认识Web
1. 认识网页
网页主要是由文字、图像和超链接等元素构成。当然除了这些元素等,网页中还可以包含音频、视频以及Flash等。
2. 浏览器
浏览器是网页显示、运行的平台,常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。我们平时称为五大浏览器。
常见浏览器内核(了解)
首先解释一下浏览器内核是什么东西。英文叫做: Rendering Engine, 中文翻译很多,排版引擎、解释引擎、渲染引擎,现在流行称为浏览器内核。
负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。
现在主要流行的浏览器内核就是下面几个:
| 浏览器 | 内核 | 备注 |
| IE | Trident | IE、猎豹安全、360极速浏览器、百度浏览器 |
| firefox | Gecko | 可惜这几年没落了,打开速度慢、升级频繁 |
| Safari | webkit | 现在很多人错误地把webkit叫做chrome内核(即使chrome内核以及blink了) |
| chrome | Chromium/Blink | 在Chromium项目中研发Blink渲染引擎(即浏览器核心),内置于Chrome浏览器之中。Blink其实是WebKit的分支。大部分国产浏览器最新版都采用Blink内核。二次开发 |
| Opera | blink | 现在跟随chrome用blink内核 |
扩展阅读:
移动端的浏览器内核主要说的是系统内置浏览器的内核。
Android手机而言,使用率坐高的就是WebKit内核,大部分国产浏览器宣称的自己的内核,基本上也是属于webkit二次开发。
IOS以及WP7平台上,由于系统原因,系统大部分自带浏览器内核,一般是Safari或者IE内核Trident的
3. Web标准
Web标准不是某一个标准,而是有W3C组织和其他标准化组织制定的一个系列标准的集合。
W3C万维网联盟是国际最著名的标准化组织。1994年成立后,至今已发布进百项相关万维网的标准,对万维网发展做出了杰出的贡献。
w3c就类似于现实世界中的联合国
3.1 为什么要遵循WEB标准呢?
通过以上浏览器不同内核不同,我们知道他们显示页面或者排版就有些许差异。
3.2 Web标准的好处
遵循web标准可以让不同我们写的页面更标准更统一外,还有许多优点:
1. 让Web的发展前景更广阔 2. 内容能被更广泛的设备访问 3. 更容易被搜寻引擎搜索 4. 降低网站流量费用 5. 使网站更易于维护 6. 提高页面浏览速度
3.3 Web标准构成
构成: 主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
| 标准 | 说明 |
| 结构 | 结构用于对网页元素进行整理和分类,主要指的是HTML |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS |
| 行为 | 行为是指网页模型的定义及交互的编写,主要指的是JavaScript |
Web标准小结:
- Web标准有三层结构,分别是结构(html)、表现(css)和行为(javascript)
- 结构类似于人的身体、表现类似于人的着装,行为类似于人的行为动作
- 理想状态下,他们三层都是独立的,放到不同的文件里面
4. 扩展
- 介绍一下你对浏览器内核的理解? 常见的浏览器内核有哪些?
