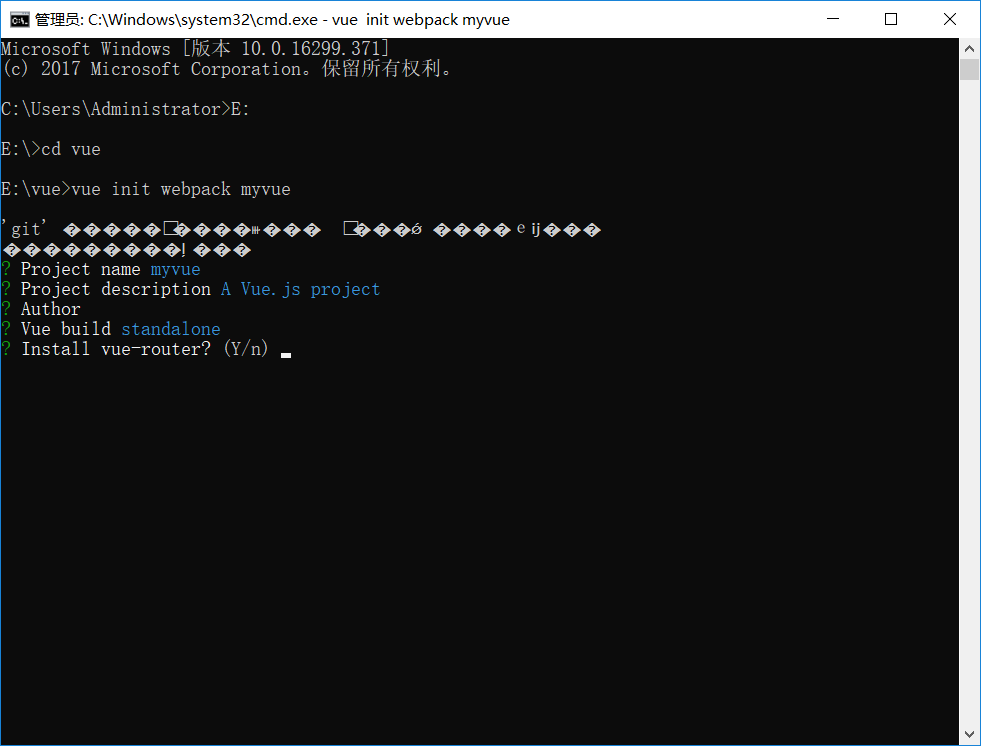
继续回车:
安装路由,在后面填y,然后回车,下面的看自己需要可以y可以n,

使用npm就可以了.回车.
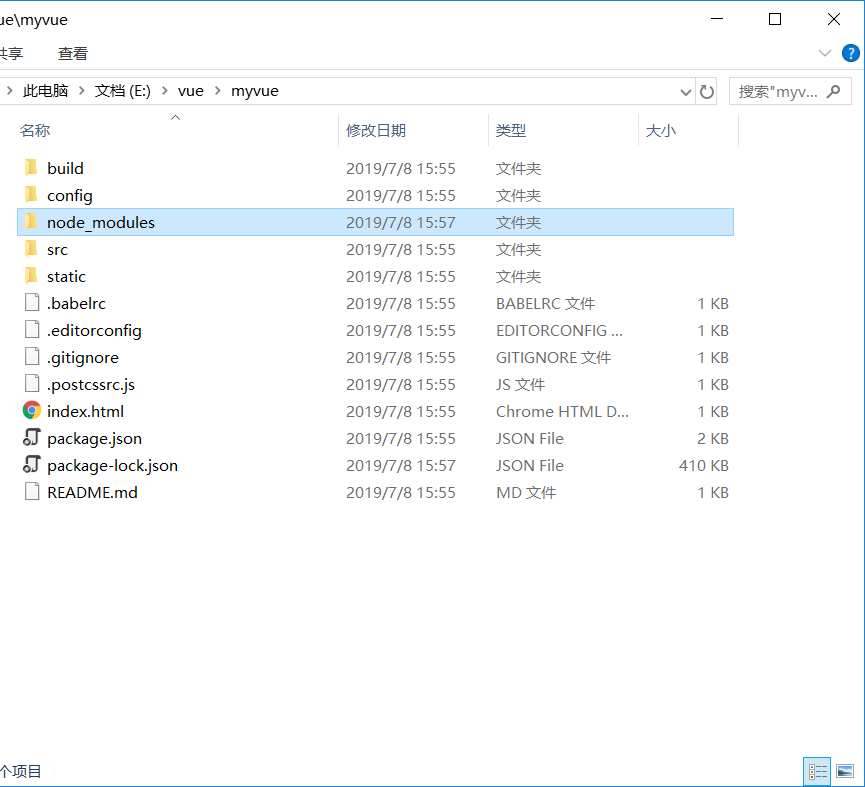
完成之后,进入cd进入刚刚建的项目cd myvue,

你可以在你选择的文件加下看到这些文件 (其中node-modules是依赖安装后出现的,没安装依赖以前是没有node_modules文件夹的)如果没有这个是运行不了的,需要再npm install安装一下.
然后进入项目npm run dev就能运行了,默认地址是:https://localhost:8080
在浏览器地址栏输入地址后,页面就是这样的了:

这样,一个vue项目就建好了.