浏览器内核包括两部分,渲染引擎和js引擎。渲染引擎负责读取网页内容,整理讯息,计算网页的显示方式并显示页面,js引擎是解析执行js获取页面的动态效果。后来JS引擎越来越独立,内核就倾向于只指渲染引擎。
IE: Trident
firefox: Gecko
chrome、safari: webkit
Opera:Presto
Microsoft Edge: EdgeHTML
HTML初识
1. HTML初识
- HTML指的是超文本标记语言(Hyper Text Markup Language)是用来描述网页的一种语言。
- HTML不是一种编程语言,而是一种标记语言(markup language)
- 标记语言是一套标记标签(markup tag)
html的作用:
网页是由网页元素组成的,这些元素是利用html标签描述出来,然后通过浏览器解析,就可以显示给用户了。
所谓超文本,有2层含义:
1. 因为它可以加入图片、声音、动画、多媒体等内容(超越文本的限制)
2. 不仅如此,它还可以从一个文件跳转到另一个文件, 与世界各地主机的文件链接(超级链接文本)
2. HTML骨架格式
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
| 标签名 | 定义 | 说明 |
| <html></html> | HTML标签 | 页面中最大的标签,称之为根标签 |
| <head></head> | 文档的头部 | 注意在head标签中我们必须要设置的标签是title |
| <title></title> | 文档的标题 | 让页面拥有一个属于自己的网页标题 |
| <body></body> | 文档的主体 | 元素包含文档的所有的内容,页面内容基本上都是放在body里面的 |
3. HTML元素标签分类
在HTML页面中, 带有"<>"符号的元素被称为HTML标签,如上面提到的<html>、<head>、<body>都是HTML骨架结构标签
分类:
1. 常规元素
<标签名>内容</标签名> 比如<body> 我是文字 </body>
- 该语法中"<标签名>"表示该标签的作用开始,一般称为"开始标签(start tag)", "</标签名>"表示该标签的作用结束,一般称为"结束标签(end tag)"
- 和开始标签相比,结束标签只是在前面加了一个关闭符"/"
- 以后接触的基本都是双标签
2. 空元素(单标签)
<标签名 /> 比如 <br />
- 空元素用单标签来表示,简单的说,就是里面不需要包含内容,只有一个开始标签不需要关闭
4. HTML标签关系
主要针对于双标签的相互关系分为两种:
1. 嵌套关系
<head>
<title></title>
</head>
2. 并列关系
<head></head> <body></body>
倡议:
如果两个标签之间的关系是嵌套关系,子元素最好缩进一个tab键的身位(一个tab是4个空格),如果是并列关系,最好上下对齐
5. 文档类型
用法:
<!DOCTYPE html>
作用:
<!DOCTYPE>声明位于文档中的最前面的位置,处于<html>标签之前。此标签可告知浏览器文档使用哪种HTML或XHTML规范
团队规定:
HTML文件必须加上DOCTYPE声明,并统一使用HTML5的文档声明
6. 页面语言lang
<html lang="en"> 指定html, 语言种类
最常见的2个:
1. en定义语言为英语
2. zh-CN定义语言为中文
团队规定:
考虑浏览器和操作系统的兼容性,目前仍然使用zh-CN属性值
@扩展阅读:
简单来说,可能对于程序来说没太大的作用,但是它可以告诉浏览器,搜索引擎,一些处理HTML的程序对页面语言内容来做一些对应的处理或事情
比如可以
- 根据lang属性来设定不同语言的CSS样式,或者字体
- 告诉搜索引擎做精确的识别
- 让语法检查程序做语言识别
- 帮助翻译工具做识别
- 帮助网页阅读程序做识别等等
7. 字符集
<meta charset="utf-8" />
字符集(Character set)是多个字符的集合
计算机要精确的处理各种字符集文字,需要进行字符编码,以便计算机能够识别和存储各种文字
utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312.
- gb2312简单中文 包括6763个汉字
- BIG5 繁体中文, 港澳台等用
- GBK包括全部中文字符,是GB2312的扩展,加入对繁体字的支持,兼容GB2312
- UTF-8则基本包含了全世界所有国家需要用到的字符
- 这句代码非常关键,是必须要写的代码,否则可能会引起乱码的问题
团队约定:
一般情况下统一使用"UTF-8"编码,请尽量统一写成标准的"UTF-8", 不要写成"utf-8"或"utf8"或"UTF8"
8. HTML标签的语义化
所谓标签的语义化,就是指标签的含义。根据标签的语义在合适的地方给一个最为合理的标签,让结构更加清晰
标签语言化的目的:
1. 方便代码的阅读和维护
2. 同时让浏览器或是网络爬虫可以更好的解析,从而更好分析其中的内容
3. 使用语义化标签会具有更好地搜索引擎优化
语义是否良好: 当我们去掉CSS之后,网页结构依然组织有序,并且有良好的可读性。
遵循的原则: 先确定语义的HTML,再选用合适的CSS。
HTML常用标签
1. 排版标签
排版标签主要和CSS搭配使用,显示网页结构的标签,是网页布局最常用的标签
1. 标题标签h
单词缩写: head 头部.标题 title文档标题
为了使网页更具有语义化,经常会在页面中用到标题标签,HTML提供了6个等级的标题,即标题标签语言: 作为标题使用,并且依据重要性递减
其基本语法格式如下:
<h1> 标题文本 </h1> <h2> 标题文本 </h2> <h3> 标题文本 </h3> <h4> 标题文本 </h4> <h5> 标题文本 </h5> <h6> 标题文本 </h6>
加了标题的文字会变的加粗,字号也会依次变大,一行只能放一个标题
2. 段落标签p
单词缩写: paragraph 段落
作用语义:
可以把HTML文档分割为若干段落
在网页中要把文字有条理的显示出来,离不开段落标签,就如同平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是
<p> 文本内容 </p>
是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
3. 水平线标签hr
单词缩写: horizontal 横线
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单的通过标签来完成。<hr />就是创建横跨网页水平线的标签。其基本语法格式如下:
<hr />是单标签
在网页中显示默认样式的水平线
4. 换行标签br
单词缩写: break 打断,换行
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行,如果希望某段文本强制换行,就需要使用换行标签
<br />
这时候如果还想在word中直接敲回车键换行就不起作用了。
5. div和span标签
div span是没有语义的,是网页布局主要的2个盒子,
div就是divsion的缩写,分割, 分区的意思。 其实有很多div来组合成网页。
span 跨度,跨距;范围
语法格式:
<div> 这是头部 </div> <span> 今日价格 </span>
他们两个都是盒子,用来装我们网页元素的,只不过他们是有区别的
- div标签 用来布局的,但是默认一行只能放一个div
- span标签 用来布局的, 一行上可以放多个span
排版标签总结:
| 标签名 | 定义 | 说明 |
| <hx></hx> | 标题标签 | 作为标题使用,并且依据重要性递减 |
| <p></p> | 段落标签 | 可以把HTML文档分割为若干段落 |
| <hr /> | 水平线标签 | 一条水平线 |
| <br /> | 换行标签 | |
| <div></div> | div标签 | 用来布局的,但是默认一行只能放一个div |
| <span></span> | span标签 | 用来布局的,一行上可以放多个div |
2. 文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时候就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示
| 标签 | 显示效果 |
| <b></b><strong></strong> | 文字以粗体方式显示(XHTML推荐使用strong) |
| <i></i><em></em> | 文字以斜体方式显示(XHTML推荐使用em) |
| <s></s><del></del> | 文字以加删除线方式显示(XHTML推荐使用del) |
| <u></u><ins></ins> | 文字以加下划线方式显示(XHTML不赞成使用u) |
区别:
b 只是加粗, strong除了可以加粗还有强调的意思,语义更强烈
3. 标签属性
所谓属性就是外在特性,比如手机的颜色,手机的尺寸等等...
使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置。其基本语法格式如下:
<标签名 属性1="属性1" 属性2="属性2" ...> 内容 </标签名> <手机 颜色="红色" 大小="5寸"> </手机>
4. 图形标签img
单词缩写: image 图像
要想在网页中显示图像就需要使用图像标签,接下来详细的介绍图像标签<img />以及和他相关的属性。
语法如下:
<img src="图像URL" />
该语法中src属性用于指定图像文件的路径和文件名,他是img标签的必需属性。
<img />标签的基本属性
| 属性 | 属性值 | 描述 |
| src | URL | 图像的路径 |
| alt | 文本 | 图像不能显示时的替换文本 |
| title | 文本 | 鼠标悬停时显示的内容 |
| width | 像素(XHTML不支持%页面百分比) | 设置图像的宽度 |
| height | 像素(XHTML不支持%页面百分比) | 设置图像的高度 |
| border | 数字 | 设置图像边框的宽度 |
注意:
- 标签可以拥有多个属性,必须写在开始标签中,位于标签名后面
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开
- 任何标签的属性都有默认值,省略该属性则取默认值
- 采用键值对的格式 key="value"的格式
<h4>带有边框的图片:</h4> <img src="timg.gif" alt="" title="胡歌吹笛子" width="600px" border="10">
5. 链接标签
单词缩写: anchor的缩写。基本解释 锚,铁锚的
在HTML中创建超链接非常简单,只需用标签把文字包括起来就好。
语法格式:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图形</a>
| 属性 | 作用 |
| href | 用于指定链接目标的url地址, (必须属性)当为标签应用href属性时, 它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式, 其取值有self和blank两种, 气质self为默认值, blank为在新的窗口中打开方式 |
注意:
- 外部链接 需要添加 http://www.baidu.com
- 内部链接 直接链接内部页面名称即可,比如<a href="index.html">首页</a>
- 如果当没有确定的链接目标时, 通常将链接标签的href属性值定义为"#"(即href="#"), 表示该链接暂时为一个空链接
- 不仅可以创建文本超链接, 在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接
6. 注释标签
在HTML中还有一种特殊的标签--注释标签, 如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字, 就需要使用注释标签。
简单解释:
注释内容不会显示在浏览器窗口中, 但是作为HTML文档内容的一部分,也会被下载到用户的计算机上, 查看源代码时就可以看到。
语法格式:
<!-- 注释语句 --> 快捷键: ctrl + / 或者 ctrl + shift + /
团队规定:
一般用于简单的描述, 如某些状态描述、属性描述等
注释内容前后各一个空格字符,注释位于要注释代码的上面,单独占一行
推荐:
<!-- Comment Text --> <div>...</div>不推荐:
<div>...</div><!-- Comment Text --> <div><!-- Comment Text --> </div>
路径
目标文件夹: 就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如html文件,图片等等。
根目录: 打开目录文件夹的第一层就是根目录
页面中的图片会非常多, 通常我们再新建一个文件夹专门用于存放图像文件(images), 这时再插入图像,就要采用"路径"的方式来指定图像文件的位置。路径可以分为: 相对路径和绝对路径
1. 相对路径
以引用文件之网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径
| 路径分类 | 符号 | 说明 |
| 同一级路径 | 只需要输入图像文件的名称即可, 如<img src="baidu.gif" /> | |
| 下一级路径 | "/" | 图像文件位于HTML文件同级文件夹下(例如文件夹名称为:images) 如<img src="images/baidu.gif" /> |
| 上一级路径 | "../" | 在文件名之前加入"../", 如果是上两级, 则需要使用"../../", 以此类推,如<img src=".../baidu.gif" /> |
相对路径,是从代码所在的位置出发,去寻找我们的目标文件的,而我们所说的上一级、下一级、同一级,简单的说,就是图片位于HTML页面的位置
2. 绝对路径
绝对路径以Web站点根目录为参考基础的目录路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的。
“D:webimglogo.gif”,或完整的网络地址,例如“http://www.itcast.cn/images/logo.gif”。
注意:
绝对路径用的较少,我们理解下就可以了。 但是要注意,它的写法 特别是符号 并不是 相对路径的 /
扩展阅读
1. 锚点定位
通过常见锚点链接, 用户能够快速定位到目标内容
创建锚点链接分为两步:
1. 使用相应的id名标注跳转目标的位置。(找目标) <h3 id="two">第2集</h3> 2. 使用<a href="#id名">链接文本</a> 创建链接文本(被点击的文本) <a href="#two">
2. base标签
语法:
<base target="_blank" />
总结:
-
base 可以设置整体链接的打开状态
-
base 写到 <head> </head> 之间
-
把所有的连接 都默认添加 target="_blank"
3.
<pre>
此例演示如何使用 pre 标签
对空行和 空格
进行控制
</pre>
所谓的预格式化文本就是 ,按照我们预先写好的文字格式来显示页面, 保留空格和换行等。
有了这个标签,里面的文字,会按照我们书写的模式显示,不需要段落和换行标签了。但是,比较少用,因为不好整体控制。
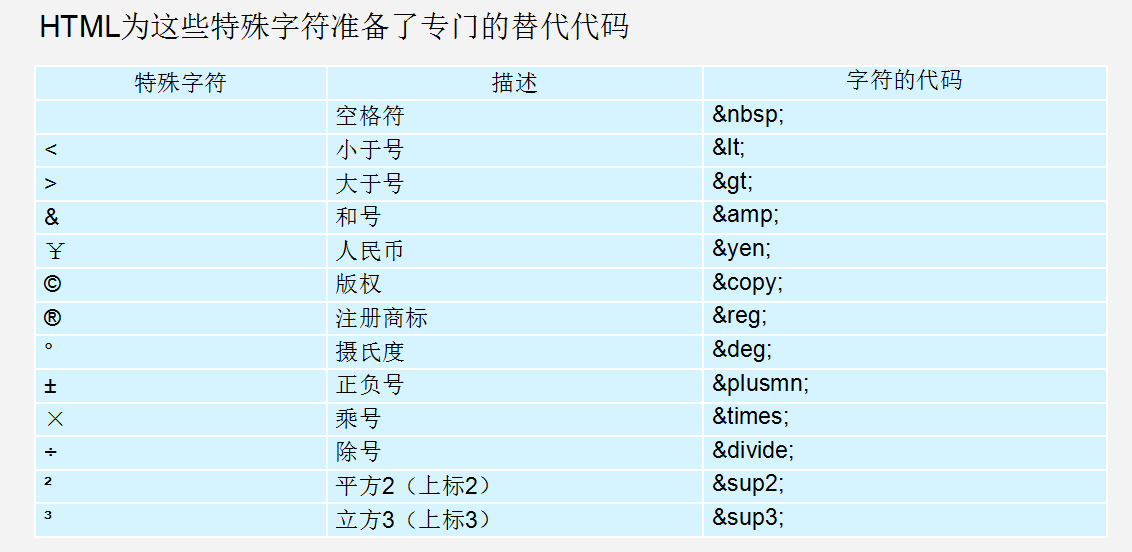
4. 特殊字符
一些特殊的符号,我们再html 里面很难或者 不方便直接 使用, 我们此时可以使用下面的替代代码。

团队约定
推荐:
<a href="#">more >></a>不推荐:
<a href="#">more >> </a>
5. HTML5发展之路

XHTML 是更严格更纯净的 HTML 代码。
-
XHTML 指可扩展超文本标签语言(EXtensible HyperText Markup Language)。
-
XHTML 的目标是取代 HTML。
-
XHTML 与 HTML 4.01 几乎是相同的。
-
XHTML 是更严格更纯净的 HTML 版本。
-
XHTML 是作为一种 XML 应用被重新定义的 HTML。
-
XHTML 是一个 W3C 标准。
7 HTML和 XHTML之间有什么区别?
-
XHTML 指的是可扩展超文本标记语言
-
XHTML 与 HTML 4.01 几乎是相同的
-
XHTML 是更严格更纯净的 HTML 版本
-
XHTML 是以 XML 应用的方式定义的 HTML
-
XHTML 是 2001 年 1 月发布的 W3C 推荐标准
-
XHTML 得到所有主流浏览器的支持
-
XHTML 元素是以 XML 格式编写的 HTML 元素。XHTML是严格版本的HTML,例如它要求标签必须小写,标签必须被正确关闭,标签顺序必须正确排列,对于属性都必须使用双引号等。